あけましておめでとうございます。
2015年最初の投稿はバインドのファイルサイズについての検証についてです。
いくつかページ数が多くファイルサイズを気にする件が重なったので、確認の意味を込めてちょっと検証してみました。
BiNDでは1ファイル50MB以内を推奨しています。
でも、ページ数が多かったり、大きな写真やSHiFTをいくつも使ったサイトだと50MBを超えることがあります。100MBや200MB程度のサイトを作成する事もありますが、アップロードに時間がかかるのは感じますが、それ以外に特に明らかな不具合や動作の不安定を感じることはありませんでした。
大きくなると想定される時にはバインドのファイルを分割できるような構成にしておくようにはしますが、分割すると別ファイルになったページへのリンク設定や、ヘッダー/フッターなどの管理、異なるファイルで共有部品として扱えないなど、不便になるので極力避けたいというのが本音ではないでしょうか。
また、BiNDクラウドでは公開容量が300GBや1TBとなっていますが、50MBの推奨とあまりに違いが大きいのでサポートに確認しましたところ、クラウドもファイルサイズとしては50MBを推奨しています。との回答がありました。
http://bindcloud.jp/plan/
前置きが長くなりましたが、それでは検証の報告です。
まずは、ブランクサイトから何もデータなしで真っ白のページが1ページだけのファイルを作成してみます。
何も内容のない真っ白のページでもバインドのサイトシアターで表示されるファイルサイズは10.65MBでした。

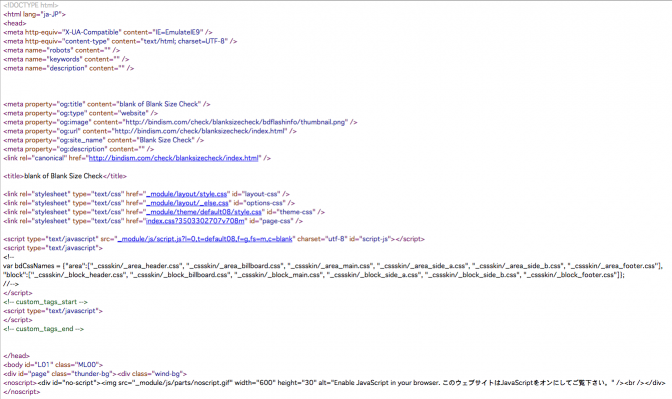
真っ白のページ1つだけでも、そのソースを見ると何やらいっぱい書いてあります。(笑)
エディタで開いてみたら、99行ありました。

このファイルを元に、6枚の画像を使ってSHiFTで配置した時のファイルサイズの変化を確認してみました。
ビルボードに980px×500pxのスライド(SHiFT)を作成し、3つの画像を配置してみます。元のサイズはW1600の画像が3枚です。
その後保存してファイルサイズを確認してみると11.97MBでした。
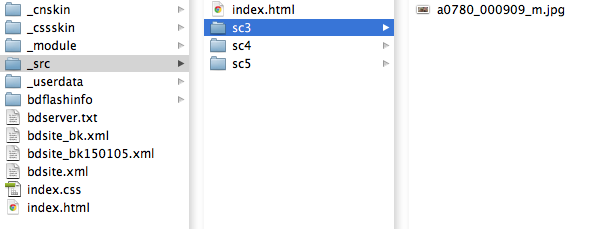
SHiFTに使った画像は_srcフォルダ内に/sc0 , /sc1 , /sc2のフォルダを作ってそれぞれjpgが保存されています。
そして、SHiFTで画像の順番を変更してみました。すると、同じ画像はそのまま上記フォルダの画像を参照させるようです。
次にSHiFTの中で画像を3枚とも変更してみました。すると、_srcフォルダ内に/sc3 , /sc4 , /sc5のフォルダを作って新しい画像を参照させていました。このときのバインドのファイルサイズは12.92MBで、_srcフォルダ内の/sc0 , /sc1 , /sc2はちゃんと削除されていました。
バインドは使う画像ファイルを_srcフォルダ内に勝手にフォルダを作って使用しますので、変更する前の画像(今回の場合のsc0,sc1,sc2)はそのままなのか削除されるのかを確認したかったのですが、使っていない画像は削除されるようです。

大きな画像を使ってインパクトのあるスライドショーを作りたい(見せたい)とお考えの方は多いと思いますので、変更していった画像が全部のこっていたら50MBなんてすぐだと思ったので、少し安心しました。
補足)
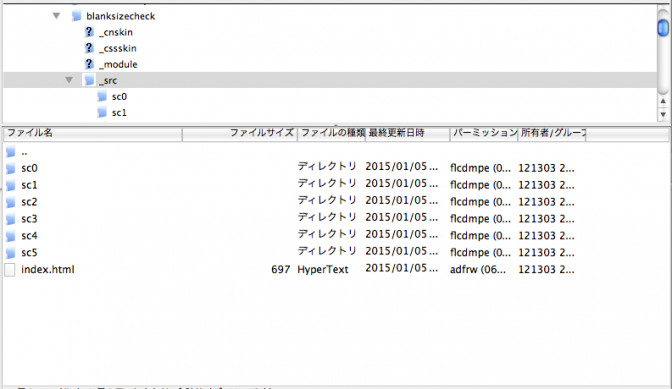
違う名前で画像を管理しますので、サーバーにアップロードしても古い画像などは上書きされる事がなく、サーバーにはどんどんフィアルが増えていきます。バインドだけを使っているとサーバーの様子がわからないので気づかないと思いますが、FTP接続して確認してみるとサーバーには残っています。

今回の検証はファイル(_src内のフォルダ)が少ないので、どのファイルが使われていてどのファイルが古いものかわかりますが、普通に何ページもあるサイトを作って、いろいろな画像を配置したものは、FTP接続して確認してもどれがいるファイルでどれがいらないファイルか見極めるのは難しいと思います。(ひとつずつhtmlソースを見て確認していけば可能だとは思いますが、現実的ではないでしょう。)
今回検証に作ったページの最後の状態は下記で確認できます。
https://bindism.com/check/blanksizecheck/
バインドで作るホームページ制作会社 BiNDism(バインドイズム)
https://bindism.com
