
※画像はBiND8サイトの一部をスクリーンショットしたものです。
かなりの確率でレイアウトは崩れます。CSS詳細設定でブロックやカラムのwidthを数値指定している場合などは、大幅に崩れます。
バインド8がレスポンシブ対応になってから、「今のサイトをレスポンシブに変換したいのですが、変換を依頼することはできますか?」といった感じのお問い合わせをいただく機会が多いので、簡単に実例をご紹介したいと思います。
モバイルフレンドリーセットのページでサンプルとしてご紹介しているバインド7のページを変換してみました。
※ちなみに、BiNDismで作成するデータはほとんどの場合でブロックやカラムでwidth指定しています。
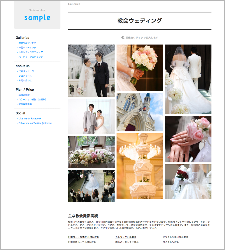
Sample1

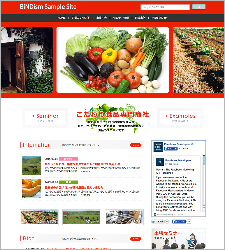
Smaple2

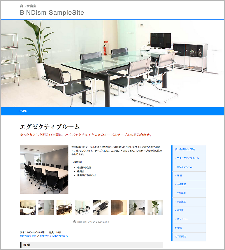
Smaple3

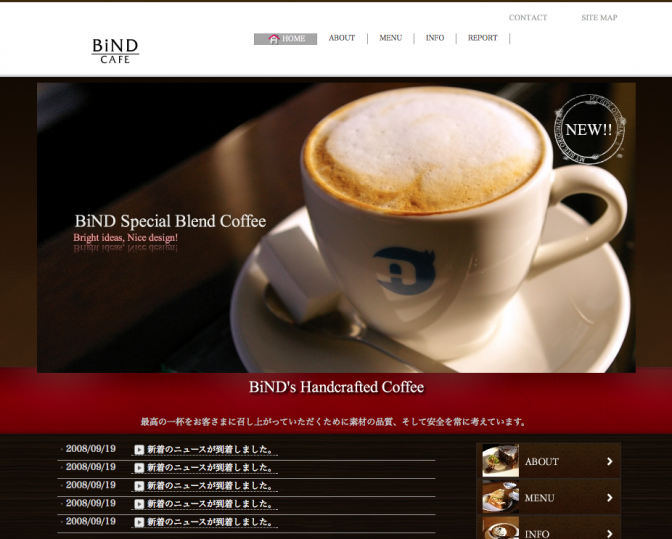
Sample4

Smaple5
BiNDの標準テンプレートのサイトからも試してみました。BiND初期の頃にホームページをご自身で作られた飲食店によくあるテンプレートです。

変換してレイアウトが崩れたらwidth指定などを削除していき、文字設定(サイズや色など)も手直しが必要な印象です。レスポンシブはブラウザのウィンドウ幅で反応しますので、パソコンで見ている人もブラウザの幅を小さくしていくと600pxを境にスマホ表示に変わりますので、試してみてください。
ページ数が多い場合作り直すのは大変と思われて変換したいと思われると思いますが、ちゃんと共有部品の機能を使っているか、文字サイズや色の指定を直接していないでCSS詳細設定でやっているか。などによってその変換後の手間はかなり異なってきます。
デジステさんも言っているように、レスポンシブサイトにすることを機にリニューアルしたほうがいいと思います。
バインドで作るホームページ制作会社 BiNDism(バインドイズム)
https://bindism.com
