BiNDのバージョンが変わるたびに検証してきた、恒例の画像チェックです。素材サイトからダウンロードしたままの画像と、バルクリサイズで処理した画像を使って検証してみました。
目 次
こんなページで検証しました
以下の2枚の画像をBiNDのページにいくつかのパターンで配置し、アップロード。そして、ソースを確認してサイトフォルダの画像を確認してみました。
検証に使った画像

元画像
1920 × 1272 / 1.3MB
バルクリサイズ処理済み画像
1200 × 795 / 72KB

元画像
1920 × 1280 / 1.5MB
バルクリサイズ処理済み画像
1200 × 800 / 118KB
こんなページで検証しました
実際のページは下記で確認できます。
https://bindism.com/picttest/bindup/

配置した画像はそのままのサイズで使われます
ブロックの横幅を指定する・しないにかかわらず画像のサイズのままリサイズされることなくsrcフォルダに入りブロックに貼り付けられるようです。
さらに、ブロックに配置された画像はサーバーにもアップロードされますが、別のsrcフォルダに入れた画像もアップロードはしないで保存されます。7のように配置後にSiGNで一部を拡大するなどの加工をした時、加工前の画像が次番のsrcフォルダに入れて管理するようです。
例えば、1の女の子の画像は5544のsrcフォルダに入れアップロードされます。そして、5545のsrcフォルダにも配置した画像が保存されますが、5545フォルダはサーバーにはアップロードされないようです。7の家族の画像で確認すると5572のsrcに拡大した画像(実際にページで見ている画像)が入りアップロードされます。そして5573に拡大前の配置に使った元の画像が保存されます。
SiGNのシェイプに読み込んだ画像の処理
SiGNのシェイプに読み込んだ画像はシェイプのサイズの画像としてアップロードされ、さらに次番のsrcフォルダに元画像を保存することもないようです。
5の女の子の画像は5560のsrcフォルダに保存され、家族の画像は5561のsrcフォルダに保存され、いずれもサーバーへアップロードされます。
BiNDのパーツ一覧で、「画像を選択」から画像を配置したときには、次番のsrcフォルダに元の画像を保存し管理するが、「画像を作成」でSiGNのシェイプに読み込ませる手順で配置した画像は次番に元画像を保存しない。という結果でした。
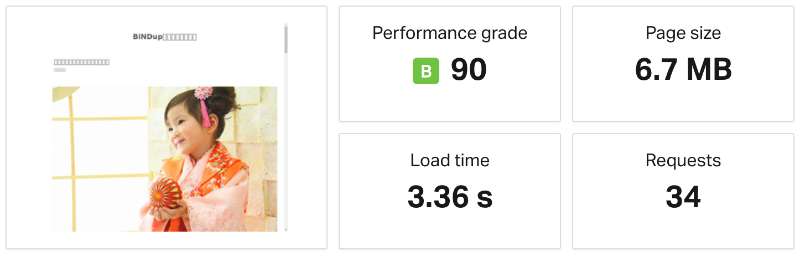
ページサイズは6.7MB
1.3MB、1.5MBの画像を各2枚配置し(1.2)、処理済みの画像を各5枚配置(3〜7)しているため、ページサイズは当然大きくなりますが、pingdomで図ってみたところ6.7MBでした。
画像は全部で14枚配置されたページですが、美容室のヘアスタイルを紹介するページや、カメラマン・写真館などで撮影事例として紹介するようなページではこれ以上の写真を配置するようなこともあると思います。ページで見えているサイズではなく、配置した画像のサイズのままアップロードされ表示されますので、4枚並びで1枚あたりの画像を小さくしていたとしても元の画像のサイズが大きければ結果としてページサイズは大きくなることになります。

BiNDの画像の最適化を試してみました
BiNDの環境設定から「このサイト」タブを選択し、画像の最適化にある『このサイトの画像を一括最適化』のボタンをクリックしてみました。
実際のデータはこちらで確認できます。
https://bindism.com/picttest/bindup2/
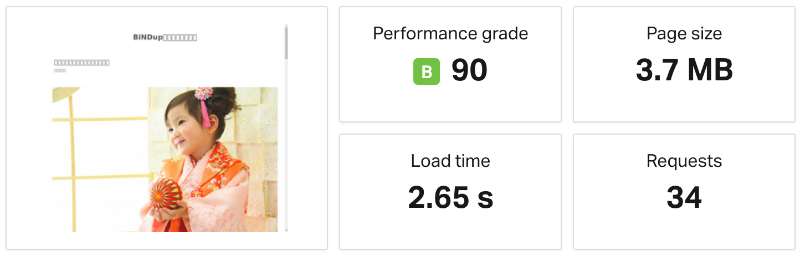
最適化前のページサイズは6.7MBでしたが、最適化後は3.7MBと思っていたよりも小さくなりました。40%以上軽量化されるなら「全般」タブの『適用時に画像を最適化する』にチェックしておいたほうがいいかもしれません。

最適化後の画像サイズ
最適化後にページサイズはかなり小さくなりましたが、個々の画像を確認するとサイズが大きかった元画像は三分の一くらいになっていますが、バルクリサイズで処理済みの画像は逆にサイズが大きくなってしまっていました。

元画像
1920 × 1272 / 425KB
バルクリサイズ処理済み画像
1200 × 795 / 142KB

元画像
1920 × 1280 / 530KB
バルクリサイズ処理済み画像
1200 × 800 / 205KB
検証後記
MB単位の大きなサイズの画像を使う場合には「画像の最適化」をチェックしておいたほうがいいように思いますが、あらかじめバルクリサイズで処理した画像を使うようであれば「画像の最適化」はチェックしないで使ったほうがいいようです。
また、ページ上で見えているサイズではなく、配置した画像そのもののサイズを配置しサーバーにアップロードしますので、最適なサイズ(寸法の最適化、圧縮などの軽量化)にしてからBiNDに配置するように気をつけたほうがいいと思います。
BiND専門のホームページ制作会社
BiNDism
https://bindism.com
好みのブロックデザインを自由に組み合わせて、ホームページが作れます。
Block Design
https://bindism.com/blockdesign