バインドがUstreamの反響を経て一般サーバー対応になりました。あの時のUstはリアルタイムで見ていました。ですが、バインド・WebLiFE Serverは何かとドキュメントが不足気味で、初心者の方が手順を追って参考にできるマニュアルがなかなか...いろいろとググって、あちこち見て歩きながら。という感じでは最終的に出来るかもしれませんが、1つのドキュメントで順をおって試してみました。
概ね、以下のような手順のようです。
A.WordPressをインストール
B.バインドと連携するためのプラグインをインストール
C.ワードプレスのテンプレートを使ってサイトを作成
D.WordPress管理画面からデータを変換
————-
それでは、順番に見て行きましょう。
A.WordPressをインストール
これは、先の記事で紹介したようにインストール済みです。そのWordPressを使って試してみます。
http://bindism.info/blog
————-
B.バインドと連携するためのプラグインをインストール
WordPressの管理画面から、バインドとWordPressを連携させるためのプラグイン「BiND for WordPress」をインストールします。
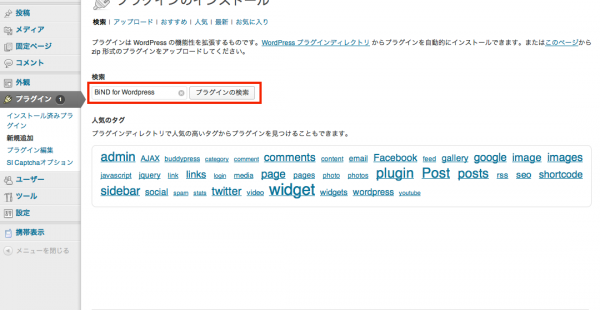
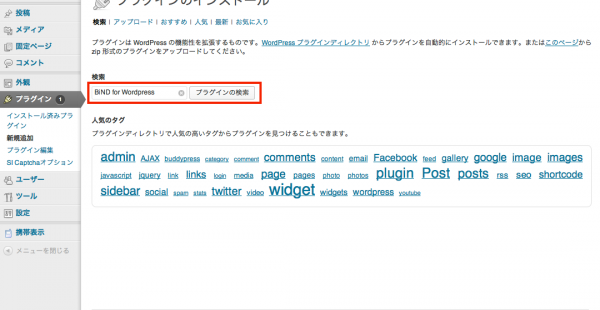
B-1.プラグイン > 新規追加 「BiND for WordPress」 と入力して検索

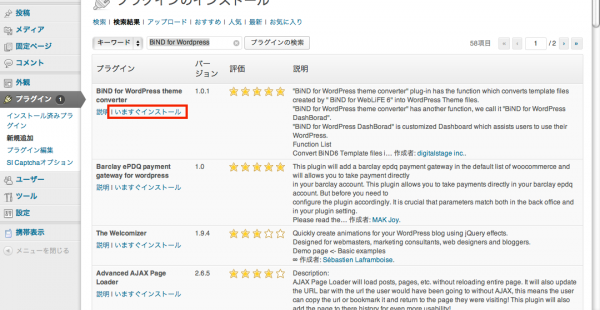
B-2.BiND for WordPress theme converterが表示されるので、いますぐインストールをクリック

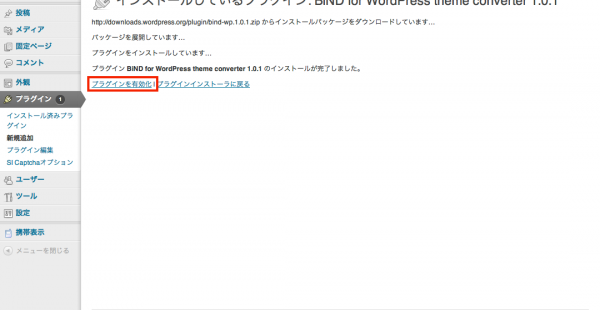
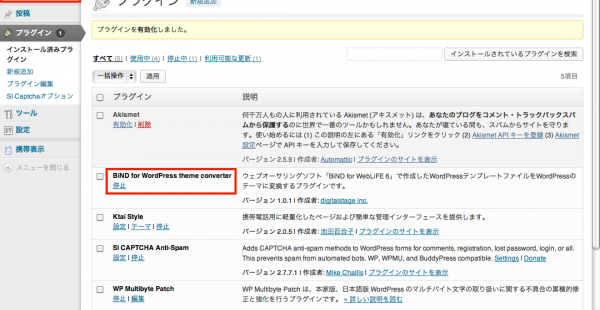
B-4.左上に「BiND for WP」と表示され、BiND for WordPressの管理画面に変ります

