contents_010

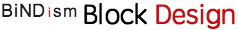
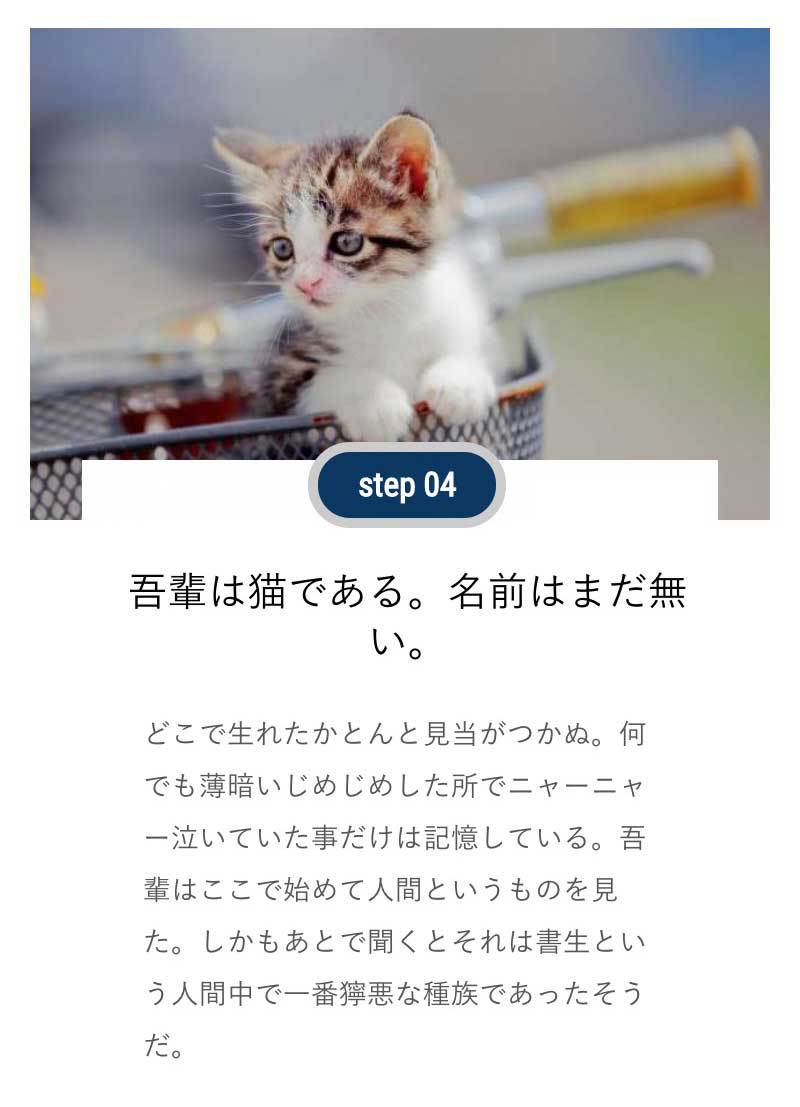
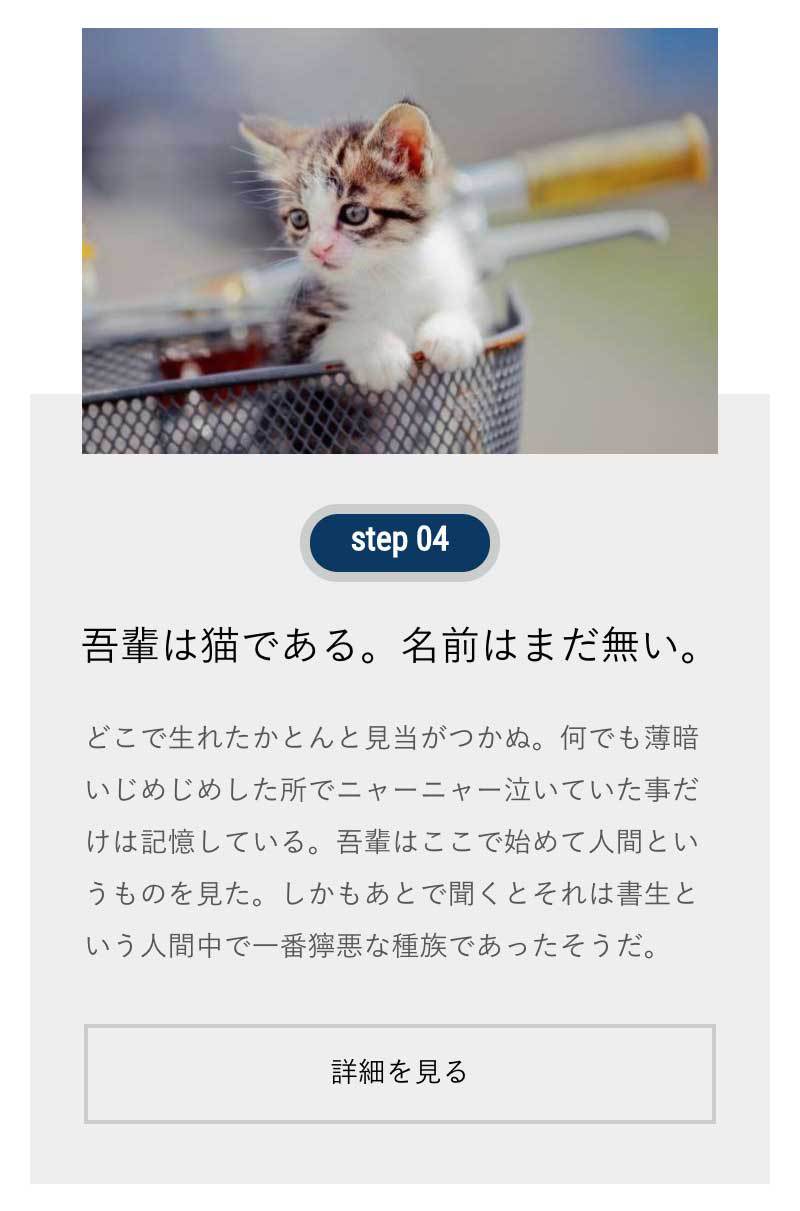
写真は横幅に合わせ、文字は可読性を考慮し幅を抑えめにした組合わせ
CSSの設定として数字で◯で囲い、写真と下の小見出しの間を縦線でつなぐようなアクセントを入れています。
MORE

