こんな方にオススメ!
- 自分で更新できるからBiNDupで作りたいが、自分で作る時間がない
- BiNDupのテンプレートを使わないで自由なデザインで作りたい
- ホームページのルールを知らないので、正しく作りたい
- BiNDupの使い方やホームページ運営について覚えたい
- 急ぎで作りすぐに公開したい
出張ホームページ作成 がオススメです。 - SEOを目的としたブログをWordPressで作りたい

WordPressとの併用スタイルをオススメしています!
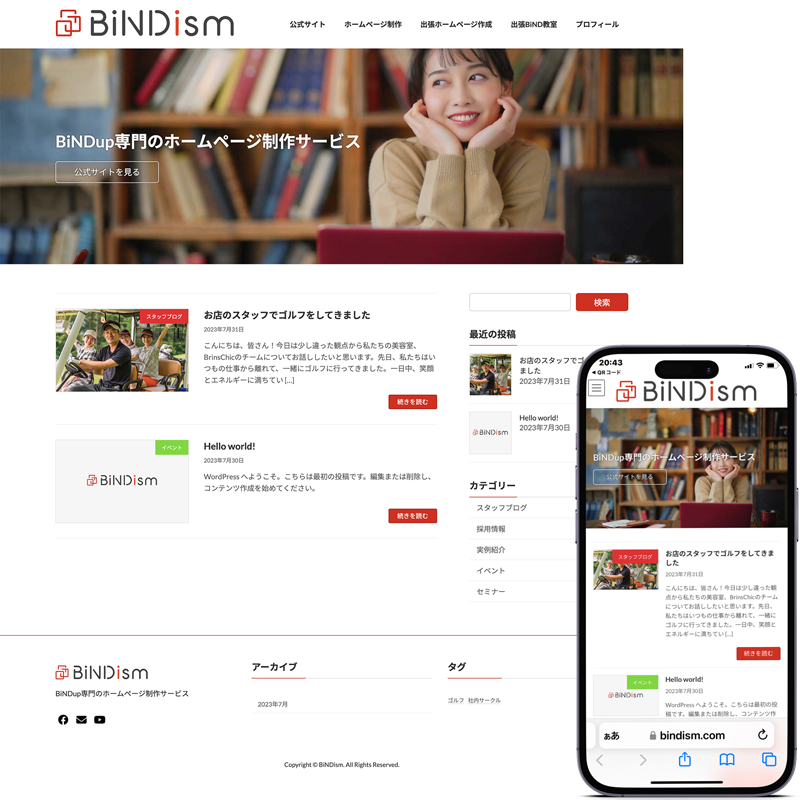
この状態のWordPressを
お客様のドメイン内にインストールします。
WordPressがブロックエディタになってかなり進化していることを知り、お客様ごとにライセンスを購入しないで利用できるテーマ「Lightning」を使うことで、機能も見栄えもいい感じのブログサイトを作れる時代になりました。
| テーマ | Lightning Pro版(有料テーマ) |
|---|---|
| プラグイン | スパム対策、バックアップ、セキュリティ対策 画像処理、ライトボックス、便利機能 |
LightningはBiNDismがライセンスを持っている時、BiNDismが作成したWordPressサイトはそのサイト発注者が別途テーマを購入せずに使えるものになります。一般的に有料テーマの「TCD」のようなものは、サイト毎にそのライセンスを購入する必要のあるものが多く、試してみるにも購入するしかないため非常に使いにくかったのですが、「Lightning Pro版」は有料版の便利な使い勝手を個別にライセンスを購入することなく使えるため、このテーマを利用して構築することにしました。
BiNDupによるホームページ制作のポイント!
ホームページは知らないといけないことがいっぱいあります。
基本を守って正しく作ることがSEOにも効果的です。
Point 1
SEOを考えた正しい構成
同じグループのページはディレクトリにまとめて、ディレクトリにはインデックスページを作ります。また、ディレクトリ名にはコンテンツに関連した単語をつけることでURLもわかりやすくなり、パンくずリストも正しく表示されます。正しい構成は全体の構成がわかりやすく、結果としてGoogleにもわかりやすいホームページになります。また、ページタイトルや大見出しなどのHタグの適切な設定もSEOには重要な要素となります。
Point 2
ブロックを別けないレスポンシブ
BiNDはモニターサイズを基準に表示が切り替わるレスポンシブでホームページを作成します。設定タブやCSSを適切に設定することでパソコン・スマホの表示を調整します。
非表示を使ってパソコンとスマホのブロックを別けて作るのは管理・更新が手間になるだけでなく、表示をしないだけでデータは読み込みますので読み込むデータサイズが無駄に増えてしまうことになります。
Point 3
データサイズを考えた作り方
大きさや圧縮を適切に調整した画像を使うことでデータサイズをかなり下げることが可能です。多くの画像を使うサイトでは結果として表示速度に大きく影響し、それはSEOにも影響することになります。特に意味のない大きな画像のスライドショーに10枚近い画像を使ってみたり、サイズの大きな日本語WEBフォントをいくつも設定するようなことは避けるべき基本です。
Point 4
自由なデザインをBiNDで表現
BiNDismでは原則としてBiNDupのテンプレートは使いません。その理由は更新しにくいからです。「自由に作成」でゼロから作りますのでデザイン・レイアウトは自由です。「いつも見ているあのサイトみたいにしたい!」というご要望をお聞きしてBiNDでカタチにします。
にぎやかなデザインを優先するのではなく、活きたホームページに育てるための「更新しやすい作り」を大切にします。