BiND Pressの一覧表示には画像付きのインデックス表示があります。その時画像のサイズを意識したことはありますか?今回リニューアルしたBiNDismのトップページにBiND Pressのインデックス表示をプラスした時の気づきをお伝えさせていただきます。
BiND Pressのインデックス表示をプラスしたら1MBも増えました
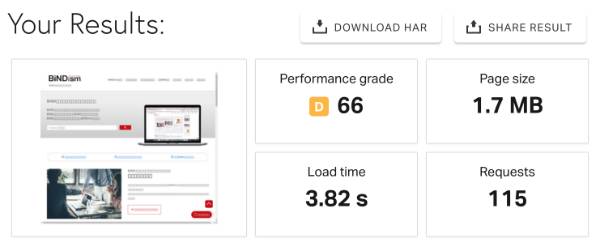
今回BiNDismのリニューアルではページサイズに気をつけながら行いました。そして、作成後にPingdomで図ってみたら1.7MBでした。「よし、目標の2MBを切った」と思っていました。

その後、BiND Pressを使っている「お役立ち情報」の一覧表示をトップページにも表示したいと思いました。そこで、「記事インデックス:フロート」で5つの新着情報を表示するブロックを追加してみました。(まだ4件の投稿しかない状況なので下のスクリーンショットは4件しか表示されていません。)

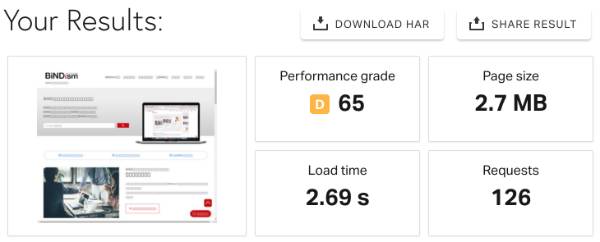
そして、念の為アップロード後にPingdomで図ってみました。すると2.7MBになっています。このBiND Pressの一覧のブロックを追加しただけ1MBの増加です。

インデックスブロックの画像サイズを見直してみます
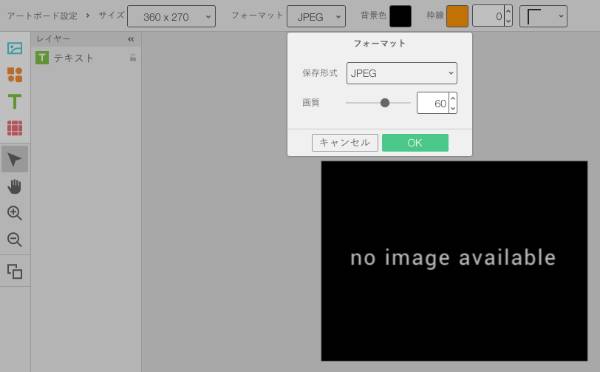
ブロックテンプレートから「記事インデックス:フロート」を選ぶと、画像部分のSiGNは800×800のPNGになっています。サイズも多きすぎますし、PNGはサイズが大きくなる原因になるでしょう。そこで、ここを変更してみました。
画像のフォーマットをJPEGに変更し、画質を60にしてみました。

画像のフォーマットを変更したら2.0MBになりました
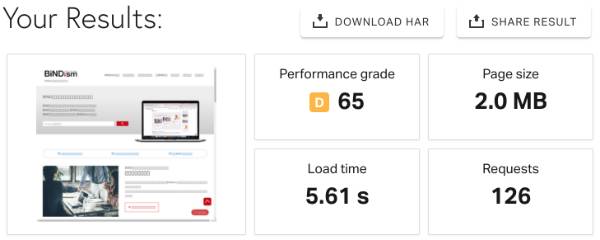
BiND Press関係に変更をしたときには念の為「サイト全体を再構築」したほうがいいので、再構築後にアップロードしました。そして、Pingdomで図ってみたら2.0MBになりました。
1MBも増加するならこのブロックをやめようかと思いましたが、0.3MBの増加に留めることができましたので、お役立ち情報の新着5件の表示をトップページに入れることにしました。

BiNDのブロックテンプレートから選んだときの画像のサイズやフォーマット(PNG)を気にすることはあまりないと思います。こんなちょっとしたことの積み重ねがページのデータサイズを大きくし、「BiNDで作ったサイトは重い。」と言われる原因になったりしますので注意が必要です。
BiND専門のホームページ制作会社
BiNDism
https://bindism.com
好みのブロックデザインを自由に組み合わせて、ホームページが作れます。
Block Design
https://bindism.com/blockdesign