
BiNDは、ブロックごとに簡単に編集ができて、ブロックの並び替えもカンタン。そんな使いやすさが人気のソフトで、初心者の方でも使えるホームページ制作ソフトなわけですが、操作しやすく、直感的にできてしまうが故に、いろいろな設計や機能を知らないまま使っている方が多く、納品時講習や出張BiND教室で驚くことがあります。BiNDism Blogでさいさん言っているキーワード、タイトルなどのSEO的な要素もそうなんですが、もっと基本的な項目である「行間&余白設定を開いたことがない。」という方が多いんです。
見出しがあって、その下に文章と写真がある。そんな典型的なレイアウトで、見出しより本文のほうが左に詰まっている。見出しのほうが左よりで、本文などは見出しと同じか、若干右にずれた(インデントした)ような配置が一般的というか、見出しと文章の組み合わせを認識しやすいですし、すっきりと、整然とした印象じゃないかと思います。
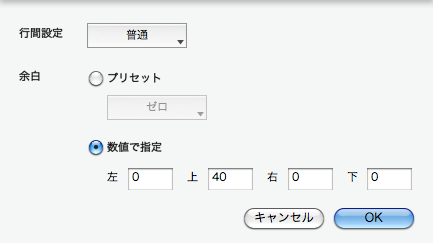
見出しのブロックは左余白が20で、本文のブロックは左余白を40とする。それで、見出しより本文が20px分右にずれてすっきりするんですが、「追加」ボタンでブロックを作ると初期設定として余白がプリセットの普通(上下左右10)となるようです。そうすると、本文のブロックの方が左にずれてなんかおかしくなります。余白設定を開いて数値で指定すればカンタンに修正できるんですが、この設定画面をしらずに、左にスペースを入れて調整したり、左にずれたままだったり。。。
初心者でもオシャレなホームページがカンタンに作れるバインドですが、ベースとなるテンプレートのままであればプロのデザイナーが作っているでしょうから、見栄えよいホームページが作れると思います。でも、ちょっとブロッックを追加して文章を加える。その時のちょっとした余白設定などで、最終的なページの印象は大きく変わってきます。このような小さな事が、初心者っぽい印象を与えてしまう原因だったりする事もあると思います。
左右だけでなく、下のブロックとの間隔を広げるために、空の改行だけで調整しているケースも多くあったりします。ブロックの余白を調整したいときは、是非、
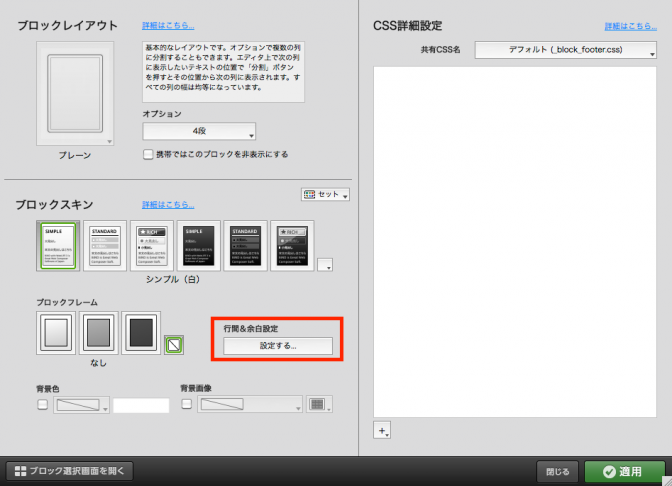
「行間&余白設定」を使いましょう。

編集したいブロックを選択して、編集画面を開きます。「設定」タブを選択し、行間&余白設定にある「設定する…」をクリックします。これだけで余白(文章の行間もこの場所です。)が設定できて、素人っぽさが解消できたりします。
同じ余白のブロックを作りたいときは、ブロックを複製して使うと便利だったりします。
この余白設定をしないと、サイドがあるレイアウトの時、メインとサイドが近すぎて窮屈な印象になってしまう事があると思います。見落としがちな意外なところとしてお知らせさせていただきます。
バインドで作るホームページ制作会社 BiNDism(バインドイズム)
https://bindism.com
