オープンコンテンツ
オープンコンテンツ オープンコンテンツ
 オープンコンテンツ
オープンコンテンツ  オープンコンテンツ
オープンコンテンツ appeal_010についての説明
 オープンコンテンツ
オープンコンテンツ appeal_011についての説明
 オープンコンテンツ
オープンコンテンツ appeal_014についての説明
 オープンコンテンツ
オープンコンテンツ appeal_013についての説明
 オープンコンテンツ
オープンコンテンツ appeal_013についての説明
 オープンコンテンツ
オープンコンテンツ イベントなどの告知・報告に使えそうなブログサイト SiteDesign_002「Event」
 オープンコンテンツ
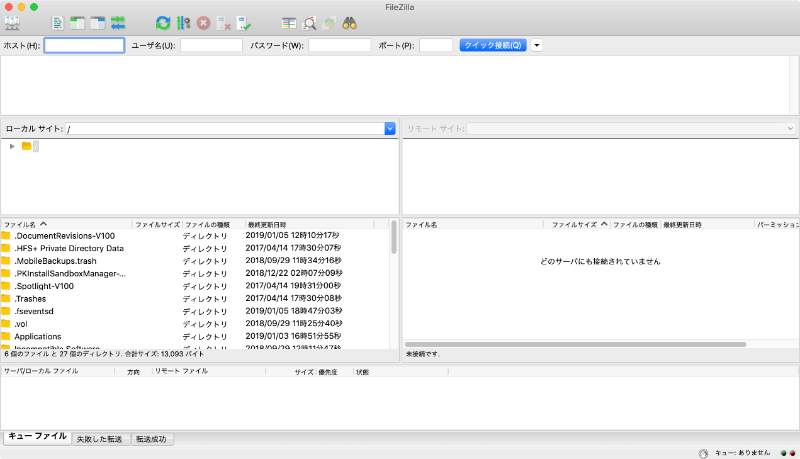
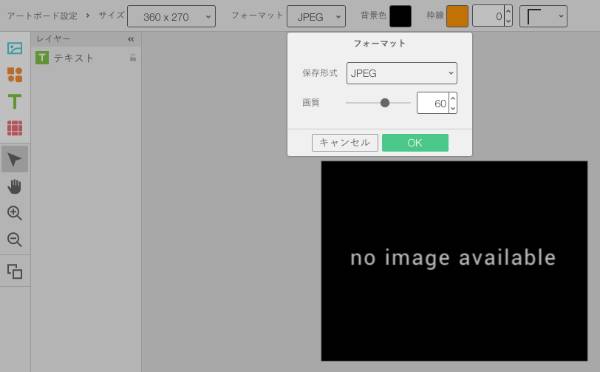
オープンコンテンツ BiNDupでの画像の取扱を検証してみました
 オープンコンテンツ
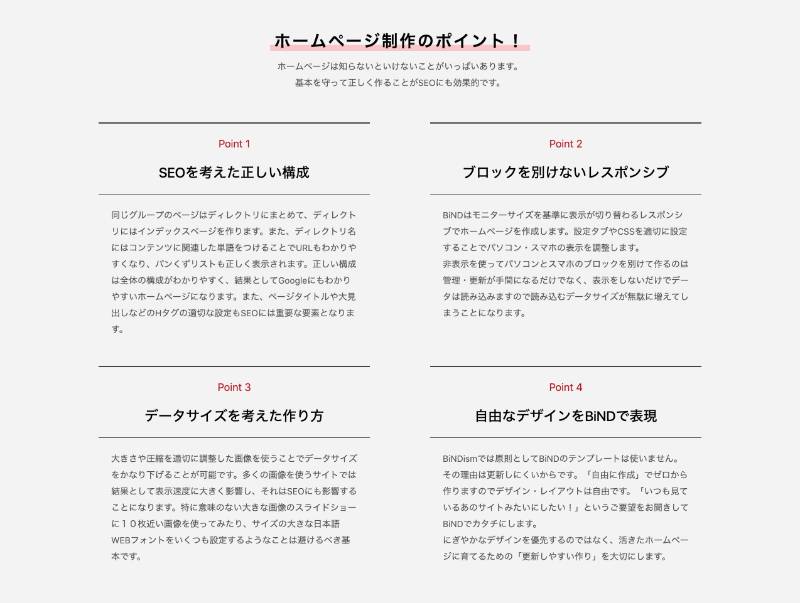
オープンコンテンツ 見出しタグについてまじめに考えてみましょう!
 オープンコンテンツ
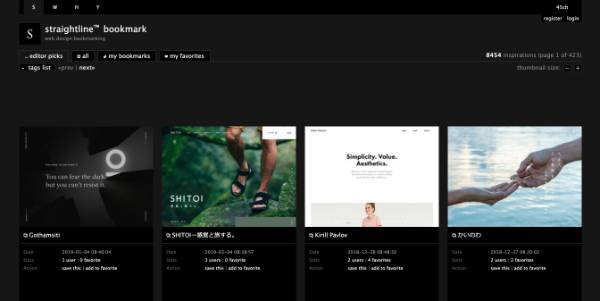
オープンコンテンツ 「こんな感じにしたいな」と思うホームページのデザインを探す
 オープンコンテンツ
オープンコンテンツ BiNDで修正したのに変わらない時の対処法
 オープンコンテンツ
オープンコンテンツ BiNDPressの画像付きインデックス表示は画像サイズに気をつけましょう!
 オープンコンテンツ
オープンコンテンツ features_001についての説明
 オープンコンテンツ
オープンコンテンツ BiNDism BlockDesignベースデータ_CSSの説明
 オープンコンテンツ
オープンコンテンツ BiNDism BlockDesignベースデータのDRESS解説
 オープンコンテンツ
オープンコンテンツ BiNDに配置する画像のサイズはもっと気にしましょう
 オープンコンテンツ
オープンコンテンツ