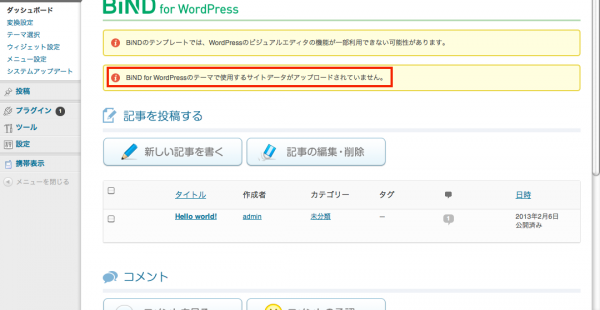
B-5.まだプラグインをインストールしただけなので、「・・・アップロードされていません。」と表示されます

————-
C.ワードプレスのテンプレートを使ってサイトを作成
続いてバインドでの作業です。BiNDで作成したテーマをアップロードしていきます。
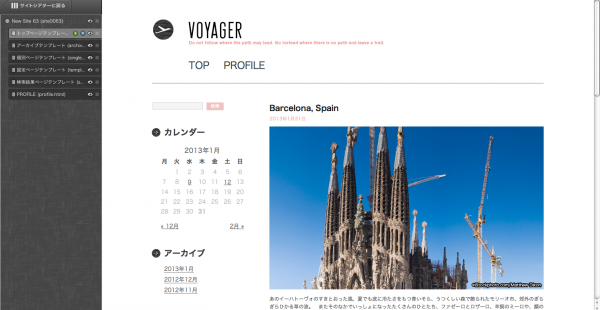
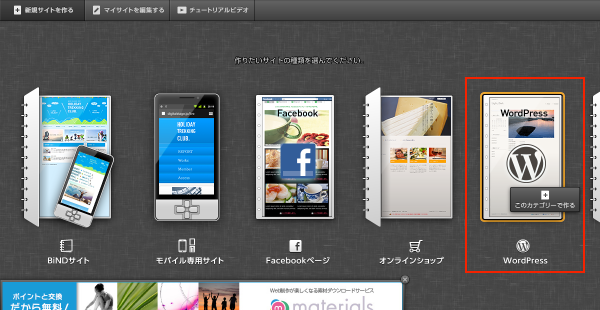
C-1.WordPressのテーマから新規サイトを作成します
※バインドでWordPressのテンプレートから作成するものは、「サイトを作る」より「テーマを作る」と理解した方がわかりやすいような気がします。今回はVoyagerでデフォルト(初期状態)のままとしました。

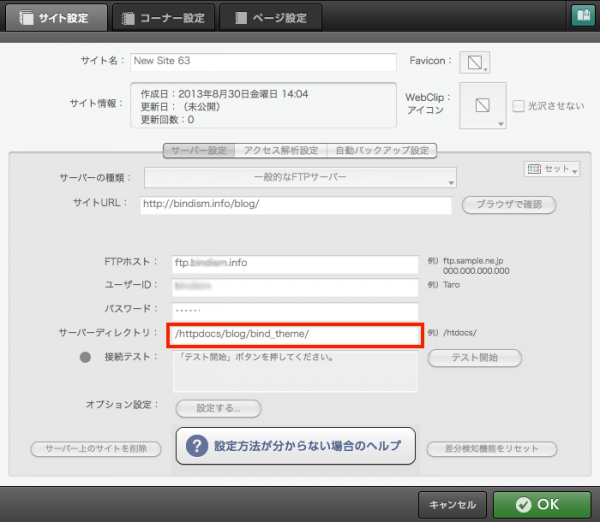
C-2.アップロード先の設定をします
★重要★
サーバーディレクトリは、ブログをインストールしたディレクトリ(/blog)に続けて、テーマをアップロードするディレクトリ(/bind_theme)を入力するようです。DomainKingでは、ホームページデータのルートが/httpdocsなので
/httpdocs/blog/bind_theme/
となります。

