
最近、やたらと重いページを見る機会が増えたように気がします。また、BiNDismとしてお会いするお客様のサイトでも1ページで10MBを超えるようなサイトが多いように感じていたところ、
「BiNDは配置した画像はちゃんと小さくしてくれるんですよね」
と2人のお客様に言われてため、ちょっと検証して記事として書いておこうと思いました。最近ブログをサボってしまっていたので、久しぶりです。(笑)

まず、BiNDは空っぽのページを1つ作っただけでも、データサイズが1.65MBとなります。これはBiNDが読み込むいろんなファイルがあるからです。cssやscriptなどのファイルをいろいろと読み込むため、それらのデータが勝手に存在するんですよね。
そして、空っぽの真っ白のページをアップロードして確認してみました。
空っぽの何もないページなのに、pingdomで確認いたページサイズは122.9KBになっていました。
このページを見ても真っ白で何も表示されません。右クリックでソースを見てみてください。
<link rel=”stylesheet” type=”text/css” href=”_module/styles/bind.css” id=”bind-css”>
<link rel=”stylesheet” type=”text/css” href=”index.css?1526692867349c0100″ id=”page-css”>
<link rel=”stylesheet” type=”text/css” href=”index.css?1526692867349c0100″ id=”page-css”>
とか、
<script src=”_module/lib/lib.js”></script>
<script src=”_module/scripts/bind.js” id=”script-js”></script>
<script src=”_module/scripts/bind.js” id=”script-js”></script>
のように、なんだか色々と読み込んでいますね。
さあ、ここからが本題の検証です。
まず結論から言うと、大きな画像データをそのまま使っちゃダメです。
検証に使うための画像データを写真acからLサイズのデータをダウンロードしました。
Lサイズの画像なのでかなりのサイズです。でもiPhoneなどで撮影したままの画像は実際このくらいのサイズになりますよね。
- cake1 4912×3264 / 2.3MB
- cake2 5184×3456/ 7.5MB
- cake3 4288×2848/ 1.9MB
- cake4 4032×3024/ 5.5MB
- macaroon 4860×3240/ 6.1MB
- cookie 4860×3240/ 6.1MB
1. 画像を同じサイズで並べるためにSignProでシェイプを作りその中に画像を読み込むとき
600×400で作成したシェイプにオリジナル画像をそのまま配置。
この方法で配置した画像は、元画像のサイズに関わらずSignのサイズにリサイズした画像としてsrcフォルダに入るようです。また、データサイズは以下のようになりました。600×400で配置した画像がそのまま縮小(幅に合わせて)して表示され、クリックで拡大の設定をしたときには600×400の画像を表示するため、配置された画像もクリックで拡大表示される画像も同じものになります。
BiNDのデータサイズ:1.88MB
pingdomで確認したページサイズ:295.3KB
2. 元画像をそのまま配置するとき(クリック拡大表示あり)
ページ設定にある「ブロック内コンテンツ」を960pxとしたとき、画像は勝手に960pxにリサイズされました。
また、リサイズされた画像とオリジナル画像がそれぞれsrcフォルダに入り管理されます。
例えば、最初の画像はページで表示されている画像は「_src/35827/cake1.jpg」で、クリックして拡大表示される画像は「_src/35828/cake1.jpg」として管理されています。そして拡大表示用の画像は元画像のサイズのままになっています。
ページで表示されている画像は小さくてもクリック拡大は元画像をサーバーにアップロードして、元画像を表示するようになっています。バインドは画像を最適にしてくれると思って大きいままの画像を使っている方は結構多いと思いますが、これって知ってましたか?
