基本となるDRESSとCSSを設定してあるBiNDデータです。
次は、CSSについてご説明します。
目 次
概要説明
基本となる3つのCSSを別ファイルとして作成し、「スクリプトと詳細設定」で読み込むように設定しています。こうすることで、CSSファイルの設定を変更するだけで全ページをあっという間に変更できるようになります。
DRESSと同様に、一箇所で管理できるものはなるべく一箇所で管理する方法にすることで、完成してからの変更などの際にも管理が楽になります。
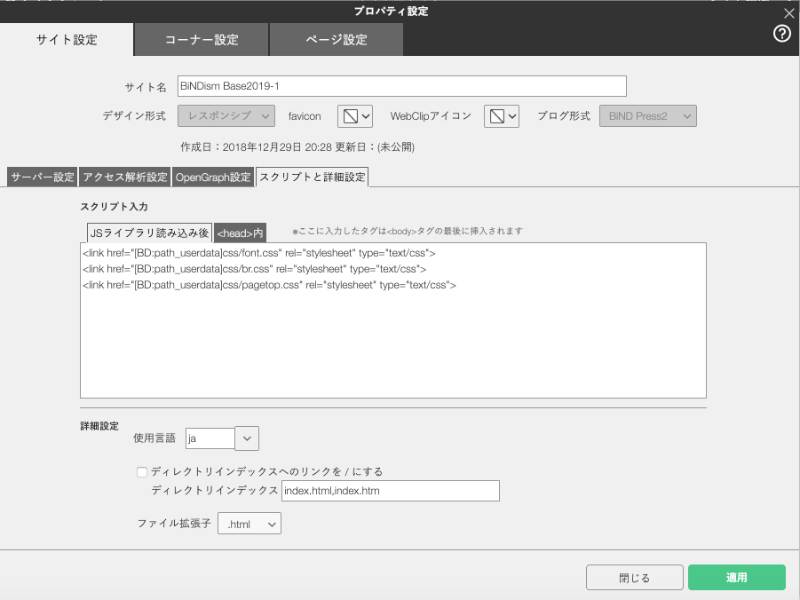
CSSはどこに保存してどうやって読み込むんでいるか
JSライブラリ読み込み後とHEAD内
スクリプトと詳細設定で読み込んでいるもの
CSSを読み込むための記述
_userdata(ユーザーデータフォルダ)の指定の仕方とlink の記述
読み込んでいるCSSはどこにあるのか
font.cssの説明とfont-familyの指定
pagetop.cssの説明
以下については続編(有料会員)で説明しています。
・ pagetop.cssのクラス指定
・br.cssの説明
・br.cssを使う意味と使い方
・ br.cssの応用編
・CSS説明動画を連続再生で見る
BiND専門のホームページ制作会社
BiNDism
https://bindism.com
好みのブロックデザインを自由に組み合わせて、ホームページが作れます。
Block Design
https://bindism.com/blockdesign