————-
D.WordPress管理画面からデータを変換
ここからもう一度WordPressの管理画面での操作に戻ります
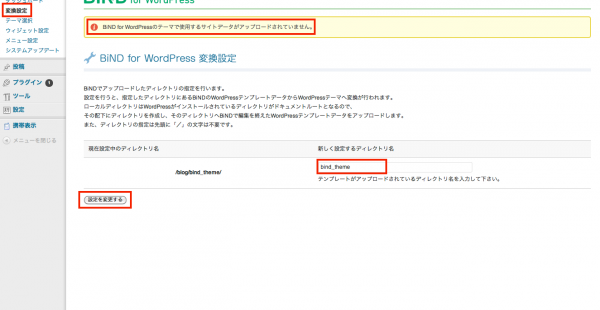
D-1.管理画面にログインし、アップロードしたテーマ(バインドで作成したテーマ)をWordPressのテーマに変換します
変換設定 > 「新しく設定するディレクトリ名」を入力 > 「設定を変更する」をクリック
★重要★
新しく設定するディレクトリ名は、テーマをアップロードしたディレクトリ名を入力します。※C-2参照

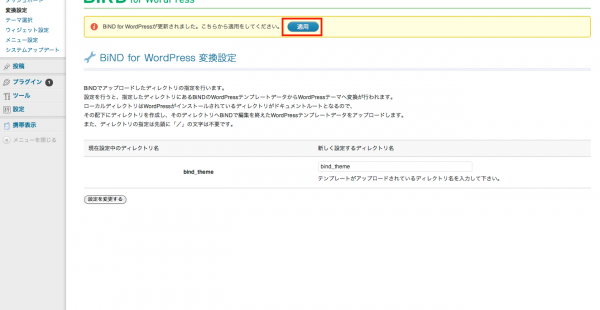
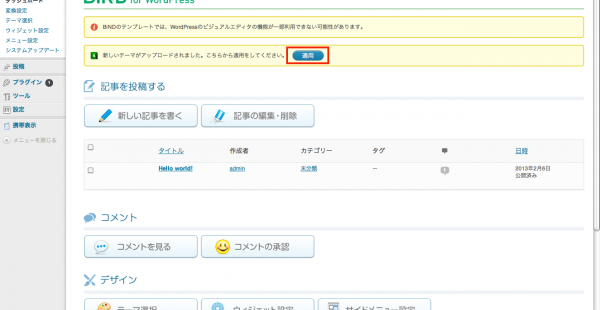
D-2.設定変更後、表示が変わるので「適用」をクリックします

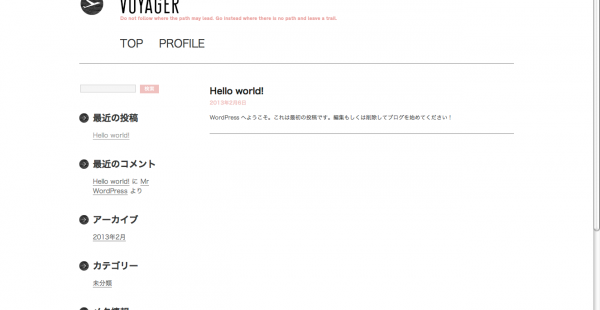
D-3.テーマを適用します
変換設定を適用後、自動的にダッシュボード(管理画面)に移動するので、ページ上部の「適用」をクリックしてテーマを適用します。
適用を何度もクリックしている感じがしますが、このクリックがテーマを適用するためのクリックです。

変換するためのプラグインのインストール、バインドで作るものが「新規サイトとして作成」しているが「テーマを作成しているという認識」でないと説明を読んでいてもごちゃごちゃになりそうで、その辺の整理が必要な印象でした。それと、初心者の方にわかりにくいのはWordPressをインストールしたディレクトリとバインドで作成したテーマをアップロードするディレクトリの設定だろうと思います。
この記事が少しでもお役に立つといいんですが...
バインドで作るホームページ制作会社 BiNDism(バインドイズム)
https://bindism.com