
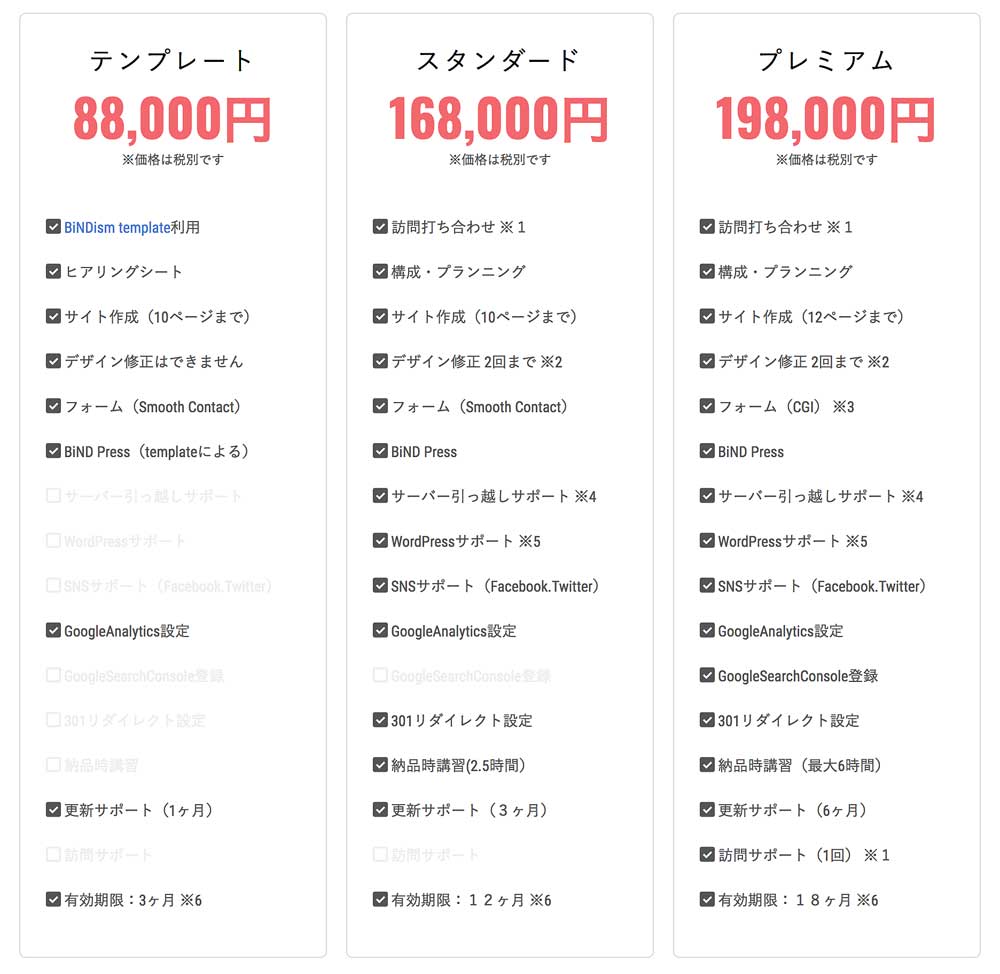
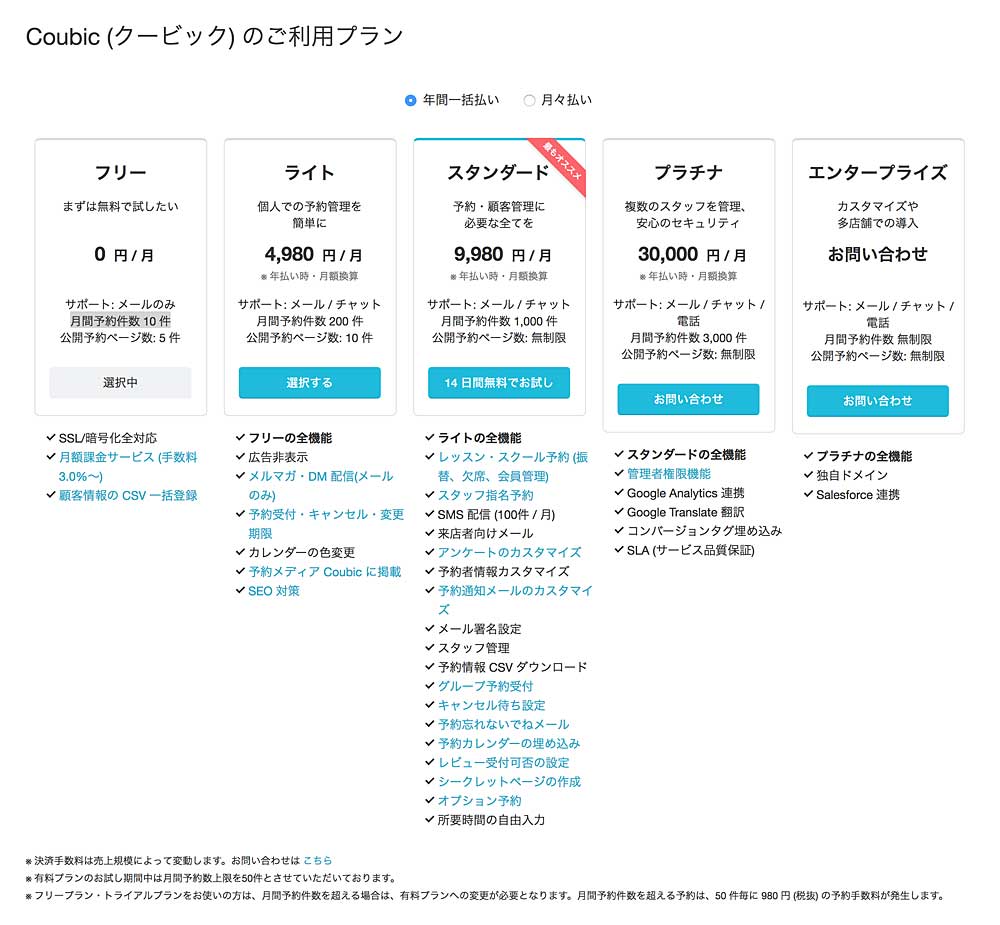
自社が提供するサービス・商品にいくつかの種類があるとき、比較しやすいように横に並べるレイアウト。これはBiNDismのプランと料金のページで実際に使っている(2018.09.13現在)デザインです。
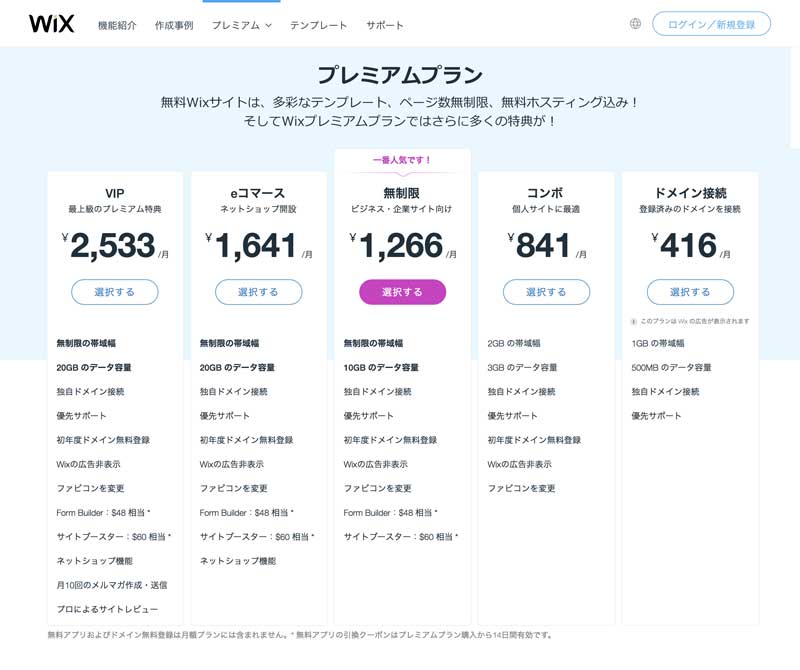
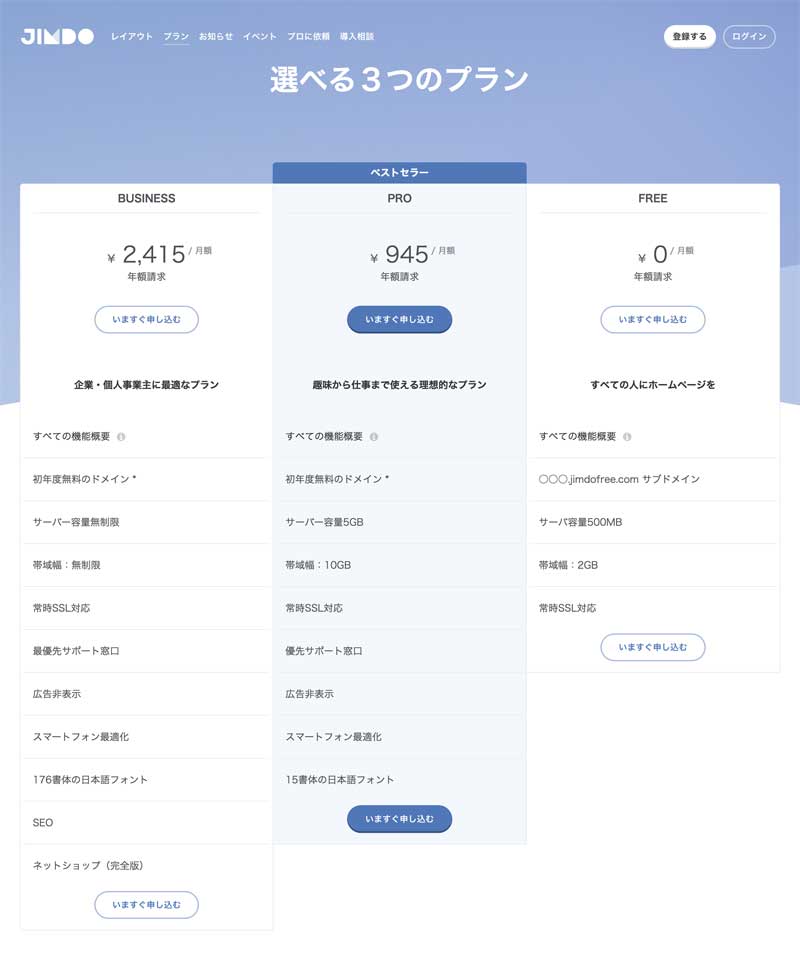
このようなレイアウトは、ぱっと見た時点で3つ種類があり、それぞれの料金がすぐにわかります。WixやJimdoなどの料金ページなどでも同じように横に並べています。
