
※画像は明日のウェブ制作に役立つアイディアから
BiNDでいうビルボード部に大きな画像やスライドショーを配置して、その下に特徴としてアピールしたい項目を3つ並べる。簡単な説明だけを書いておき、詳しく知りたい項目の写真をクリックすると詳細の説明ページにリンクする。一番よくあるレイアウトパターンで、見る人(ユーザー)も見慣れているレイアウトなので見やすいサイトの典型だと思います。
2つ、4つなどの偶数であればスマホでは2つ並びで割り切れますが、3つの時はスマホで2分割にすると1つ余ってかっこ悪くなってしまいます。だから3つの場合にはスマホでは3つ並べるか1つにするか。BiNDIsmでは1つにしています。でもスマホで1つ並びにすると大きすぎる気がしていました。
参考)BiNDism
https://bindism.com/
BiNDismにご依頼いただいたお客様にも項目を4つにしてスマホでは2つ並びにしたほうが収まりがいいと思います。なんて言っていました。
そしたら、今日偶然こんなサイトを見つけたんです。
2つでもなく、4つでもなく、どうしても3つのアイテムをフィーチャーしたい。
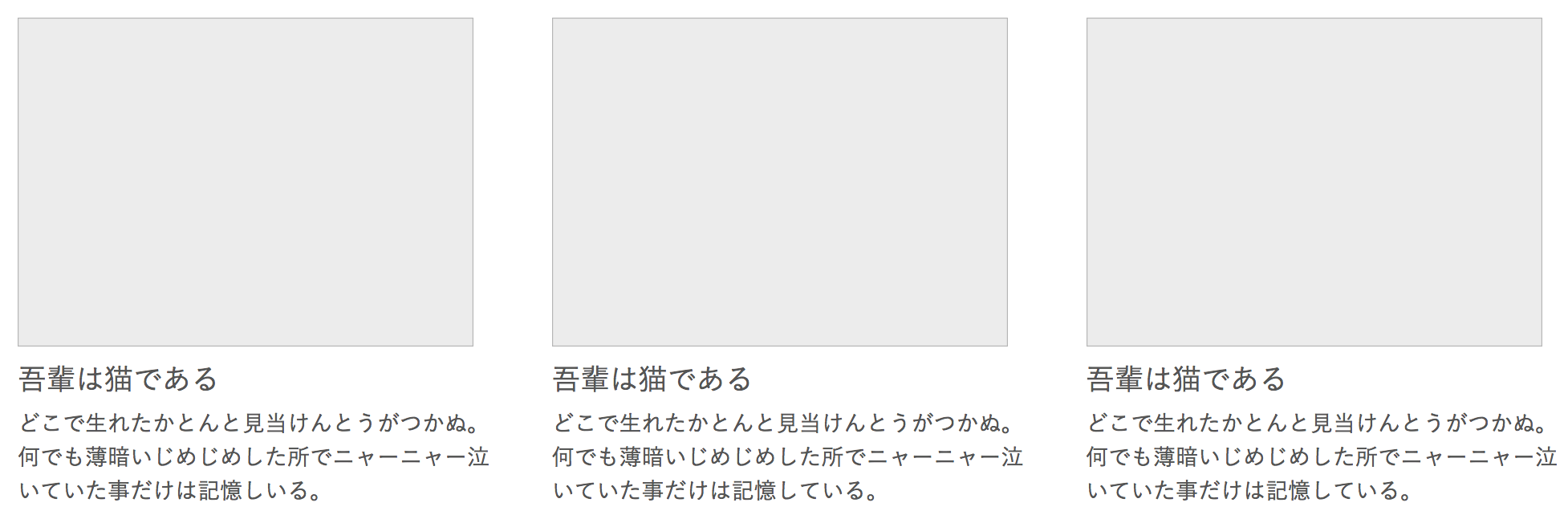
4カラムだとデスクトップサイズでも各アイテムが小さすぎるし、2カラムだとデカすぎる、みたいな。やっぱり、デスクトップサイズでは3カラムがちょうど良い場合もありますよね。
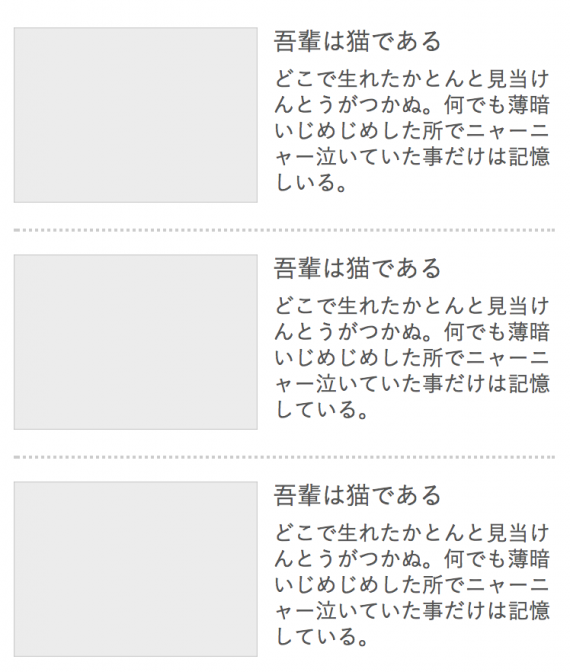
このサイトに書いてあるスマホでのレイアウトを見て、「なるほど。これならBiNDでもCSSの設定でいけるかな」と思いました。

だから作ってみました。
https://bindism.com/blockdesign/features/features007.html
3つ目にある、「features_007b」がそうです。ブラウザのウィンドウ幅を640px以下になるように小さくして見るか、スマホで見てみてください。

のレイアウトが、スマホで見ると(ウィンドウ幅が640px以下になると)、

になります。これはブロックに簡単なCSSを設定するだけでいけますので使えそうです。
なかなかいいと思ったので、BiNDism Blogで紹介してみることにしました。
BiNDで作るホームページ制作 バインドイズム – BiNDism
https://bindism.com
