ネットショップやお店の公式サイトなどでよく見かける定休日が一目でわかるカレンダーを簡単に作れるサイトをご紹介します。
javascriptを使って一度つくったらそのままでよいタイプのものを多くみますが、全くのホームページ初心者の方にはちょっとわかりにくい印象がありました。そんな中、簡単に作れるサイトを見つけました。めちゃくちゃ簡単です。

http://calendar.syoukoukai.com/
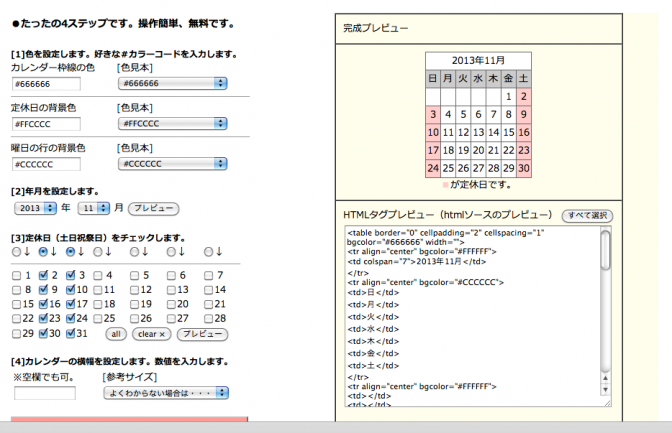
表の線の色、定休日など色付けしたい日の色、表示したいカレンダーの月を選択して、カレンダーの横幅を設定してから、「カレンダーを作成する」をクリックします。
選択した月のカレンダーがプレビューに表示されますので、曜日などを確認してチェックをします。
※例:曜日確認後、日曜日にチェック
もう一度、「カレンダーを作成する」をクリックしたら完成です。
たったこれだけで、一目でわかる営業日(定休日)カレンダーの出来上がりです。
できたら、右のHTMLタグプレビューにある「すべて選択」をクリックして貼付けるための文字をコピーします。
※すべて選択をクリックした後、右クリックでコピーしてください。
後は、貼付けたい場所に貼付けするだけです。
バインドの場合は、貼付けたい場所(通常はサイドかな)のブロック編集で、カスタムタグを配置し、そのカスタムタグに貼付けます。
※バインドでサイドに貼付ける場合、表の横幅に注意して作成してください。
これは自動で月がかわったりしません。そのかわり作成が超カンタンです。たぶん、誰でもできます。
javascriptタイプなどで複雑な設定がわからなくてカレンダーをあきらめていた人は、一度試してみてください。
毎月カレンダーを変えるのが面倒になったらjavascriptの自動タイプにステップアップすることにして、まずはカンタンなカレンダーから試してみるというのはいかがでしょうか。
バインドで作るホームページ制作会社 BiNDism(バインドイズム)
https://bindism.com