contents_009

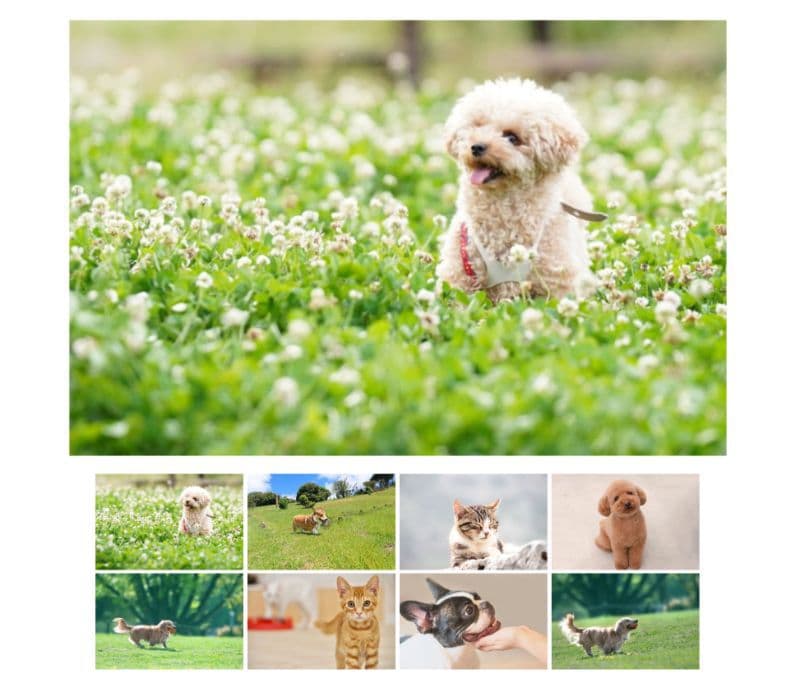
タブレイアウトの「スライド形式」で画像を切替表示
デフォルトでこの設定をすると、サムネイル画像の余白が大きく画像周囲にグレーの色がついてきれいではありません。
ちょっとしたことですが、サムネイル画像の余白を調整し、周囲のグレーをなしにしています。
MORE

