
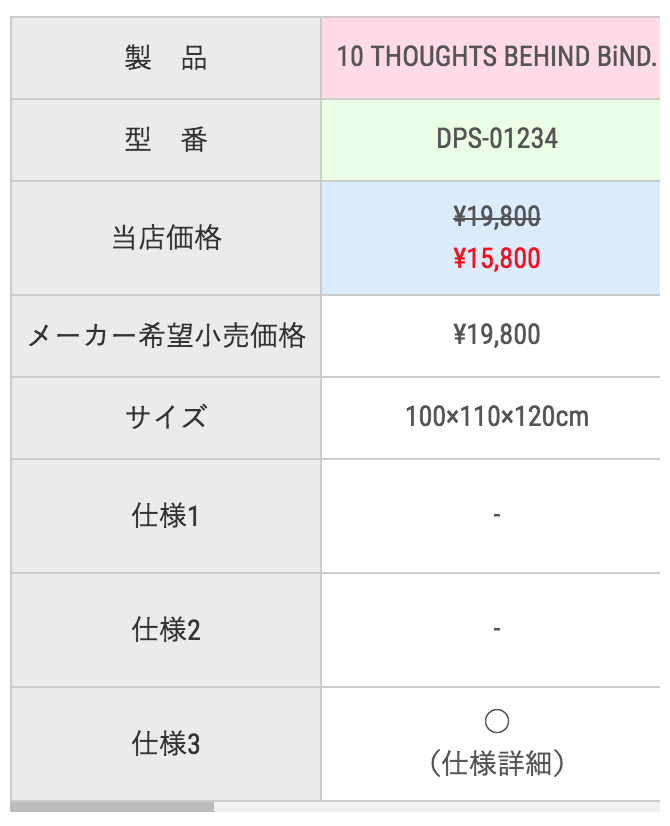
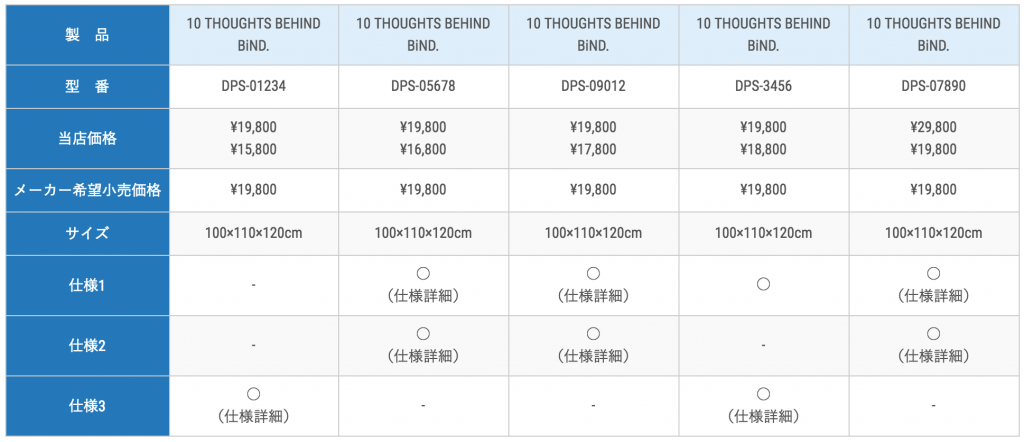
横に3つ以上のセルが必要な表を作りたい時は「リスト:テーブル式」では対応できないため、tableタグで表を作ることになります。BiNDのツールにある「表・テーブル」から【製品比較表】のテンプレートで表を作成したものがこの書式です。一見カラフルできれいな表になっていますが、ちょっと文字サイズが小さすぎるように感じます。ソースを見てみると文字サイズは7ptとしてすべてのセルに指定されています。一般的には読みやすいサイズということで16pxを推奨している時代に7ptはさすがに小さすぎます。なにより実際読みにくいです。
そしてBiNDのツールから作る表(table)はスマホに対応させるための処理がされていません。一般的には画面の幅に合わせて表の幅が変わり、自動的に各セルないの文字は改行されて表示されます。ところが、連続する半角英数字など改行されないケースがあり、そのような時には結果として表の幅が画面の幅より大きくなり、ページに対して横スクロールができてしまいます。
文字サイズを14pxに変更した時、スマホ(iPhone7)では画面の幅に表が収まらずにページが横にスクロールするようになります。
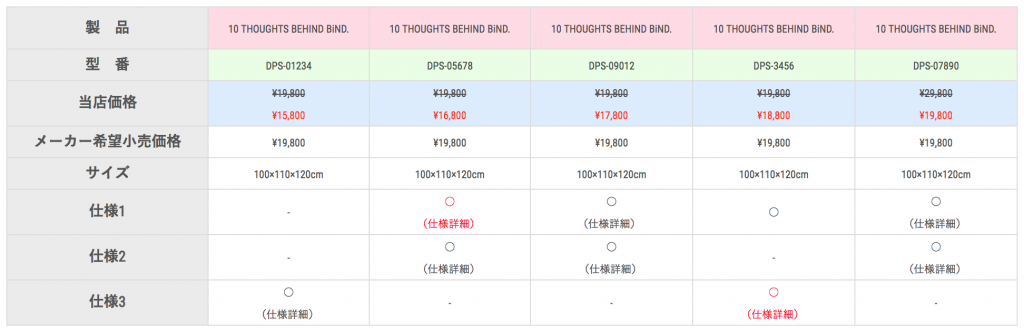
table_002【 Block Design 】

