BiNDupで「サイトを公開」をクリック。アップロードしても変わらない
BiNDupは基本コースで申し込み、いわゆるホームページを作成するツールとして利用すると同時にサーバー機能もついてくるのでBiNDのサーバーを利用することもできます。
が、任意に別のサーバーを利用して、そのサーバーにアップロードして使うこともできます。WixやStuioなどいろんなホームページ作成のツール(最近、ノーコードツールなどと言われている)がありますが、それらは基本そのシステムを利用して作成したページはそのシステムのサーバーで公開されるものだと思います。それに対して、BiNDupはサーバーは自由に変更可能です。BiNDupはホームページ作成ツールとして使い、サーバーはいわゆる一般的なレンタルサーバーを利用する。そんな使い方が選べることが結構なメリットだと思っています。
というのは、いわゆる一般的なレンタルサーバーを利用することで、複数のドメインで複数のホームページを公開・管理したり、ドメインの中にWordPressをインストールしてSEO目的のブログとして利用したり、httpsの設定、パスワード認証をかけた会員用サイトの設定、独自ドメインのメールアドレスの設定・利用、301リダイレクトなどURLの正規化処理、などがそれらレンタルサーバーの使いやすい管理画面から使えるメリットがあります。そのようなレンタルサーバーとして人気なものは、機能や使い勝手が優れています。

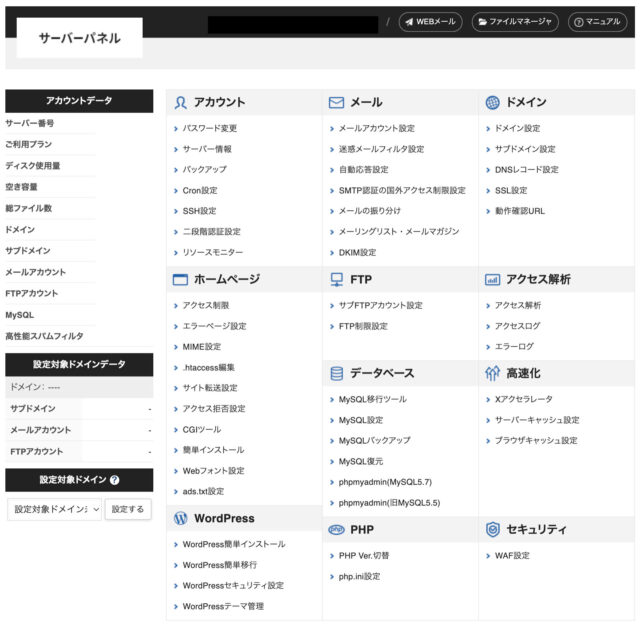
エックスサーバーの管理画面は本当に使いやすいです。
Contents
BiNDupはサーバー設定で利用するサーバー情報を設定すれば一般的なレンタルサーバーにアップロード可能!
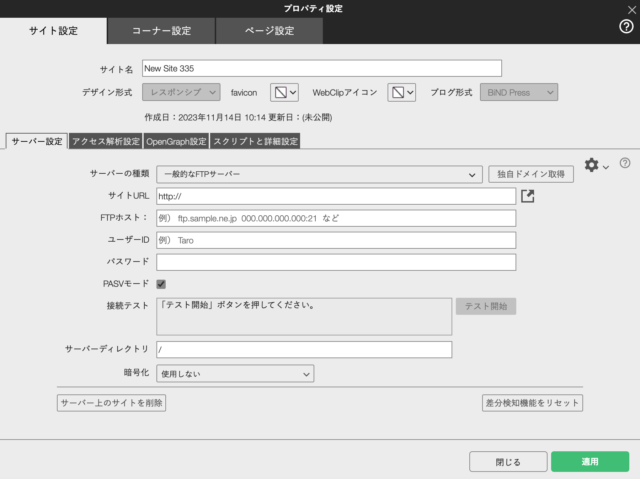
BiNDupは設定ウィンドウのサイト設定タブにある「サーバー設定」で、『一般的なFPサーバー』を選択すると、自由にサーバーの情報を入力できるようになります。ここにそれぞれ利用するレンタルサーバーの情報を入力すれば、BiNDupで作ったホームページのデータがそのレンタルサーバーにアップロードされて、みんながアクセスできるようになります。

サイトURLは自分のホームページのために取得したドメインで、それにhttps://を付けたものが基本になります。そして、その他の項目(FTPホスト、ユーザーID、パスワード、サーバーディレクトリ)は、利用するレンタルサーバーの会社からのメールに記載されていたり、サーバーの管理画面にログインして確認するなどして情報を得るものになります。FTPホスト、ユーザーID、パスワードが間違えていると、BiNDupのサーバー設定にある「テスト開始」をクリックした時にエラーになるので、間違いがあることは認識できるんですが、サーバーディレクトリは間違えていてもテスト開始でエラーになりません。(特定のディレクトリ以外にはアクセスできない設定のサーバーであればエラーになり得ます)
サーバー設定が終わり、テスト開始をクリックしたら『接続テストに成功しました。』と表示されてひと安心。ウィンドウ右上にある【 サイトを公開 】をクリックしてアップロードが完了!
アップロードが完了しました。ブラウザで確認しますか?