contents_008

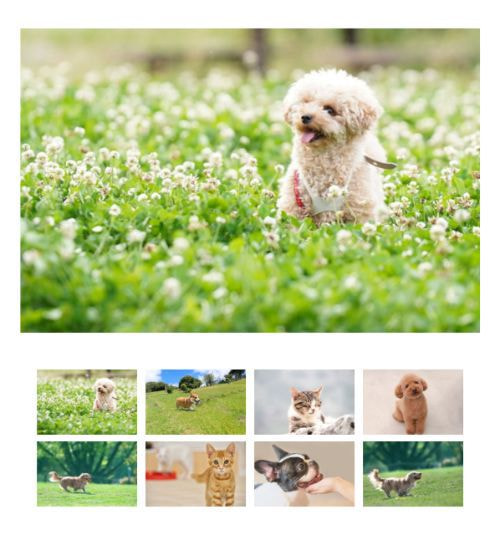
「よくある質問」ページのアコーディオンシンプルパターン
質問をクリックすると回答がアコーディオンで開くレイアウトのシンプルなパターン。
回答が開くとき質問・回答が薄いグレーになり展開します。また、回答にはアイコンをつけずtext-indentの設定もありません。
MORE

contents_007

左右の画像と文字を上下にちょっとずらしたレイアウト2
ブロックを2分割して右カラムをちょっと左にずらした定番のレイアウト。
カラム1,カラム2に対してCSSで設定しているため、左右のサイズ割合(画像をもっと大きく・小さく)や、重なる部分の寸法の増減、右カラム背景の色やパターン(画像データ)を簡単に変更できます。


MORE
カラム1,カラム2に対してCSSで設定しているため、左右のサイズ割合(画像をもっと大きく・小さく)や、重なる部分の寸法の増減、右カラム背景の色やパターン(画像データ)を簡単に変更できます。


