features_001
パソコンは3カラム、スマホでは1カラムの基本的な設定
カラムwidthの設定はなしの3分割。スマホレイアウトでカラム2、カラム3のpadding-topに余白を設定。各項目で説明文の文字数があるときスマホでは1カラムが読みやすい。
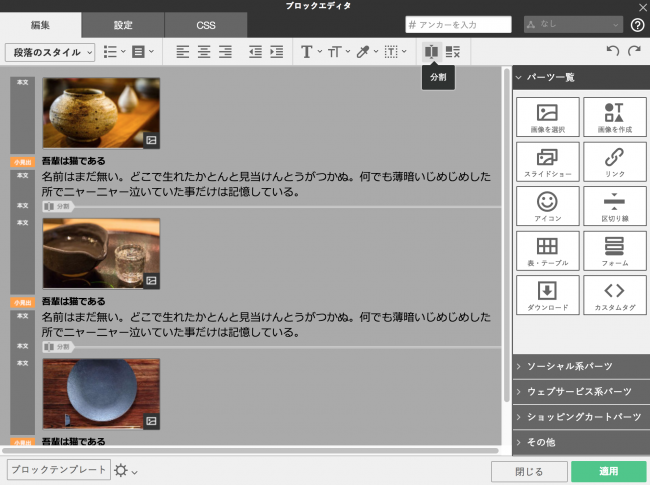
ブロック設定
設定タブでオプションを3段に設定し、パソコンでは3つの特徴が横に並ぶ設定になっています。このブロックデザインではカラムの幅をCSSで指定していないので段数の増減にそのままで対応します。パソコンでは3段、スマホでは1段の設定になっています。
分割とある横線がカラムを変更する位置になります。分割を増やしたい時には右上にある「分割」パーツをクリックすると分割が設定されます。

CSS設定
本文
CSSタブでは本文の行高さ(line-height)を1.5に設定しています。横に並ぶfeaturesブロックなどではデフォルトの行高さでは行間が広く感じられるので狭くしていますが、この1.5の数値を変更することによってfeatures_001ブロックでの本文の行高さを変更できます。
小見出し
marginに対して10px 0 6pxを設定し、画像と小見出しの間に10pxの余白ができるようにしています。この設定がないと画像の下に小見出しが引っ付いた印象になってしまうため、小見出しに外余白として設定しています。
marginは上・右・下・左の順に数値で指定しますが、最後の左は右と同様の場合には省略が可能です。
スマホ設定
カラム2とカラム3に対してpadding-topで30pxという指定をしています。この設定はスマホで1段ごとに縦に並びますが、その時上のカラムと下のカラムが引っ付いたレイアウトのなり、カラム1の本文とカラム2の画像の間に余白を入れて、カラム間の区切りがわかりやすくなるようにしています。
この30pxを増減することでスマホで見た時の次のカラムとの余白を調整できます。
画像設定
リンク設定
画像に対してリンクを設定しています。
画像の配置方法
画像は横に同じ大きさで揃えたほうがきれいなのでSiGNのシェイプで枠を作り、その中に画像を読み込んでいます。シャイプのサイズは500px×300pxです。それ以上のサイズの画像を指定してください。
画像として写真を指定するという想定なのでシェイプのフォーマットはjpgに指定し、画質は50としています。画像サイズはなるべく抑えたいので50にしていますが、プレビューで確認し調整してください。画質を大きくしたほうがきれいになりますがデータサイズが大きくなります。
画像の入れ替え
画像を選択し、編集をクリックするとSiGNが起動します。SiGNのウィンドウで画像を選択すると右下に表示される「画像ファイル」で【選択】をクリックし画像を選択してください。画像選択後「表示サイズ」右の【マスクにフィット】をクリックすることで、シェイプ内に余白ができないように画像をシェイプに合わせてくれます。
BiND専門のホームページ制作会社
BiNDism
https://bindism.com
好みのブロックデザインを自由に組み合わせて、ホームページが作れます。
Block Design
https://bindism.com/blockdesign