2019年10月1日に新しくなったBiNDupで期待の機能「メガメニュー」の続編です。
これまでBiNDismにご依頼いただいたお客様で、メガメニューのような表示を希望される方が何人かいらっしゃいました。これまではBiNDではできなかったのが、今回できるようになったので楽しみにしていました。
これまではドロップダウンメニューで階層化のようなメニューが作れましたが、このドロップダウンメニューの最大の欠点はスマホでの見え方でした。スマホではドロップダウンではなく最初から下階層も丸出しです。しかもかっこ悪い。
でも、これからはメガメニューがあります。めっちゃ期待していました。
メガメニューを入れたテンプレートが少ない
BiNDupのテンプレートを見るとメガメニューの設定になっているテンプレートが少ないように思います。

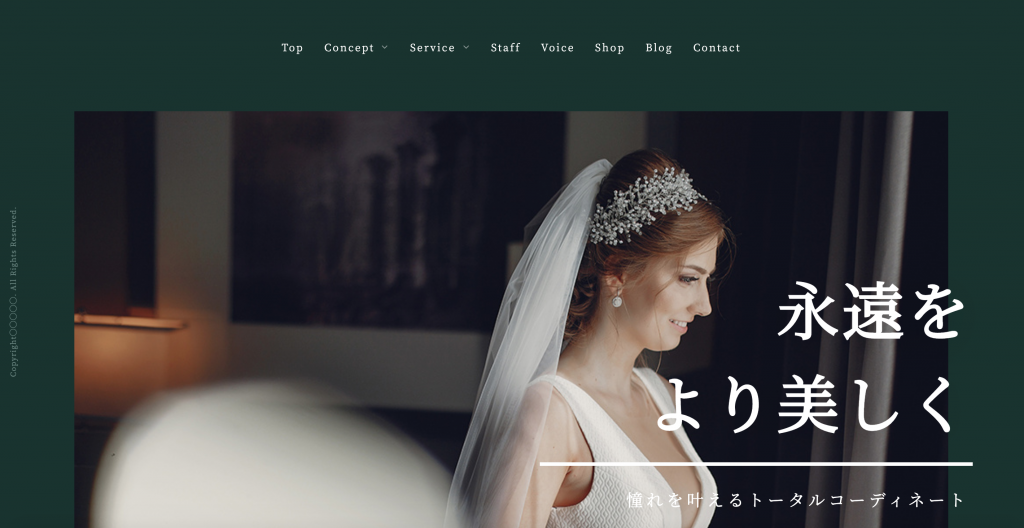
IMAGAWA Bridal、IMAGAWA Portfolio、IMAGAWA Paint Industry の3つくらいしかないように思います。全部を確認したわけではないですが、この3つ(って言っても実質1つ?)しかないように思います。ということは、メガメニューを使いたいという理由だけでこれらのテンプレートを選択したサイトがこれからいくつも公開されていくのではないでしょうか。
メガメニューの参考になりそうなサイトを探してみました
最近はメガメニュー(BiNDで言う)のようなメニューのサイトを良く見かけます。サイトのデザインは最近だったらズラシとか重ねのようなその時々で流行りのカタチがあり、メガメニューもその一つのように思います。
サイトを集めたサイトからいくつか見ていくと、すぐにメガメニューのサイトを見つけられます。
BiNDのメガメニューでどこまで表現できるのかまだ検証できていませんが、参考になりそうなサイトをいくつか探してみました。
https://www.heathceramics.com/
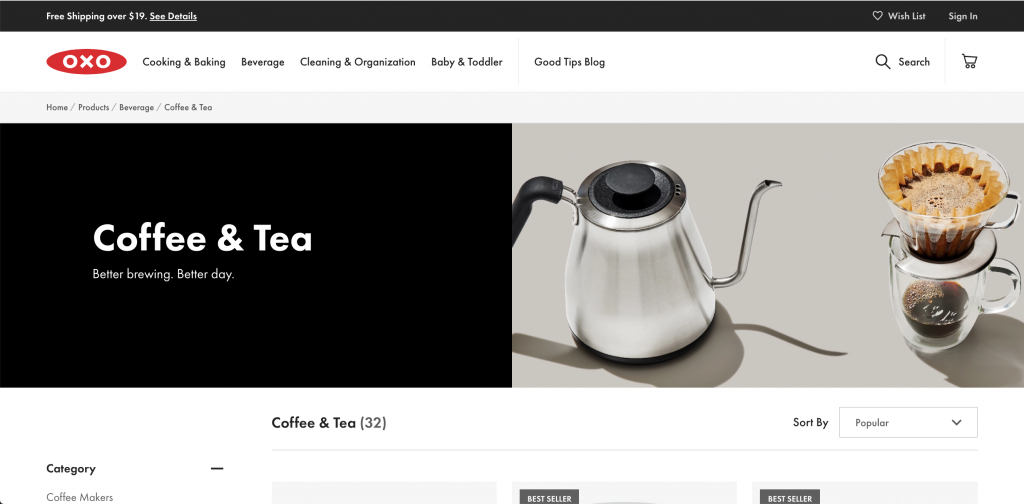
https://www.oxo.com/categories/coffee-tea/brew.html
https://smaregi.jp/
この見せ方はBiNDのメガメニューでは難しいと思います。
参考)スマホでのメニューの見え方
スマホでの見え方を見ると、BiNDのレスポンシブとは違ったカタチでのレスポンシブで作っているようです。
上記の3つのテンプレート以外から作成してメニューのブロックをメガメニューで新規に追加する時や、テンプレートなしから作る時など、メガメニューの設定がどこまでできるかは今後検証していきたいと思います。
ブロックレイアウトで「メガメニュー」を選ぶと分割は下階層でしか効かないようなので、左にロゴ、右にメガメニューのようなレイアウトができないような印象ですが、詳細は今後検証していきます。
BiNDで作るホームページ制作 バインドイズム – BiNDism
https://bindism.com