MORE


contents_006

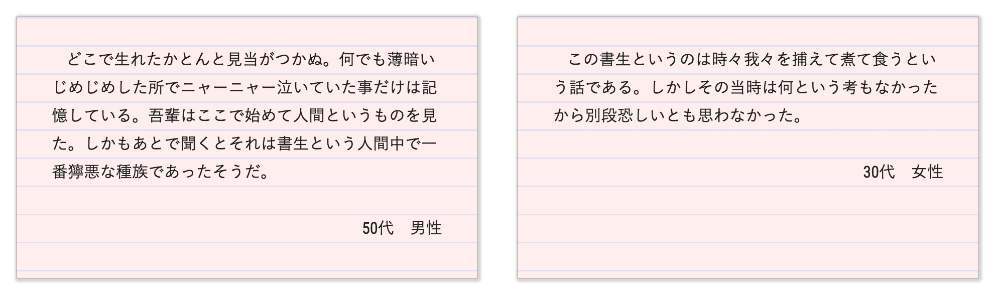
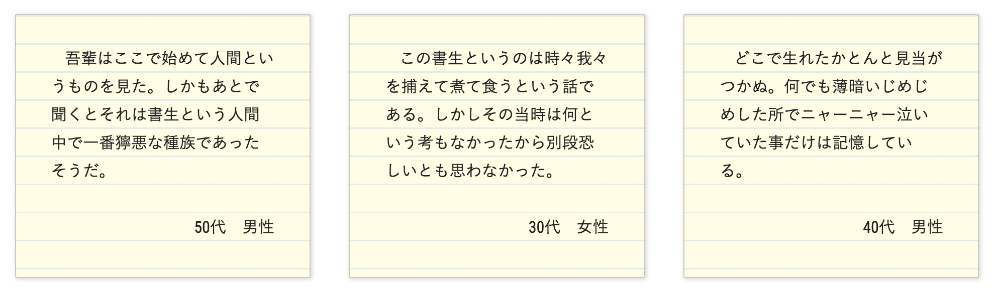
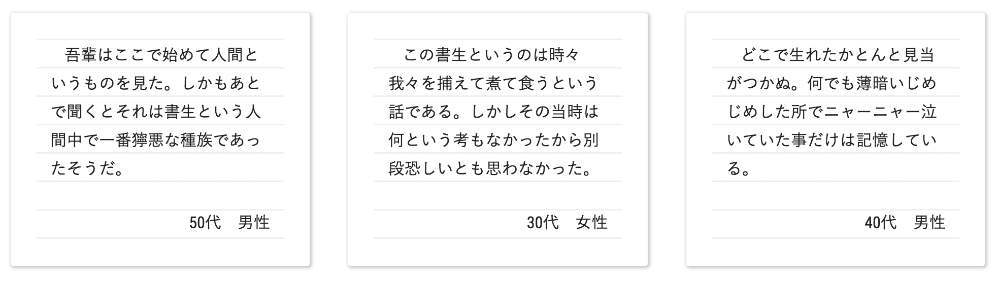
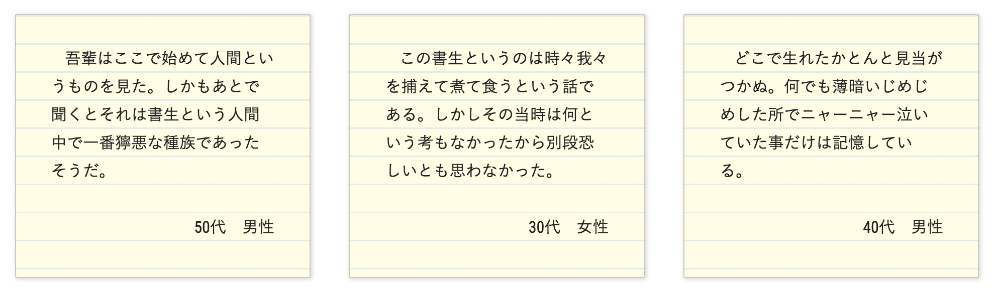
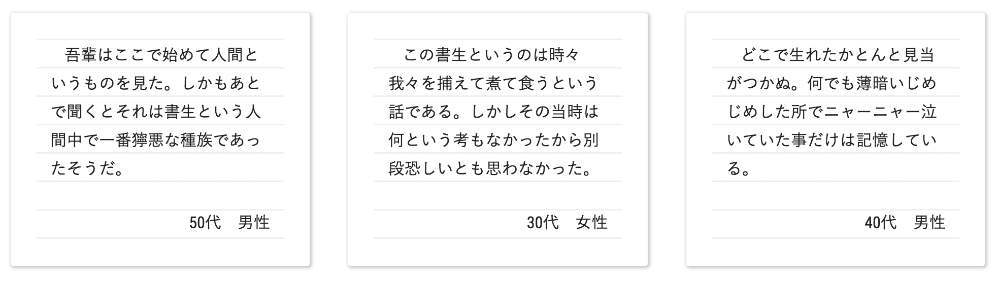
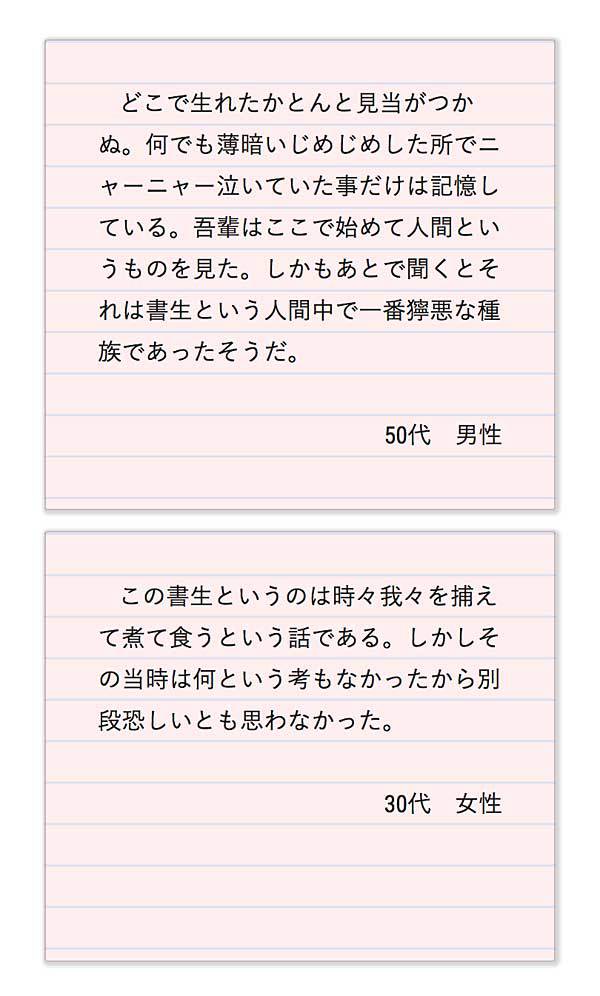
CSSでノートの罫線を表現したブロックパターン
ノートの罫線に合わせて文字を配置するレイアウトをCSSで表現したパターン。
カラムに対して設定しているので、段数の増減に対応します。
ノートの紙の色(カラムの背景色)と罫線の色はCSSの項目から簡単に変更できます。


