BiNDはオシャレなサイトが作れる。かっこいいテンプレートがそろっている。なんて聞いて使ってみた。という人は少なくないと思います。テンプレートそのままを使うのであれば、恐らく専門家というかデザイナーさんが作っているんでしょうからいいと思うんですが、色のことを全然しらないままちょっと背景を変えてみて...となるといきなり「あれっ!」みたいなデザインになってしまったりしますよね。
色って本当に難しいですよね。
デザインの勉強をしてきた人でもなければ色をちゃんと学ぶことはないでしょうし、そもそもサイトに使う色の組み合わせ、相性、補色、なんて考えていないかもしれません。
経験の浅い人ほど、いろんな色を使ってみたくなるような...
女性向けに!と考えたらピンク系の文字色やバナーが増えた。とか、
シンプルだと物足りなくていろんな色を使っていたら、サイト全体が異常にカラフルになってまとまりがなくなった。とか、
BiNDのテンプレートで背景色をイメージにあわせて薄い水色に変更したのに、文字色はそのまま薄いグレーだから読みにくいまま。とか。
かと言って、専門家じゃなくても簡単にホームページが作れるのがBiNDです。
素人でもオシャレなホームページが作れるはずだったんです...
色を本格的に勉強する時間もお金もないですから、せめて簡単に参考にできることは知っておきませんか。
今はこんなサイトがあります。しかも無料で簡単に使えて。いい時代になりました。
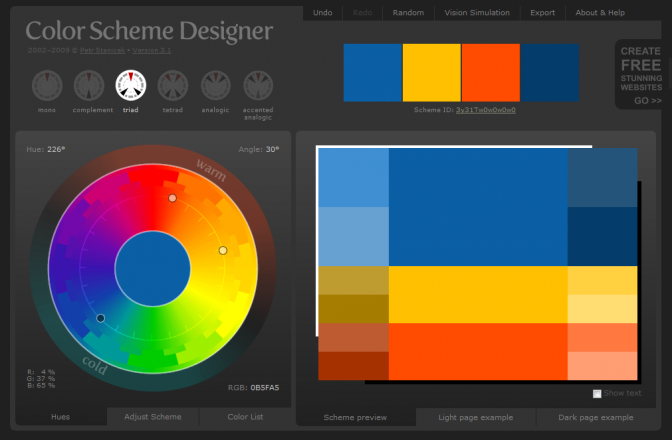
Color Scheme Designer 3

■使い方を説明しているサイトを見てみる
http://bl6.jp/web/webservice/color-scheme-designer-3/
http://www.lifehacker.jp/2009/08/webcolor_scheme_designer.html
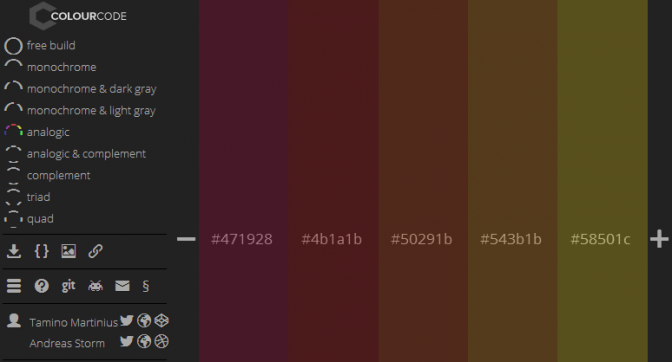
colourco.de

■使い方を説明しているサイトを見てみる
http://coliss.com/articles/web-services/online-color-tool-colourcod.html
http://gigazine.net/news/20130530-colourco-de/
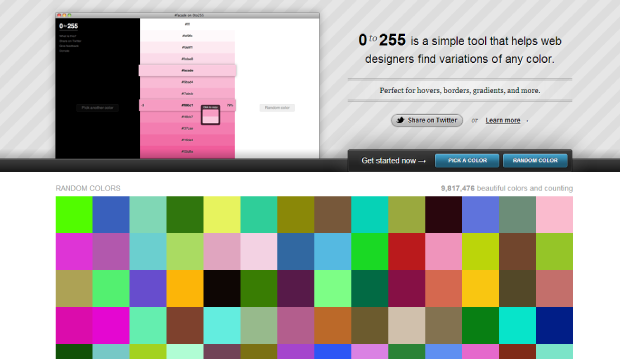
0to255

使い方を説明しているサイトを見てみる
http://weboook.blog22.fc2.com/blog-entry-340.html
これらのサイトが絶対ではありませんが、参考にはなると思います。簡単なのですぐに使えると思います。
どうでしょうか?
バインドで作るホームページ制作会社 BiNDism(バインドイズム)
https://bindism.com