ブロックを3段のカラムにすれば横に並ぶわけですが、各カラムを線で囲ったり、見やすいように余白を設定したりすることがポイントです。
横に並んだプランなどのバリエーションが比較しやすいように、含まれるもの・含まれないものを文字色やアイコンで識別できるようにして、各項目が横に並ぶことで見やすく・わかりやすくなります。
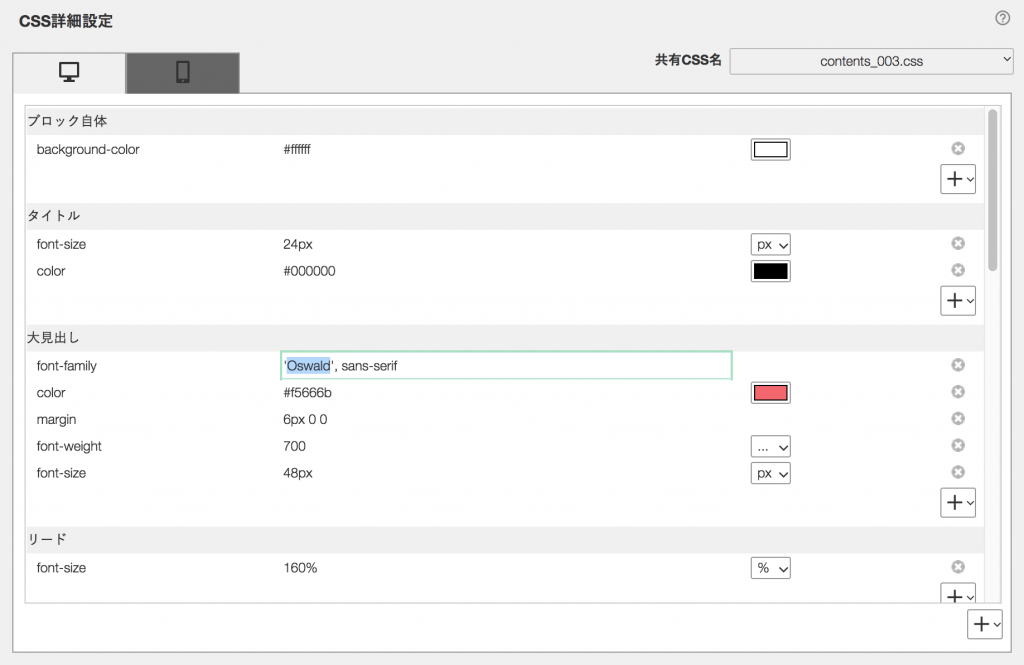
このブロックデザインのCSSでは、カラムに対して枠線と角丸、余白を指定しています。また、カラムごとの幅指定をCSSでしていませんので2段、4段、5段などへの変更が可能です。
また、価格表示のフォントについて、Oswaldを指定しています。太めでクセのないゴシック体で料金表示にあっているように感じ設定していますが、GoogleのWebFontを指定しているため、ブロックのCSSタブだけでは対応しきれません。このブロックを使うページのスクリプトと詳細設定に
<link href=”https://fonts.googleapis.com/css?family=Oswald:400,700” rel=”stylesheet”>
の記述を入れていただく必要があります。
料金表示のフォントを変更したい時には、上記のlinkの記述を希望のフォントのものにしていただき、
ブロックのCSSタブで大見出しのfont-familyを変更していただくことで対応可能です。

参考)




BiNDで作るホームページ制作 バインドイズム – BiNDism
https://bindism.com