https://lab.bindism.com/sizetest/original/
BiNDのデータサイズ:29.51MB
BiNDのデータサイズ:29.51MB
pingdomで確認したページサイズ:2.4MB
3.元画像をそのまま配置するとき(クリック拡大表示なし)
配置した画像に対してクリック拡大表示をなしにしたものがこちらです。こちらのケースでは1枚目の画像は「_src/35839/cake1.jpg」が表示されているようです。BiNDのデータを見てみると/srcフォルダの中に「_src/35840/cake1.jpg」というデータがあります。そして、これも元画像のままです。
でもサーバーには「_src/35840/cake1.jpg」がありません。クリック拡大表示の設定をしていないとサーバーにはアップロードしないようです。
でもサーバーには「_src/35840/cake1.jpg」がありません。クリック拡大表示の設定をしていないとサーバーにはアップロードしないようです。
バインドのデータとしてはクリック拡大用の元画像もsrcに管理していてBINDのデータサイズは上記のケースとほぼ変わりません。また、そのページの読み込みは拡大表示用の画像は関係ないのでこれまた上記のケースと同じでした。
4.ブロック内コンテンツの寸法指定をしないとき
ページ設定にある「ブロック内コンテンツ」を指定しないで画像を配置した時にはブロックで表示されている画像は幅3000pxでリサイズされていました。画面いっぱいに表示されるとしても「幅3000pxあれば足りるだろ!」という感じです。
1枚目の画像は「_src/35863/cake1.jpg」となっています。この画像は 3000×1993になっています。そしてやはり「_src/35864/cake1.jpg」として元画像は管理されているようです。ただクリック拡大設定にしていないので「_src/35864/cake1.jpg」はサーバーにはアップロードされていませんでした。
1枚目の画像は「_src/35863/cake1.jpg」となっています。この画像は 3000×1993になっています。そしてやはり「_src/35864/cake1.jpg」として元画像は管理されているようです。ただクリック拡大設定にしていないので「_src/35864/cake1.jpg」はサーバーにはアップロードされていませんでした。
こちらはブロックで表示されている画像6枚が幅3000pxとかなり大きくなっていますので、BiNDのデータサイズもかなり大きくなっています。そして驚くのはページサイズが16MBオーバーです。こんなページを公開しちゃダメですよね。
BiNDのデータサイズ:43.23MB
pingdomで確認したページサイズ:16.1MB
試してみて思ったこと
このように『BiNDが自動的に画像サイズは調整してくれるんでしょ!?』は間違えであることが確認できました。環境設定にある【画像の最適化】にチェックを入れてもちょっと小さくなる程度でした。基本的にはちゃんと使うサイズの画像にしてからjpgの圧縮もした画像をBiNDで使うようにしましょう。
美容室や写真館、建築事務所などではWorksのようなカタチでギャラリーを見せることが多々あると思いますが、そのような時に50枚写真を並べてすべてにクリック拡大設定。さらに画像はiPhoneで撮影したままの1枚で何MBもあるようなもの。これではそのページを開いただけでびっくりするくらい待たされて、うっかり写真をクリックでもしようものなら何秒も待たされて画像が表示。
これでは見ている人は「遅っ!」とどっかに行ってしまいますし、最近はSEO的にも重いページはよくないと言われていますよね。一見すると小さな画像が30枚並んでいるギャラリーページでも、上記4のように配置した画像だったら3000pxの画像が縮小して表示されているということになります。
スマホの料金プランによっては通信が月1GBで制限される人もいます。光回線でパソコンで見ている人にはそれほど気にならないかもしれませんが、スマホで見ている人には通信データ量という問題もあります。
写真を配置する時にはちゃんとサイズ(ピクセル寸法、データサイズ)を気にするようにしましょう。BiNDユーザーさんの中でPhotoshopが使える環境にある方は限られていると思います。そんな時は画像を簡単に小さくしてくれる便利なサイトを使いましょう。
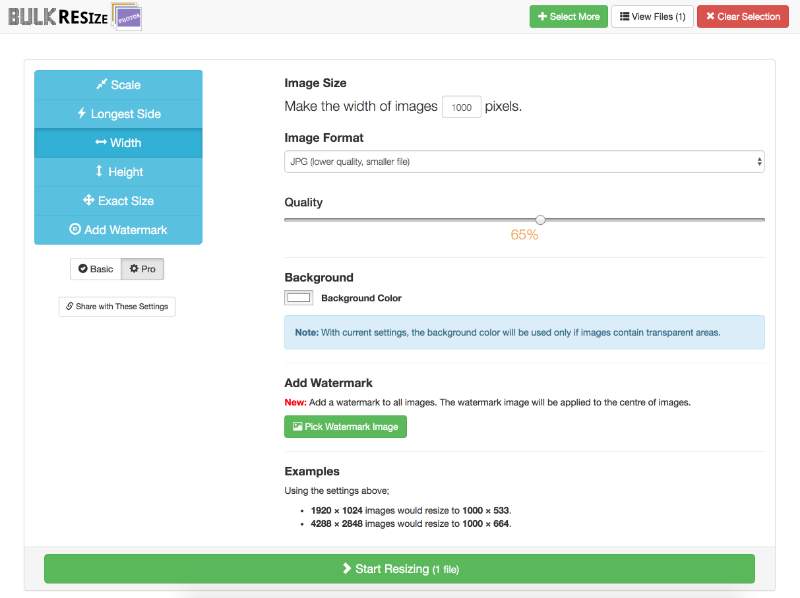
メジャーなものは「Tiny JPG」かと思いますが、私が一番使いやすいと思っているおすすめは「Bulk Resize Photos」です。めちゃくちゃ簡単です。3000pxとか4000pxある画像の幅を1000pxくらいにして、Qualityを「65%」くらいにしてみるとデータサイズは十分の一くらいになったりします。1枚でMBの画像はそのまま使わないでこんな便利なサイトをちょっと使ってからにしましょう。

Tiny JPG
https://tinyjpg.com/
Bulk Resize Photos
https://bulkresizephotos.com/
BiNDで作るホームページ制作 バインドイズム – BiNDism
https://bindism.com