表のソースは極力シンプルなものにして、CSSでthやtdに対して指定するようにしました。さらにtable全体をdivで囲いscrollというクラスを指定することで、スマホで画面からはみ出す時に表(table)だけに横スクロールが設定されるようにしています。スマホで画面をスクロールするときに画面が左右にフラフラすることがなくなります。
最近はシンプルなデザインが主流のように思いますが、製品比較表のテンプレートに近いデザインをそのまま表現しました。
ピンク・緑・ブルーと行に色が設定されているところは、行に対して
style=”background-color: #ebebeb;”
のように設定しています。
BiNDはバージョンアップするごとにどんどん使いやすくなっていますが、このテーブルエディタだけは昔のままなんですよね。各tdごとに線や色などを指定するというとんでもないソースで表を作るため変更したいと思った時には大変です。BiNDupでテーブルエディタが改善されることを願いますが、現状BiND10ではシンプルなテーブルのソースにしてCSSなどで管理するようにした方が変更などが容易になります。

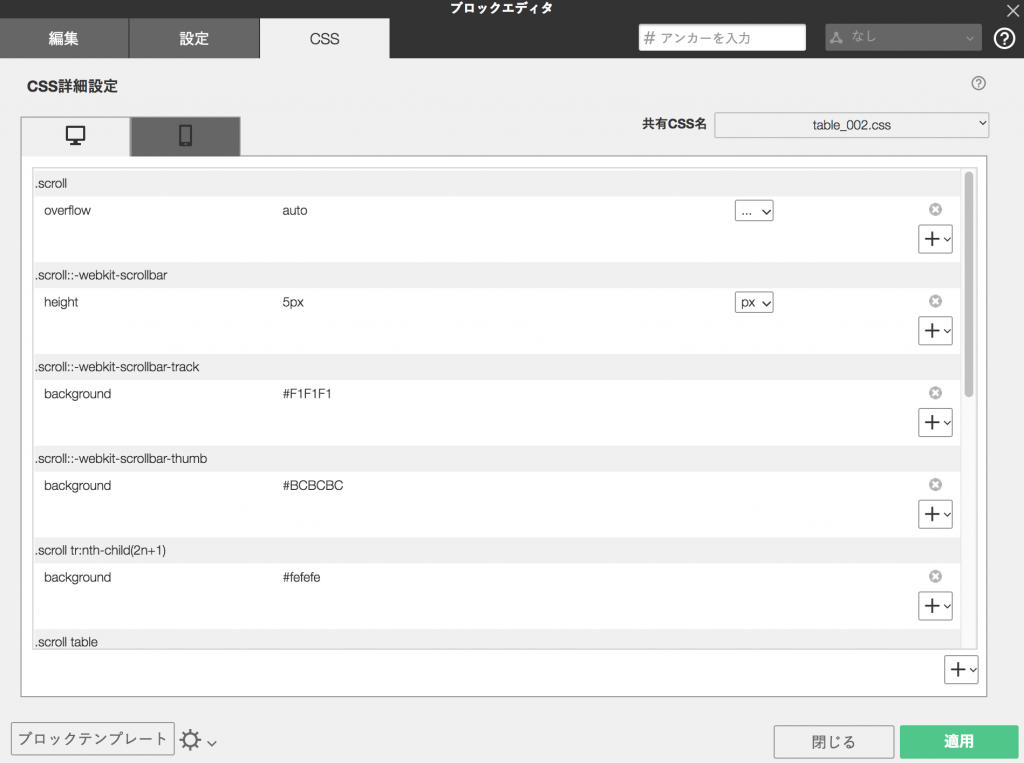
BiNDのブロックエディタにあるCSSタブで管理・変更できます。色や余白寸法、セル内の横位置・縦位置、罫線などCSSタブから簡単に変更ができるようにしてあります。
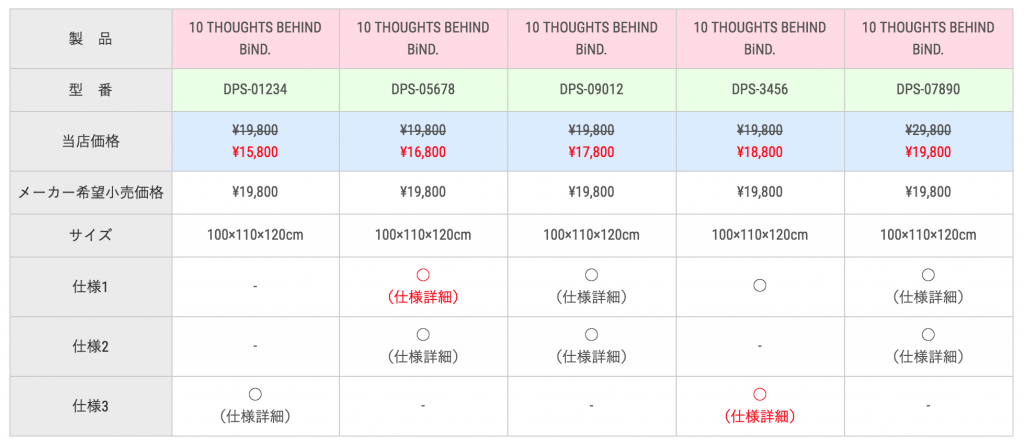
table_002b【 Block Design 】

行に対して1行ごとに色を設定し、th(左のセル)に色を設定したシンプルな装飾のパターンです。
BiNDで作るホームページ制作 バインドイズム – BiNDism
https://bindism.com