BiNDのブロックテンプレートでスマートモードの「ブログ」にある記事インデックスはそのままだとちょっとカッコ悪いのですが、ちょっとCSSで調整してあげるだけで十分に使えるブロックになります。
もちろん、全てスマホ表示も考慮した設定をしてあります。
「記事インデックス フロート4段組」を選択するとこのようなデザインになります。

これをCSSでちょっと整えてあげると、こんな感じになります。
CSS適用後

https://bindism.com/blockdesign/press/press1/press1_001.html
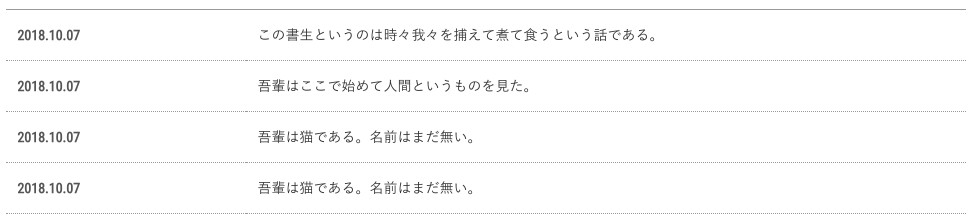
「記事インデックス ニュース式リストで記事の日付とタイトルを表示」を選択するとこのようなデザインになります。

これをCSSでちょっと整えてあげると、こんな感じになります。
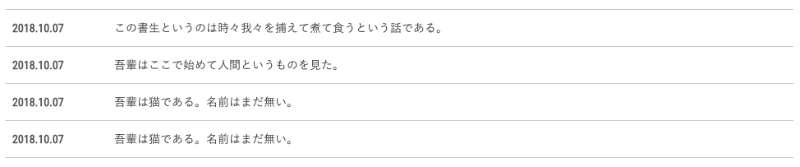
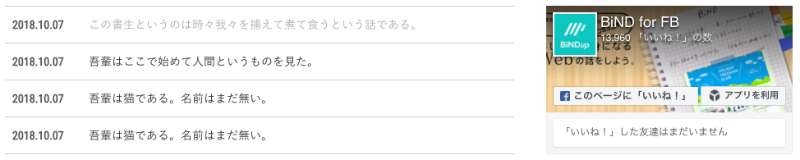
CSS適用後

日付側にできる余白が気になるので調整することでスッキリしました。今度は逆に、横幅が広すぎて右に余白ができてしまうので、右にFacebookのPagePluginを配置してみるとうまくスペースを利用できるように感じます。その時、PagePluginの高さと揃うようにCSSでth,tdの余白を調整しています。

https://bindism.com/blockdesign/press/press1/press1_002.html
「記事インデックス プレーン1段組 画像付きで記事の概要を表示」を選択するとこのようなデザインになります。

これをCSSでちょっと整えてあげると、こんな感じになります。
CSS適用後

一覧にタイトル+リードを表示する設定です。リードの文字数によって左のサムネイルに対して右側に余白ができ過ぎてしまうので、上と同じように右にFacebookのPagePluginを配置しています。リードの文字数によっては右のPagePluginを無しにして横いっぱいに表示した方が収まりがいいこともあるでしょう。

https://bindism.com/blockdesign/press/press1/press1_003.html
トップページとニュース(お知らせ)ページに自動的に追加してくれるBiND Pressは便利です。
トップページに作ったお知らせのブロックに直接文字を入力していくパターンの時、10行もあるようなお知らせを丸ごとトップページのお知らせブロックに書いてしまったり、20件にもなるお知らせを掲載しトップページのほとんどがお知らせになっていたり、何年も前のお知らせも載ったままだったり。。。
そんな感じになることが本当に多いです。
そこでBiND Pressは自動的にインデックスを作ってリンクをしてくれるのでとても使い勝手がいいです。写真の元データの扱いなどからデータが大きくなりがちだったり、本当の意味でのブログではないのでSEOの効果としてはWordPressを使った方がいいと思うため、積極的にオススメしてきた訳ではないのですが、お知らせとして使うには非常に便利で使いやすい機能だと思います。
CSSをちょっと作ってあげるだけで見た目を調整できるので、そんな一手間で仕上がりには差が出ると思いますが、いかがでしょうか。
BiNDで作るホームページ制作 バインドイズム – BiNDism
https://bindism.com

