BiNDの使い方をちゃんと覚えたいと思っている方を応援するために、Block DesignとMaster Noteというサイトを立ち上げ、さらにzoomを使った画面共有による相談・打合せ、都合のいい時間に自由に確認できるYoutube動画を使った操作説明など、サポートチャネルを用意しました。
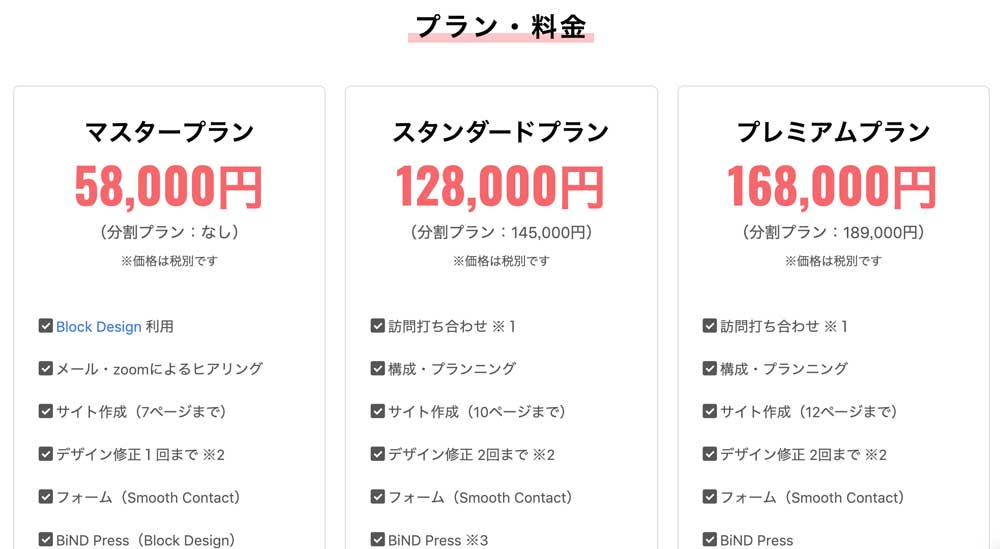
それにともない、BiNDismのホームページ制作料金を値下げの方向で改定し、本日より新料金での対応となります。

調整されたブロックを作るにはCSSは避けられません
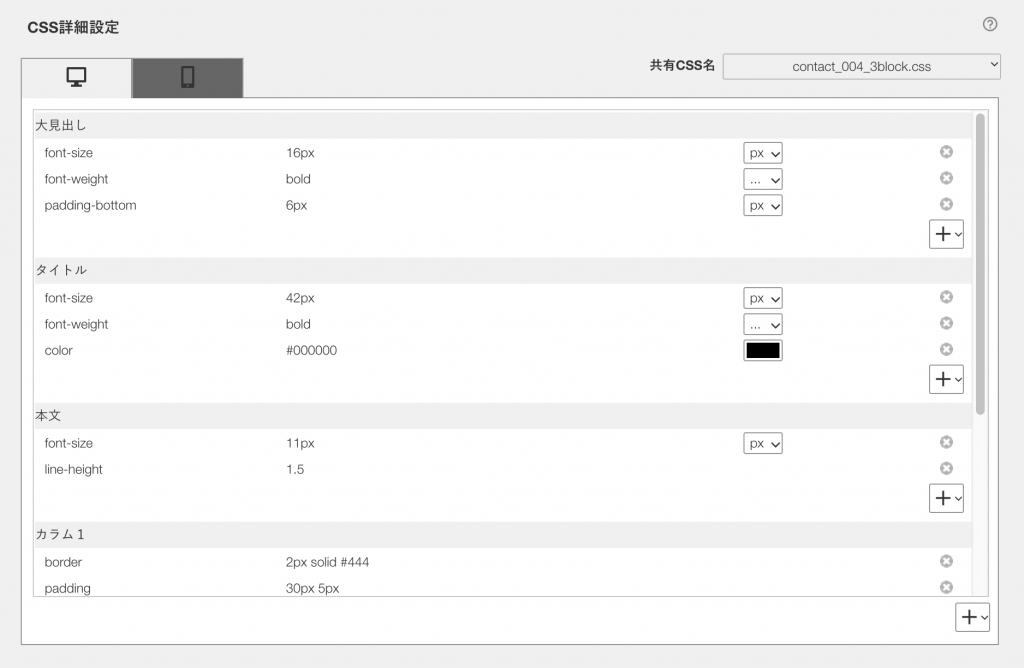
レイアウトや見出し設定、レスポンシブのレイアウトなどを細かく調整するにはCSS(一部DRESS)での対応は避けられません。CSSを一切設定せずに見出しや画像をレイアウトするだけなら制作も更新・変更も簡単になりますが、それでは見た目的にも納得行くものにはなりませんし、お客様のご要望をカタチにしようとするとどうしてもCSSの設定が必要になります。
ですが、CSSを細かく設定すればするほど更新・変更がやりにくくなります。納品講習として2時間半説明したとしても、それでBiNDの使い方や変更時に注意していただくことなどをご理解いただくのは難しいというのが、これまでBiNDismをやってきての実感です。

「CSSでしっかりとレスポンシブのデザインを作りながら、それを上手に更新しながらサイトを育てていただくためにはどうしたらいいか」をこれまで考えてきました。そして、Block Design、Master Noteというカタチになり、画面共有やYoutube動画での説明・打合せという対応になりました。
1年かけてBiNDを使えるようになっていただく
BiNDに含まれているテンプレートはぱっと見た印象はおしゃれにデザインされているものもあり、そのまま写真と文字を入れ替えて使えるケースは役に立つと思います。でも、変更のしやすさはまったくと言っていいほど考慮されていません。設定の大部分がDRESSで設定されており、どこでどのように設定しているかを探すだけでも大変です。
そして、デザインはデザインをわかる人間がやらないと大変なことになります。また、デザインに偏った作り方は詳細なCSS(DRESS)の設定が必要になり、更新・変更は非常に困難になります。色の知識がないままなんとなく色数を増やすのは結果としてまとまりのないものになりがちです。
なるべくシンプルな汎用性のあるブロックでありながら、しっかりとレスポンシブの設定がされているものを自由に組み合わせて変更ができる。そしてそのブロックは解説動画付きだから実際の作業に役立ちます。見ればわかるような表面的な説明だけではなく、CSSの変更の仕方や、応用編としてちょっと難易度があがるような変更についても説明しています。
参考書籍もなく、ネットでも情報を得にくいBiNDですが、使い方をマスターすれば本当にいいソフトです。自由なレイアウトがこれほど簡単に作れるホームページ作成ソフトは他にないと思っています。
情報がないまま「BiNDはわからない」であきらめている人も少なくないと思います。情報がないまま「BiNDはテンプレートのサイトしか作れない」のように誤った理解をしている人もいると思います。
ベースとなる作り方がわかっていないと説明できず、解決の手段を提案できないことになるため、共通の作り方のベースとなるサイトをBiNDismで作成させていただき、それをベースにまずは1年育てながらBiNDを覚えていきましょう。ブロックを追加したりページを追加したりしながら、BiNDを使い続けることでわかっていきます。そのための参考書となる説明や動画を用意しました。
ホームページの構成的なルールやBiNDの使い方、CSSの設定の仕方などを1年かけて覚えれば、それからは自分の思うサイトがいつでも自由に作れるようになるでしょう。
まずはご体験頂きたいと考え、今回料金を値下げということで改定しました。
BiNDで作るホームページ制作 バインドイズム – BiNDism
https://bindism.com
※公式サイトもリニューアルしたので見てみてください。