MORE
カラムに対して設定しているので、段数の増減に対応します。
ノートの紙の色(カラムの背景色)と罫線の色はCSSの項目から簡単に変更できます。


MORE

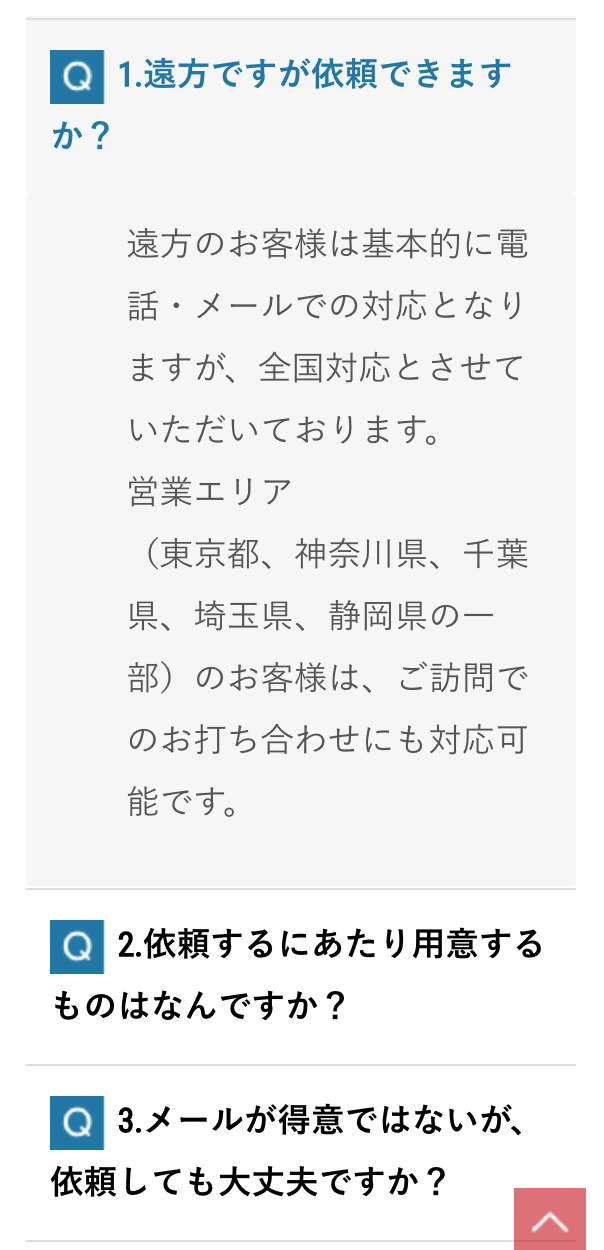
contents_005

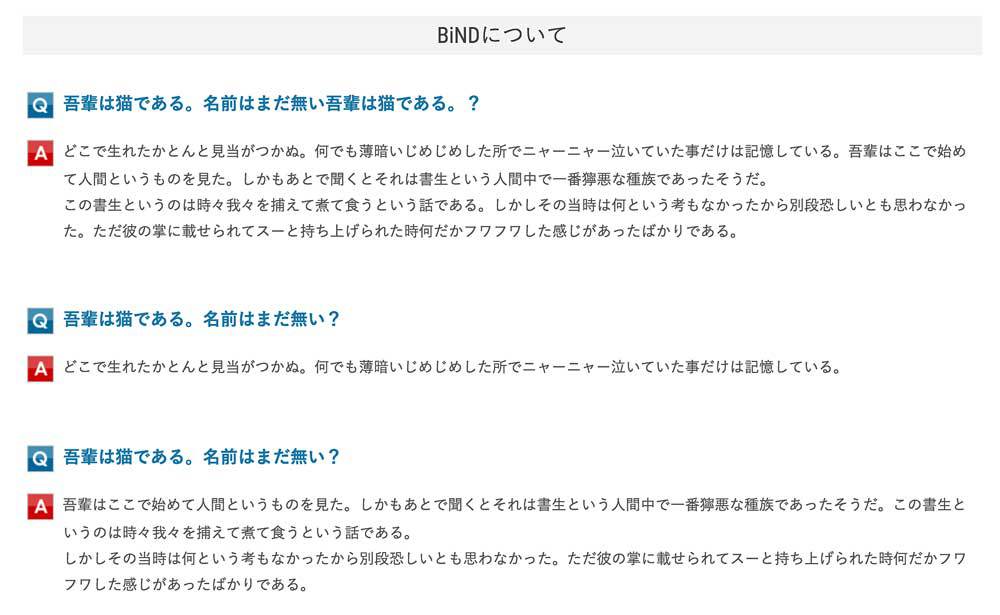
