
ホームページを作るときに、どんなレイアウトで、どんな写真を載せて、どんな文章で説明するか。は考えていても、「色は具体的に決まっていますか?」のように質問すると、「特に。。。」という答えが帰ってくることが思いの外多いです。例えば、ロゴに青が使われているから「青」とは考えていても、具体的に青の色を番号で把握していることは少なく、水色っぽい感じとか、漠然としてイメージでしか考えていない方が多いと思います。
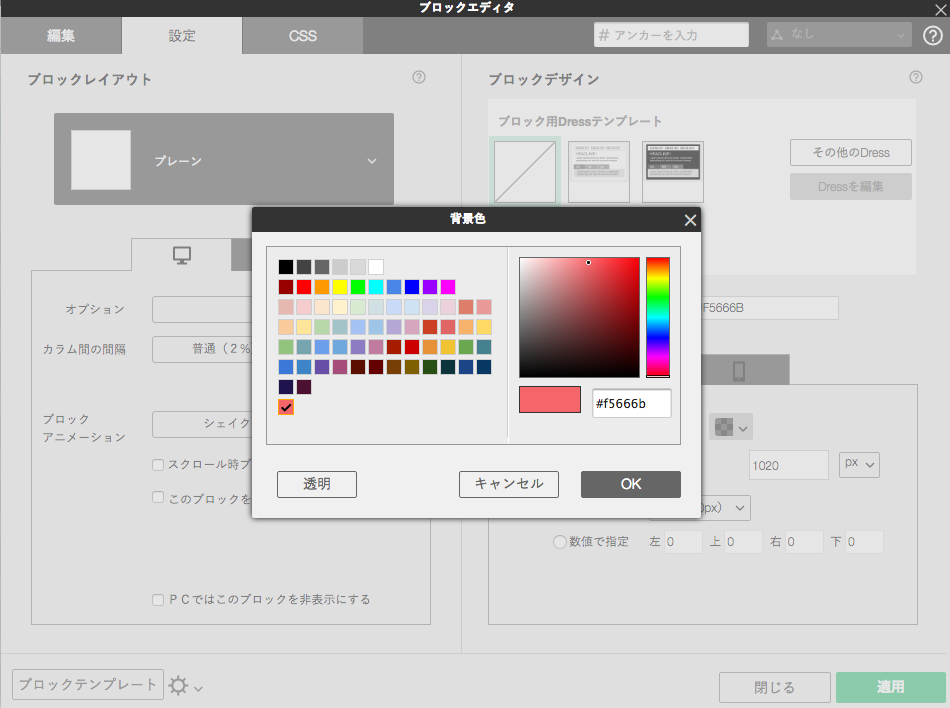
色を特に決めないままBiNDのカラーパレットで適当に選んでいると、まとまりがないというか、バランスよくできないように思います。
例えば、作成のご依頼をいただき送っていただいたロゴに紺が使われているので、その色番号をphotoshopで拾って文字色やグローバルメニューの背景などに使ってたたき台を作成したことがありました。そしていただいたご意見が「なんか暗い印象になってしまうので、黄緑にしたいと考えていたんですけど」でした。「ロゴを黄緑にリニューアルするのかな?」と思って聞いて見ましたがロゴの色とサイトの色を合わせるとか、相性のようなことは全く考えていないようでした。
1つのページで5色も10色も使ってというようなご要望でしたらもちろん「色数使いすぎ」と多少のアドバイスはさせていただきますが、基本となる色を黄緑と言われて「それはおかしい」とは言えません。ロゴの色とあっているかどうかは置いといてご指示に従うか、悩ましいところです。こちらの考えを押し付けるわけにもいきませんしね。
なんとなく「赤」とか、漠然と「薄めのオレンジ」のように考えていても、具体的に色番号でご指示いただくことは少なく、「もう少し薄く」とか、「ちょっと黄色を増やしたような感じがいい」のように漠然としたご指示をいただくことが多いです。
そこで、色に関するめちゃくちゃ便利サイトをいくつかご紹介させていただこうと思い、作ってみました。
ロゴなどの色を調べたり、基本となる1つの色から組み合わせを作ってくれたり、グラデーションを作ってくれたり。Photoshopがない環境でもブラウザだけでいろんなことができちゃいます。まったく便利な時代になりました。
https://bindism.com/tips/color.html
BiNDで作るホームページ制作 バインドイズム – BiNDism
https://bindism.com
