バインドでFacebookページのテンプレートを使わずに普通に幅810pxでページを作って、ヘッダ部におまじないのようなコードをカスタムタグで入れます。
これをサーバーにアップロードして、スタンバイOKです。
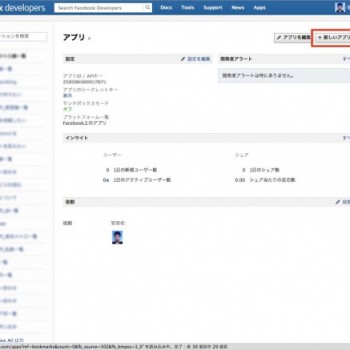
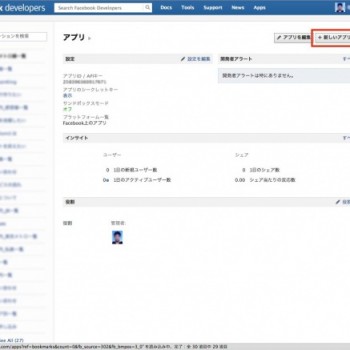
それでは、このファイルを指定してFacebookページにアプリとして表示させる手順を共有しましょう。
※このやり方が絶対ではないかもしれません。また、Facebookの仕様変更により手順が変更になる可能性があります。
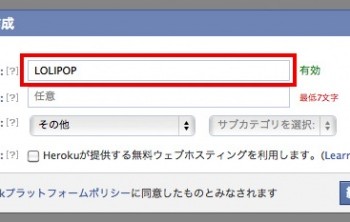
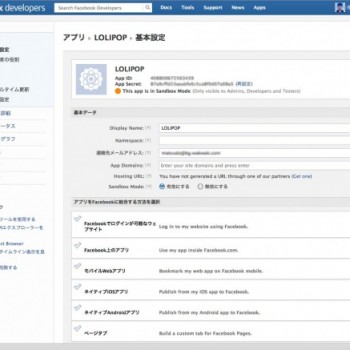
2.アプリ名を入力します。わかりやすい名前をつけましょう。
いくつものアプリを作成した時、ここでつけた名前で一覧に表示されます。日本語も大丈夫です。

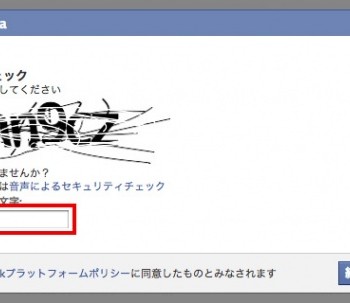
3.苦手な人が多いセキュリティチェックです。がんばって解読しましょう。

4.上手くいくとここまででアプリとして作成ができて、アプリID(App ID)が表示されます。
このアプリIDをバインドのヘッダーに入れたカスタムタグに入力します。(入力後にアップロードを忘れずに)

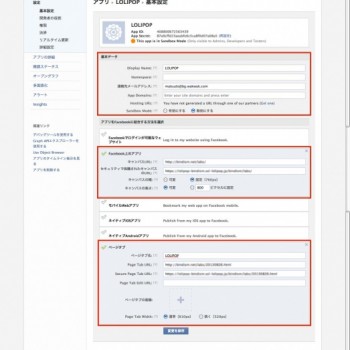
5.Facebook上のアプリ、ページタブのURLを入力します。
Facebook上のアプリ:ファイル名(hoge.htmlなど)を省略したディレクトリを入力
ページタブ:ファイル名までを含むフルパス(http://からはじまるすべてのURL)を入力
ページタブ名:Facebookページでアプリの名前として表示されます。
※セキュリティで保護されたキャンパスのURL、Secure Page Tab URLは、共有SSLでアクセスできるパス(https://〜)を入力
※基本データのSandbox Modeは、無効にするにチェックします

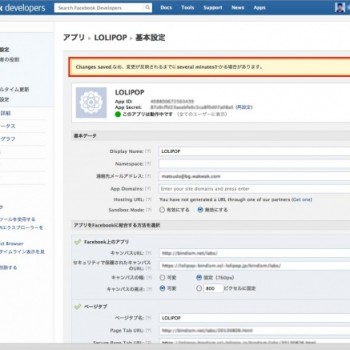
6.「変更を保存」をクリックすると Changes Saved〜と表示されアプリの作成は終了です

7.下記URLをブラウザのアドレスバーにコピーしてアプリをFacebookページに登録します。
https://www.facebook.com/dialog/pagetab?app_id=APP_ID&display=popup&next=Page_Tab_URL
APP_IDはご自分のApp ID、Page_Tab_URLはページタブのPage Tab URLに、それぞれ入れ替えてください。
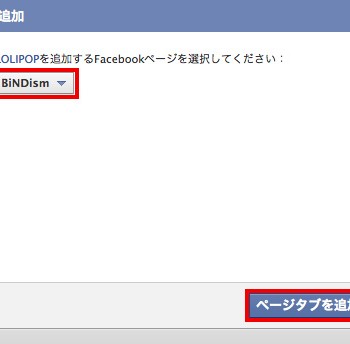
このアプリを登録したいFacebookページを選んで「ページタブを追加」をクリック

8.これで終了です!Facebookページを見て確認して下さい。
バインドで作るホームページ制作会社 BiNDism(バインドイズム)
https://bindism.com