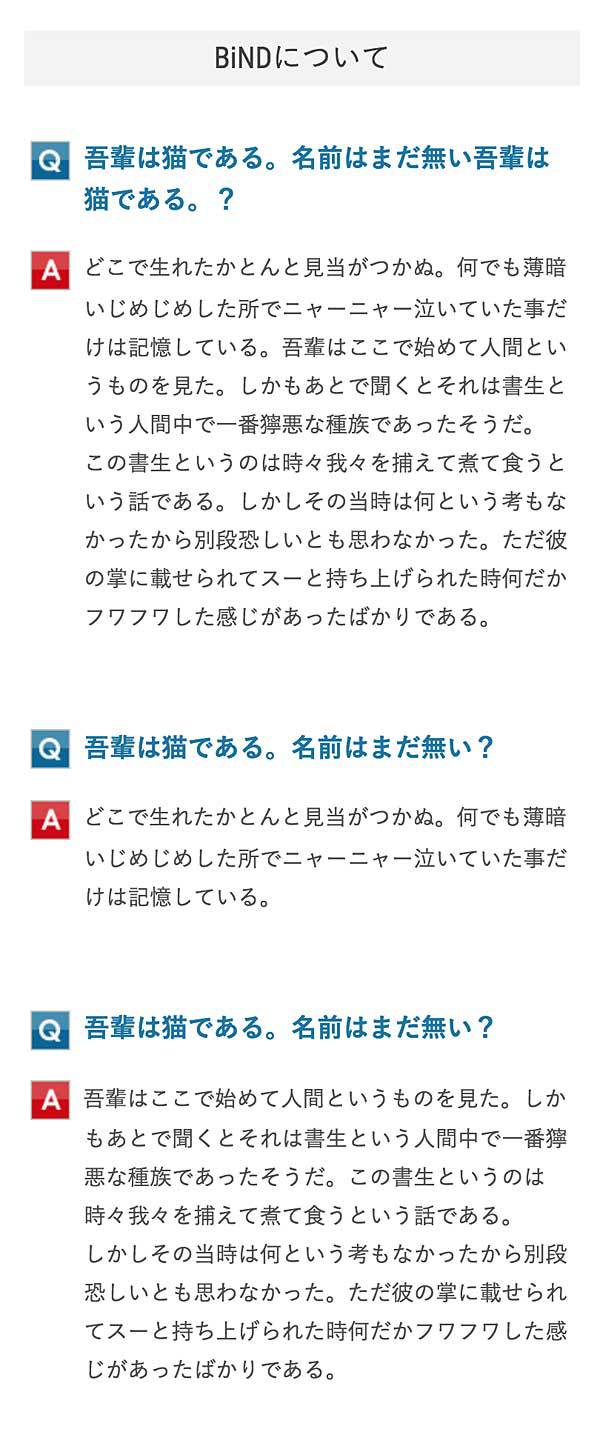
基本的なレイアウトながら質問と回答にアイコンをつけて、さらにtext-indetで改行された時に読みやすくなるようにしました。
CSS(もしくはDRESS)で小見出しに色を設定するなどで見やすくはなるかと思いますが、QとAのアイコンをつけて余白を調整することで見やすくしています。
MORE

