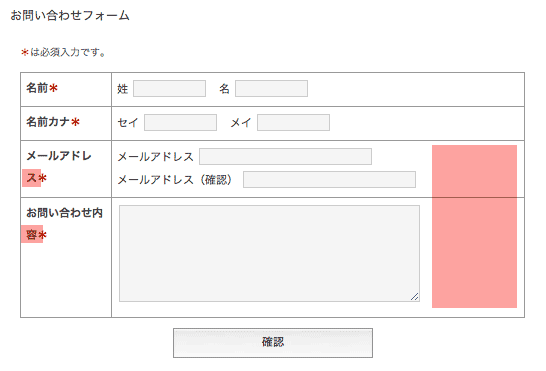
バインドのフォームは項目を増やしたり減らしたりはできますが、できるフォームのデザインが納得できない。フォームをこれだけ簡単に設置できるのはさすがバインドですが、しばらくすると納得いかなくなる人も多いでしょう。

なぜ右にこんな余白ができるんだ?
左右に余裕があるのに、なぜ項目名が勝手に改行するんだ?
このフォームを見て、普通にそう思いませんか?項目名の改行は
th { white-space: nowrap; }
をスクリプトと詳細設定に入れてごまかせましたが、右の余白はどうにもできませんでした。
ページ幅いっぱいの広い幅にフォームが入る時は、不自然な余白が気になってしょうがないです。(笑)
機能的には簡単で無料で使えると思えば納得と言えると思うのですが、送信後にthanksページに飛ばすくらいできたらいいのにと思います。
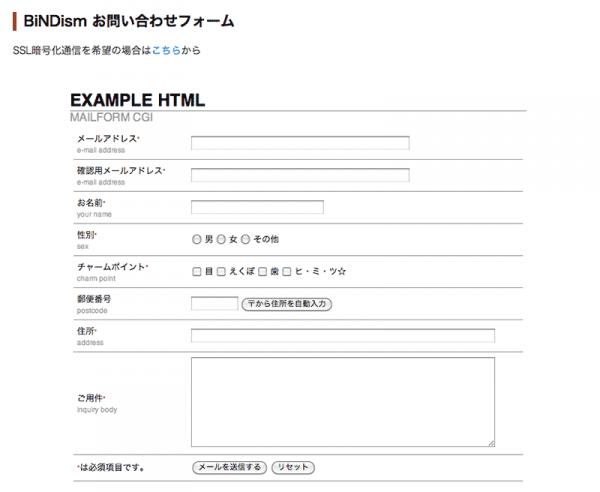
そこで、無料で使えるフォームをご紹介です。
有料のフォームCGIなど多機能で使いやすいものもあります。ですが、バインドを使っていて、その部分に数千円から高いものだと数万円を出すとは考えにくいので、無料のものをご紹介します。
メールフォームのCGI
https://bindism.com/mailform.html
※おすすめと言えなくなってきたのでリンクを削除しました。(2017.03.29)
※デバッグモードにしてあります。メールは送信されません。

設定は簡単ではないかもしれません。でもマニュアルを見ながら丁寧に進めていけばできなくはないと思います。
CGIに慣れている人なら簡単です。でも、バインドユーザーでCGIに慣れている人って少ないですよね。
CGiのプログラムなどは設定を自分の環境にあわせて変更したものをFTPでアップロード。パーミッションを変更して、フォームとなるHTMLフィアルを作成してサーバーにアップロード。バインドで作っているホームページの問い合わせページにiframeでフォームを読み込む。
...はぁ?
上記リンクにあるマニュアルなどを読んで全くわからなければ自分で設置するのは厳しいかもしれませんが、機能もデザインもワンランクアップ!したようなフォームを無料で使えます。
メールフォームのCGI
http://www.synck.com/contents/download/cgi-perl/mailform.html
バインドで作るホームページ制作会社 BiNDism(バインドイズム)
https://bindism.com
