press1_003

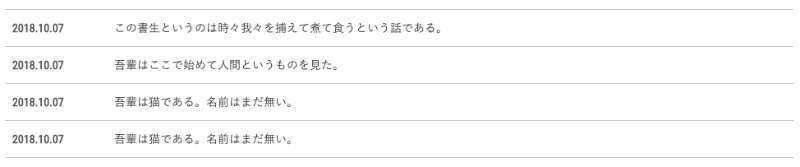
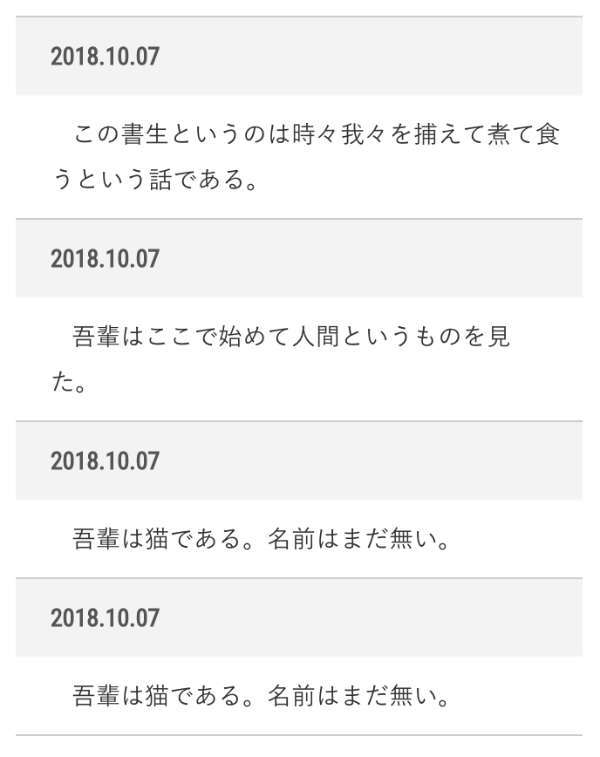
一覧に表示したい文字数が多く001では可動性が悪い時におすすめ
BiND Pressで一覧に文字を表示させたいとき、本文の頭から文字数を指定するなどができません。一覧にちょっとした説明などを文章で表示したいときには、リードに記載して一覧にはリードを表示させる。という方法で対応することになると思います。
そのように一覧に文字情報をある程度表示させたいとき、文字数によっては横並びのレイアウト(001)は可読性が悪くなるというか、文字数の違いによってきれいに並ばなくなることが気になります。そのようなときにはこのレイアウトがおすすめです。

MORE
そのように一覧に文字情報をある程度表示させたいとき、文字数によっては横並びのレイアウト(001)は可読性が悪くなるというか、文字数の違いによってきれいに並ばなくなることが気になります。そのようなときにはこのレイアウトがおすすめです。

003a
MORE


003a
press1_002

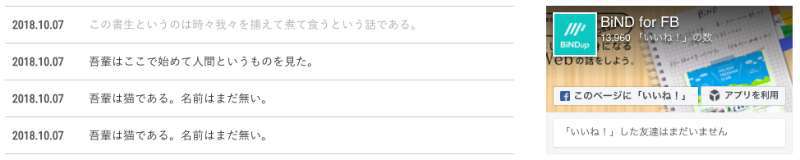
休診や夏季休業などのお知らせのように画像がない投稿がメインのとき
BiND Pressでは本文中に入れた画像は一覧のサムネイルとしては表示されません。各投稿で「画像」として指定したものが一覧のサムネイルとなります。
BiND Pressのよくある利用方法として、「お知らせ」 があると思います。クリニックや整体院などで休診のお知らせなどでは投稿に画像がないということがあると思います。そのよなときにはいちいち画像で悩んで時間を費やすよりは、画像指定なしで文字だけで一覧表示させてしまいましょう。

MORE
BiND Pressのよくある利用方法として、「お知らせ」 があると思います。クリニックや整体院などで休診のお知らせなどでは投稿に画像がないということがあると思います。そのよなときにはいちいち画像で悩んで時間を費やすよりは、画像指定なしで文字だけで一覧表示させてしまいましょう。

002a
MORE


002a
press1_001

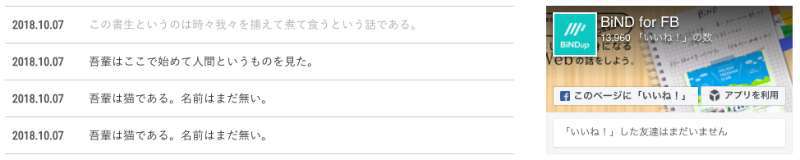
2:1のサムネイル設定でシンプルにきれいに並べるレイアウト
BiND Pressでは画像に指定したサムネイルは、テンプレートで指定した縦横比で自動的にトリミングされます。
最近の傾向としてサムネイルを横長にする傾向があると思い、横2:縦1の(800px*400px)の画像を想定したレイアウトパターンです。サムネイルだけでなく各投稿のページでも画像は表示されますので、各投稿での表示も同様の縦横比で設定しています。
ここに正方形のような異なる縦横比の画像を指定すると、自動的に高さを上下カットして横2:縦1にトリミングされます。

MORE
最近の傾向としてサムネイルを横長にする傾向があると思い、横2:縦1の(800px*400px)の画像を想定したレイアウトパターンです。サムネイルだけでなく各投稿のページでも画像は表示されますので、各投稿での表示も同様の縦横比で設定しています。
ここに正方形のような異なる縦横比の画像を指定すると、自動的に高さを上下カットして横2:縦1にトリミングされます。

バリエーション
MORE


001a

001b