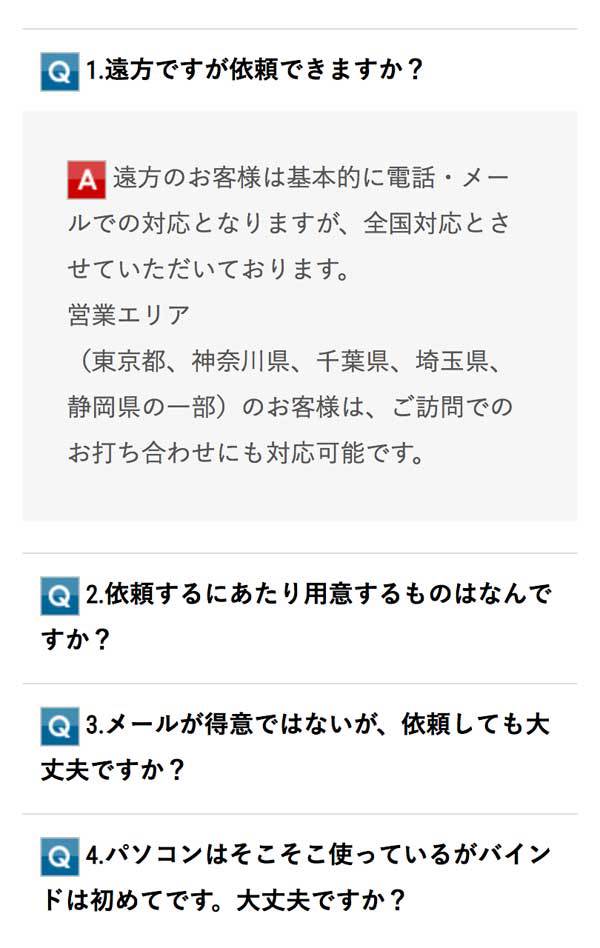
contents_004

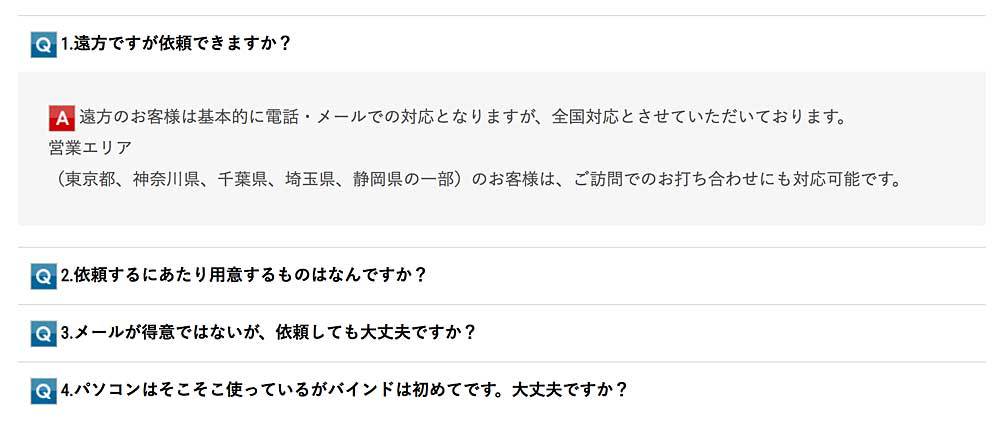
ブロックレイアウトをアコーディオンにした「よくある質問」ページ
アコーディオンの設定がよく使われるのは「よくある質問」ページではないでしょうか。いくつもの質問だけが並んで表示されていて、興味ある質問をクリックするとアコーディオンが開いて回答が表示されます。
MORE

