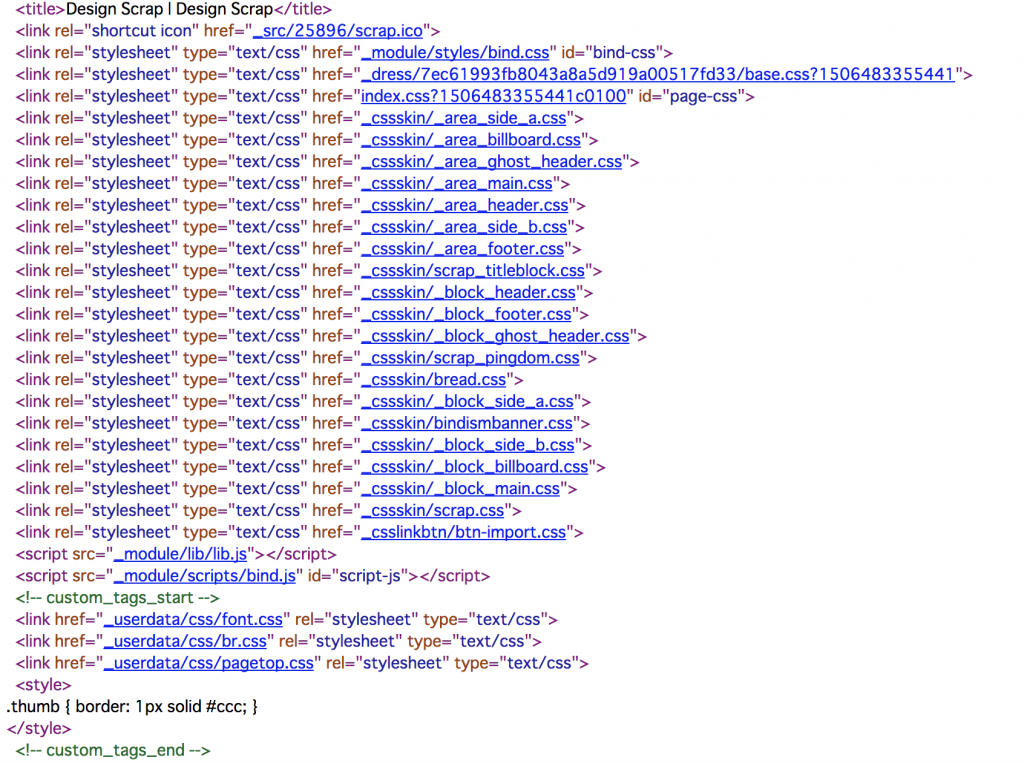
BiND9までは<header>でこんなにいっぱい読み込んでいます

これまではheader内でいくつもcssファイルなどを読み込む設定になっていました。ブランクサイトを作成し真っ白の空っぽのページで500KBを超えるサイズになる犯人の一部はこれらですよね。多分。。。
htmlは基本的に最初から順に読んで処理していくので、これらがhead内にこんなにいっぱいあるのはいいことではないですよね。この辺の構造を変えてサイトの表示速度を改善させたということのようです。
BiND9で作成したBiNDism lab.のデータをBiND10にインポートして、ページをいくつか追加してアップロードしました。すると、BiND10にインポート後に触っていないページも含め、htmlの構造が変更になっています。
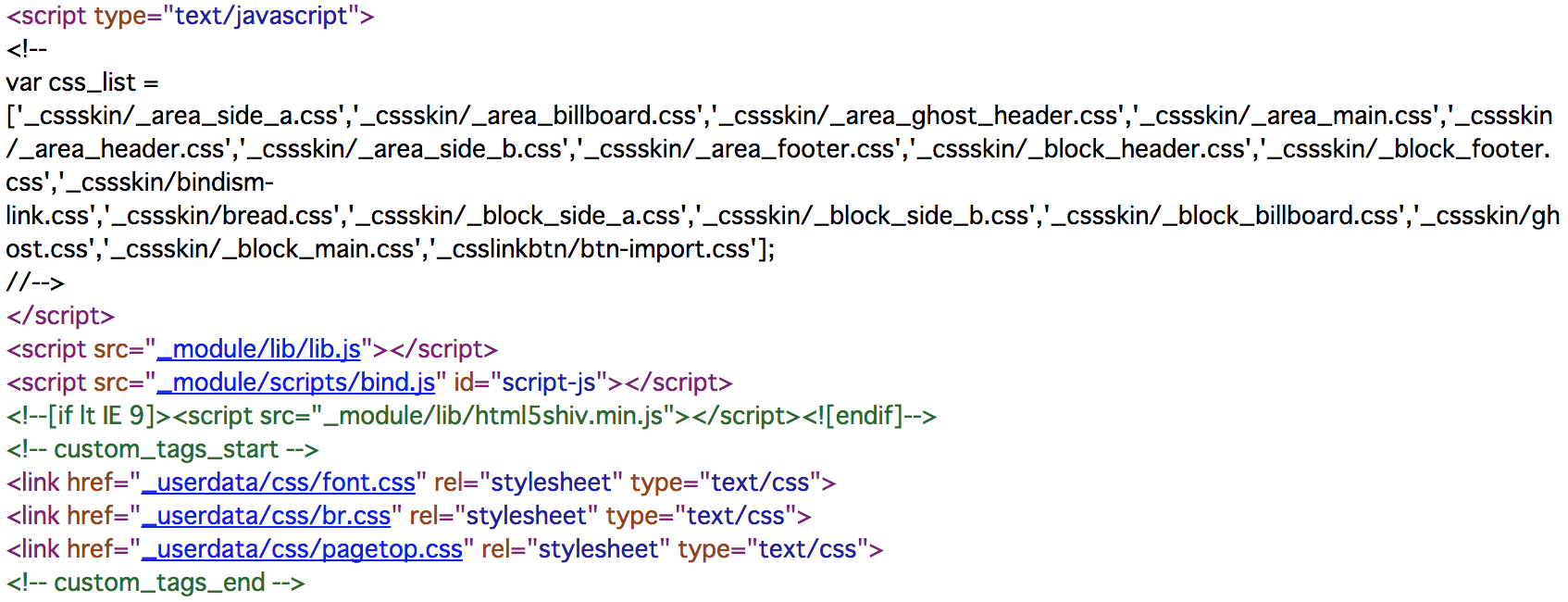
これらのcssの読み込みやカスタムタグ(スクリプトと詳細設定に記載した内容)はbodyの最後に読み込まれるような設定に変更されています。これで実質どの程度表示速度が改善されるのかわかりませんが、html的にはこっちの方がいいと思いますので、BiND10にインポートすれば特に意識することなくこの記述に変更してくれるのは良いと思います。
BiND10では、下のソースが</body>の直前に書かれています。

BiNDで作るホームページ制作 バインドイズム – BiNDism
https://bindism.com

