ダウンロード
ダウンロード  ダウンロード
ダウンロード  ダウンロード
ダウンロード ダウンロードページ press2_002公開しました
 ダウンロード
ダウンロード ダウンロードページ press2_001公開しました
 無料会員向け
無料会員向け スマホだけ改行したい時とパソコンだけ改行したい時
 無料会員向け
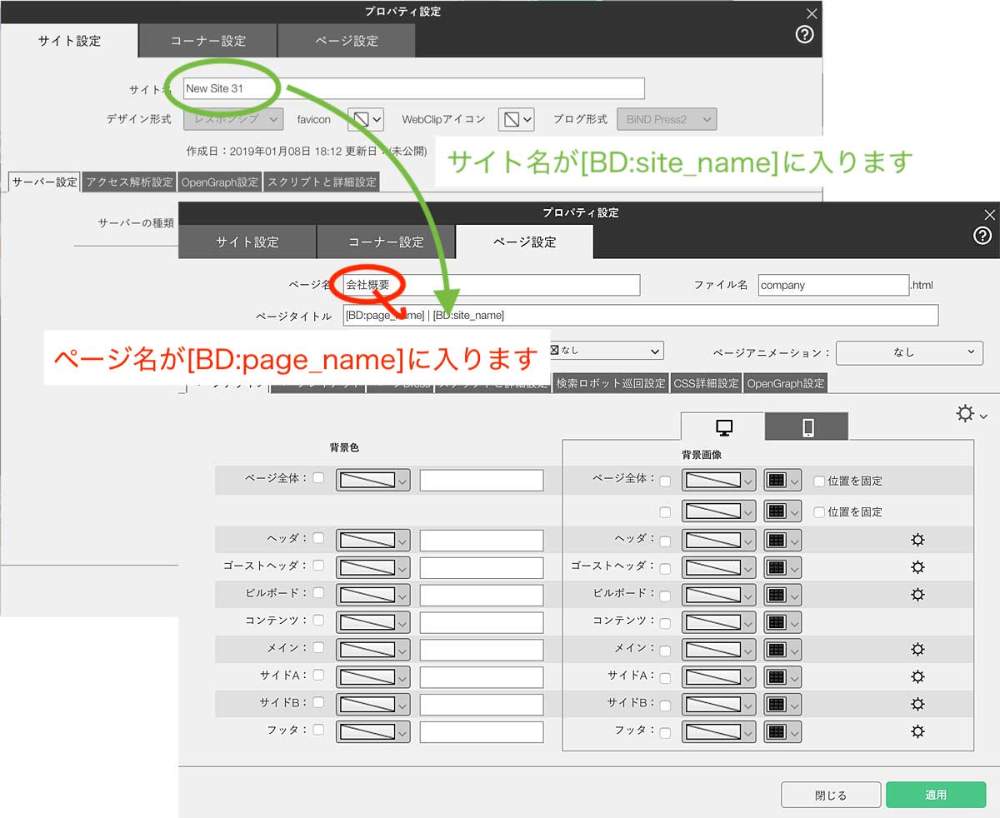
無料会員向け BiNDでページタイトル(タイトルタグ)を設定するやり方
 オープンコンテンツ
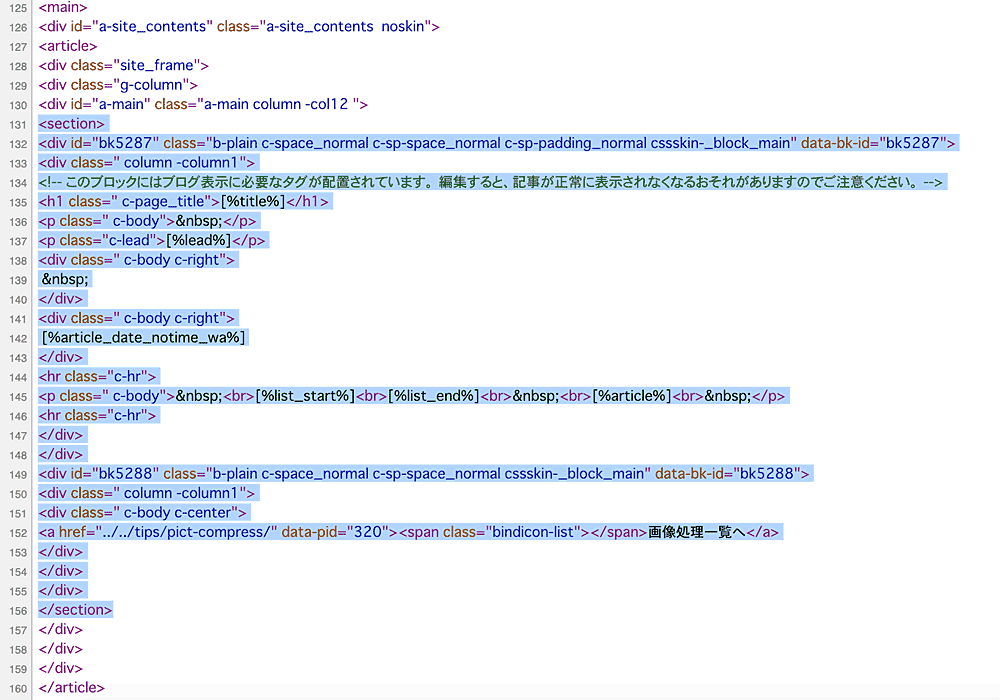
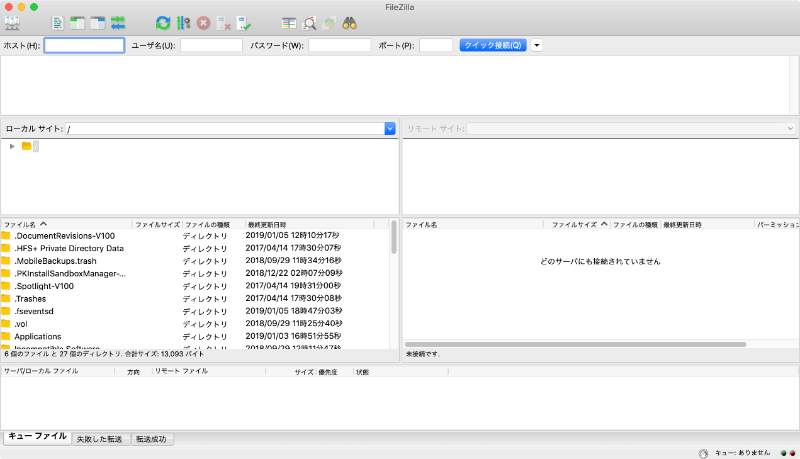
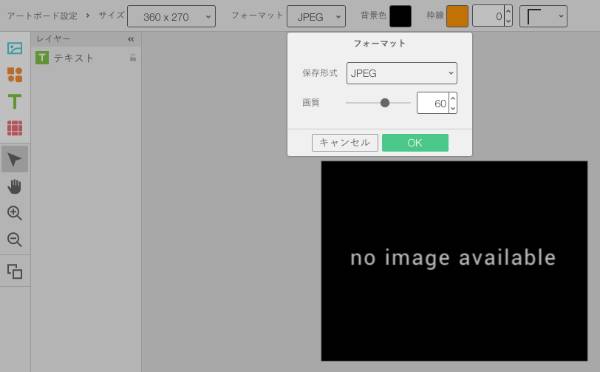
オープンコンテンツ BiNDupでの画像の取扱を検証してみました
 オープンコンテンツ
オープンコンテンツ 見出しタグについてまじめに考えてみましょう!
 無料会員向け
無料会員向け billboard_001についての説明
 オープンコンテンツ
オープンコンテンツ 「こんな感じにしたいな」と思うホームページのデザインを探す
 無料会員向け
無料会員向け BiND Press2は仕様が大きく変わっているようです
 オープンコンテンツ
オープンコンテンツ BiNDで修正したのに変わらない時の対処法
 オープンコンテンツ
オープンコンテンツ BiNDPressの画像付きインデックス表示は画像サイズに気をつけましょう!
 無料会員向け
無料会員向け contents_002についての説明
 無料会員向け
無料会員向け features_002についての説明
 ダウンロード
ダウンロード ダウンロードページ footer_008公開しました
 ダウンロード
ダウンロード ダウンロードページ footer_007公開しました
 ダウンロード
ダウンロード ダウンロードページ footer_006公開しました
 ダウンロード
ダウンロード