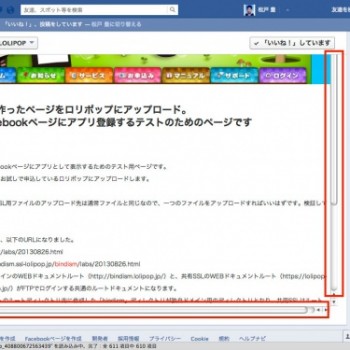
バインドのFacebookページ用テンプレートを使わずに普通にページを作成し、一般のサーバーにアップロードするだけだと問題が。
Facebookページに表示されたページはスクロールバーが表示されてしまいます。一般には縦スクロールを消す方法としてGoogleでいっぱい検索できます。
しかし、環境によってなのか横スクロールバーがでてしまったり、下に変な空白ができてしまうページがあったり。
いろいろなサイトでいろいろな方法が紹介されています。
いろいろと試して今は下のコードを使っています。
headerではなくbodyに書くという説明だったので、バインドのヘッダーブロック(一番上のブロック)にカスタムタグを配置して、その中に下のコードを記入しています。表示されるのにちょっとだけ時間がかかる気がしなくもないですが、表示的には試したなかで一番確実だったので今はこうしています。
※appIdの000は実際のアプリIDに入れ替えて下さい。
[html]
<script type="text/javascript" src="http://connect.facebook.net/en_US/all.js"></script>
<div id="fb-root"></div>
<STYLE type="text/css">
<!–
BODY { overflow-x : hidden ;}
//–>
</STYLE>
<script>
(function() {
var e = document.createElement(‘script’); e.async = true;
e.src = document.location.protocol + ‘//connect.facebook.net/ja_JP/all.js’;
document.getElementById(‘fb-root’).appendChild(e);
}());
window.fbAsyncInit = function() {
FB.init({
appId: ‘000’,
status: true,
cookie: true
});
FB.Canvas.setAutoGrow();
};
</script>
[/html]
バインドで作るホームページ制作会社 BiNDism(バインドイズム)
https://bindism.com