いやぁ〜、BiND8のレスポンシブはいい感じですね。
BiND7でCSS詳細設定でカラムのwidth設定などをしているときはレスポンシブに変換すると大幅にレイアウトがくずれる感じです。でも、CSS詳細設定などを使っていないテンプレートベースのものであればBiND8にインポートしてレスポンシブに変換してもあまり問題はないような印象です。
ほんと、いいです。
BiND8でレスポンシブサイトにリニューアルする。おすすめだと思います。何名かのお客様と実際BiND8の環境で打ち合わせなどをさせていただきましたが、いまのところ私も含めみなさん起動できています。MacもWinも起動できていないお客様には会っていません。注文が遅くなってしまいまだ届かないという方はいらっしゃいますが。

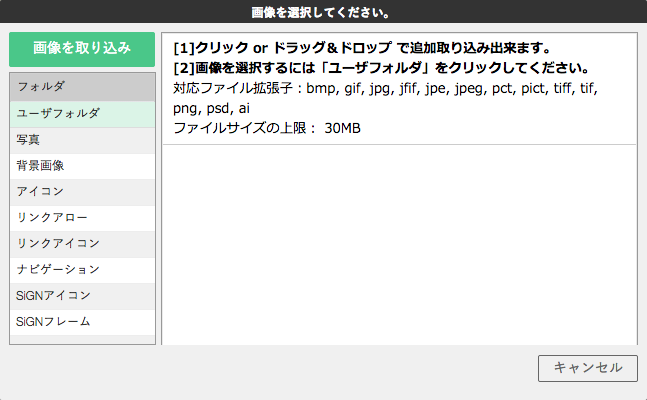
そんなおすすめのBiND8なんですが、画像を配置するときの方法が変わっています。BiND7までは自分のパソコンのHDDなどにある画像データを直接指定して配置できました。サイトごとにフォルダを作って画像を管理していたり、カテゴリー別など管理しやすい方法でパソコン内に画像を保存していて、そこから選択して配置していたのではないかと思います。ところが、この画像の指定がめちゃくちゃ使いにくくなっています。一度ユーザーフォルダに取り込んでからバインドが用意した使いにくウィンドウで画像を選択しなくてはいけなくなっています。5枚や10枚の画像しか使わないサイトを1つだけ作る場合には別に問題ないと思いますが、数百枚などの画像をギャラリーなどで使いたいときや、複数のサイトを作っているかたなどは極めて使いにくいと思います。取り込んだときに勝手にファイル名も変更されてしまい、取り込んだ日時が新しいものが最初に表示されるという程度のルールで管理されているようです。
バインドが配置した元データも管理してくるようにしたのかと思いましたが、違うようでした。
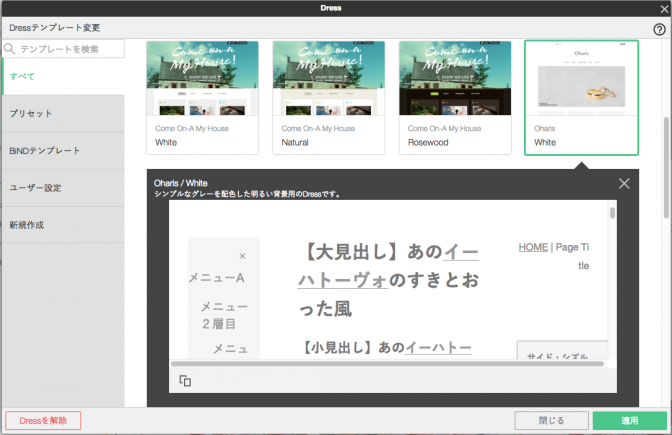
それともう一点、Dress機能は疑問です。

かなり細かく設定できるようにできているようで、使いこなせば管理は楽になるかもしれないという印象なんですが、逆にこれだけ細かい項目の設定を使いこなせる人がバインドユーザーとしてのターゲットにどれだけいるのか疑問に感じました。
ブロックエディタのCSSでこれまでのように設定したほうが使いやすいように感じました。これからどんどんBiND8に慣れていって、Dressを使いこんでいくと便利さがわかるのかもしれませんが、設定している場所を探すだけでも大変なほど項目が多く、迷子になってしまいます。
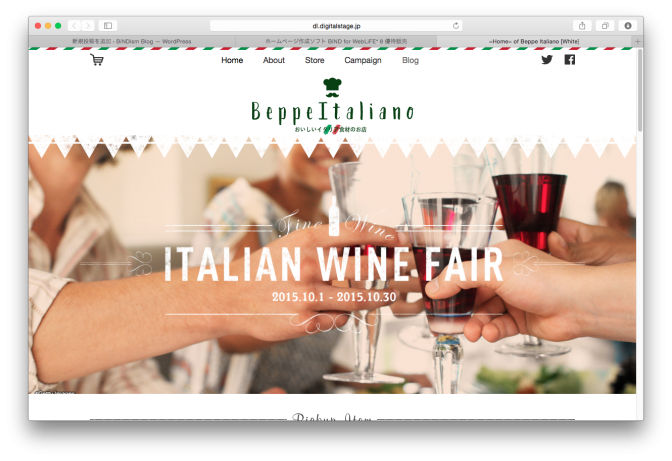
ちなみに、レスポンシブテーマ「Beppe Italiano」のヘッダー部のある赤と緑の斜線はどこで設定されているかわかりますか?

http://dl.digitalstage.jp/bind8/template_preview/po004/a/
答えは、Dressのページタブのヘッダーエリアです。
わざとわかりにくくしているんじゃないかと思えるほどの仕様です。この斜線の消しかたがわからないという理由で色が合わないからこのテーマが使えないということもあり得ると思います。わかりやすい解説本などがないBiNDなんですから、直感的に設定場所がわかるような作りでお願いできたらいいのにと思います。
バインドで作るホームページ制作会社 BiNDism(バインドイズム)
https://bindism.com