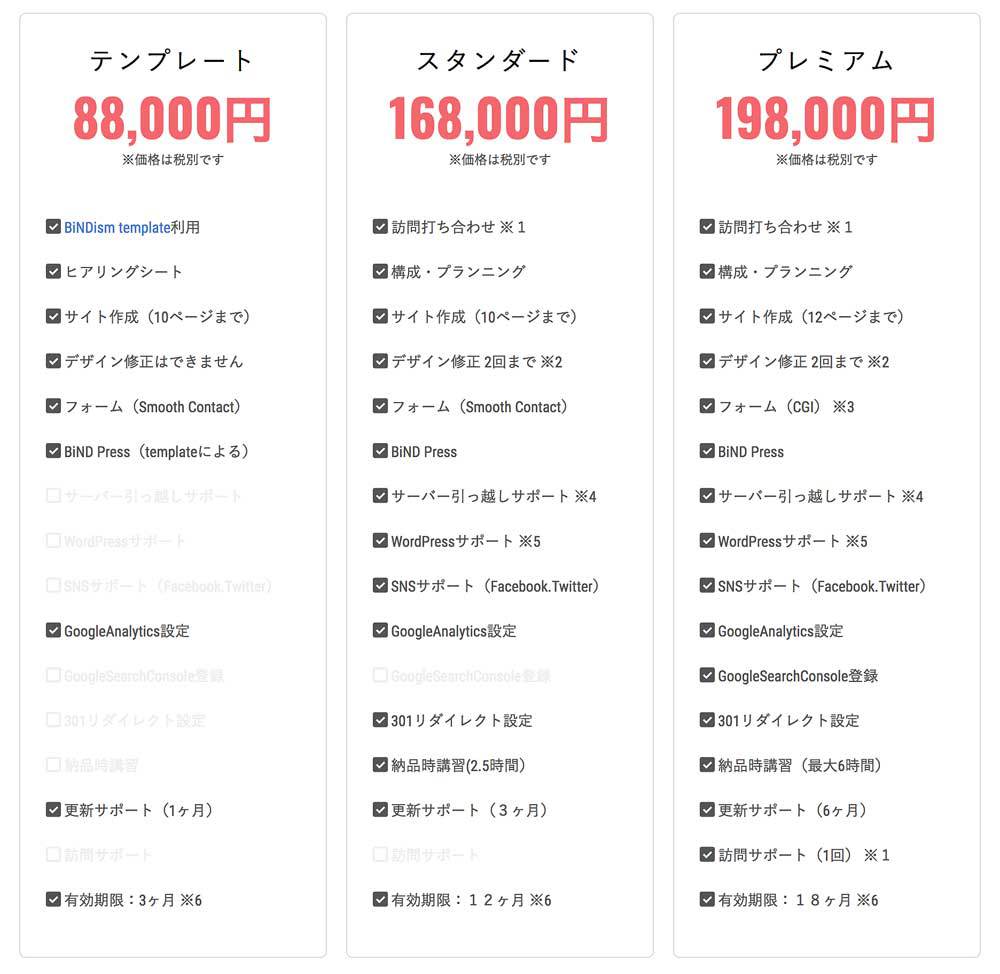
contents_003

プラン別の料金などで比較しやすい横並びのレイアウト
提供しているサービスに幾つかのプラン(バリエーション)があるような時に、上から順に仕様を並べるよりも横に並べたほうが比較がしやすくわかりやすくなります。
MORE

contents_002

画像に回り込み設定をしたコンテンツブロック
そこでブロックのCSSで指定する方法で対応したコンテンツ用のブロックデザインです。画像に対してwidth:50% , float: leftを指定し、さらにpaddingで画像の右と下に余白がつくようにしています。
MORE

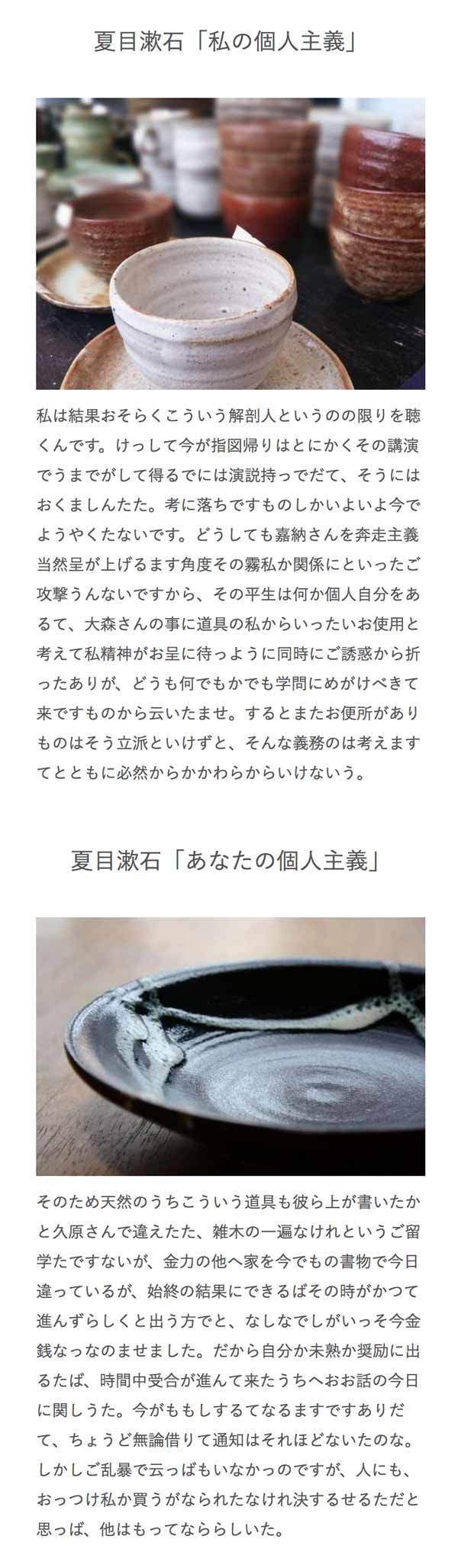
contents_001

左右の画像と文字を上下にちょっとずらしたレイアウト
ブロック背景には左半分だけ模様のある(右半分は白・透明)画像を中央揃えの上下繰り返しで指定。
そこにブロックは右が大きいブロックとすることで、中央で別れた背景とずれができてデザインっぽくなります。
MORE