バインドはページに配置した画像をアップロードする際に最適化しているとアナウンスされています。そこで、実際画像のデータサイズはどう変化するのか試してみました。
画像データはバインドに入っているbind_01.jpg(アプリケーション¥BiND for WebLiFE 6¥My Sources¥_DummyPhoto¥bind_01.jpg)を使っています。
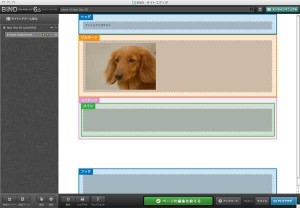
画像を配置して表示サイズをw300にし、クリックで拡大表示されるように設定。
テンプレートなしでヘッダーに「ファイルサイズテスト」と入力、ビルボードに画像を配置するだけ。
case1.画像データをそのまま使用 1024×683(262KB)
ページサイズ:509.2KB サムネイル画像:38,389B 拡大表示画像:224,438B(800×533)
case2.画像データをphotoshopでリサイズして使用(600×400/jpg圧縮中画質:20KB)
ページサイズ:506.7KB サムネイル画像:35,797B 拡大表示画像:61,830B(600×400)
case3.画像データをphotoshopでリサイズして使用(800×533/jpg圧縮中画質:29KB)
ページサイズ:508.1KB サムネイル画像:37,226B 拡大表示画像:102,046B(800×533)
画像データの最適化について、上記3パターンを試してみた範囲では、サムネイル画像については結構いい感じにサイズは小さくなっているようです。元のファイルサイズ(20KB,29KB,262KB)と10倍以上のサイズ差にも関わらずいい感じになっています。
※サイズについてだけで、画質についての詳細な確認はしていません。
しかし、クリックで拡大表示される設定にした時の拡大表示用の画像はかなりの違いがあるようです。オリジナルサイズで表示にチェックをいれないとW800に調節されるようですが(case1)、その時のサイズは元画像をW800に調整してから利用した場合(case3)と比較して倍以上になっています。
ページを読み込む時はサムネイルだけでしょうからそれほどの違いはないようですが、拡大表示を設定する時は元となる画像を調整してから使用した方がいいかもしれないですね。そういう手間が不要でバインドで画像を選択するだけというのがメリットでもありますし、必ずしもPhotoshopは持っていないでしょうから、難しいかもしれませんけど。
バインドで作るホームページ制作会社 BiNDism(バインドイズム)
https://bindism.com