と表示されて、【 OK 】をクリックしたら作ったホームページが表示されるはずでした…。
アップロードしたのに作ったホームページが表示されない時の考えられる4つの原因
新規のドメインで新しく作ったホームページであれば、利用しているサーバーが用意している「ページがありません」の表示になったり、以前から公開しているホームページをBiNDupで作ってそれに変わると思ってアップロードしたのに古いホームページがそのまま表示される。
「テスト開始」で問題なかったので、ここでまさか自分で作ったホームページが表示されないと夢にも思ってなかった人にとってはプチパニックです。「えー、なんで?」。
こうなった時にBINDupで一番困るのは、どこに聞いていいかわからない。ネットで調べてもほとんど出てこない。ということじゃないでしょうか。BiNDのサポートのフォームから質問してもすぐに返事は来ませんし、来た返事で一発解決とはならないことがほとんどです。それは、プチパニックになった側が適切に状況を伝えられないで質問していることも大きな原因だと思います。「サーバー情報はちゃんと設定して、テストもOKと表示されるのにアップロードしても表示されません。なぜですか?」」こんな質問を送られてもサポートさんも答えようがありません。それなのに、『まじBiND使えねぇ。サポートに聞いてもちゃんとした答え返ってこないし。』となってしまう人もいるでしょう。
BiNDupはホームページを作るツールとしては本当に使いやすいと思っています。でも情報が少なく困った時に適切な質問ができない側のことも、その質問では適切な回答ができないサポート側のことも何となく分かるので、サポートとやり取りする前にちょっと見てもらえればと思い書いています。
具体的な設定内容がわからない状況で、アップロードしたのに表示されない原因として考えられるのは次の4つです。
- ブラウザがキャッシュを見ている
- サーバーディレクトリの指定が間違えている
- トップページを非公開(目のマークを消している)にしている
- トップページのファイル名をindexから変更している
あくまで「テスト開始」ではOKになっているという前提です。「テスト開始」でエラーが出ている時は、そもそもFTPホスト、ユーザーID、パスワードのいずれかに間違えがあります。
ブラウザがキャッシュを見ている
アップロードする前に、ちょっと自分のドメインを入力して試していたなど、アップロード前にブラウザでドメインにアクセスしていた時など、ブラウザはいわゆる「キャッシュを読み込んで表示する」という特性から、アップロードする前に表示したページを表示することがありえます。
これは更新時(ページ公開後に変更してアップロードする時)も同様ですが、アップロードして確認する時には『リロード』するようにしてください。リロードをしても変わらないこともあります。そんな時にはスーパーリロードをしてみてください。スーパーリロードはリロードよりも強制的にキャッシュではなくサーバーからデータを読み込むようにさせることです。スーパーリロードはブラウザによってやり方が違うので、Googleで「chrome スーパーリロード」などのように検索してみるといっぱいでてきます。
制作のご依頼をいただいたお客様で、納品後しばらくしてご自身で変更などをしてアップロードしたけど変わらないという質問?をメールでいただくことも結構ありますが、その多くがリロードで解決です。「リロードしてみましたか?」と返事をしてみると「リロードってなんですか?」「リロードでどうやるんですか?」と返ってくることも結構あります。なので、一応考えられる原因の1番としてみました。
サーバーディレクトリの指定が間違えている
サーバーディレクトリとは、サーバーのどのディレクトリにホームページのデータをアップロードするかということです。ディレクトリはWindowsなどでいうフォルダのようなものです。
BiNDismとしておすすめしているサーバー「エックスサーバー」を例に説明すると、まず自分で使えるサーバー領域(サーバーの中の自分が使える一部の部分で、ここをルートと呼びます)に、ドメインごとのディレクトリが作成されます。例えば、サーバーを使って hoge1.comとhoge2.jpというドメインのホームページを公開・運営しようとしているとした時、サーバー領域のルートに「hoge1.com」と「hoge2.jp」というディレクトリが作成されます。
そして、各ドメインのディレクトリ内にあるpublic_htmlというディレクトリにホームページのデータをアップロードする。という決まりになっています。
ですが、このサーバーディレクトリとが何を言っているのかわからないで設定している方も多く、例えば「/public_html」とだけ入力したり、一般的なFTPサーバーを選択した時に設定される「 / 」のままにしていたり、何となく以前聞いた設定のようなウル覚えで「/www」としていたりするケースは結構多いです。
この時の正解は、「/hoge1.com/public_html/」です。ルートから見てのディレクトリを指定するので、まずは2つあるどっちのドメインの中の/public_htmlなのかも含めて指定する必要があります。
あとありがちなのが、「/hoge1.com/public_html/」と入力しているつもりが、「/hoge1.com/public_htnl/」(mをnにタイプミス)になっていたり、「/hoge1.com/public-html/」(_を-にタイプミス)など単純なミスも少なくありません。/hoge1.com/public_htnl/と指定いた時には /public_htnlというディレクトリを自動的に作成してそこにアップロードされます。特にエラーが表示されるわけでもないので気づきにくく、タイプミスに気が付かない限り解決にたどり着かない可能性があります。
トップページを非公開(目のマークを消している)にしている
BiNDupではアップロード後に、サーバー設定のサイトURLに指定しているページをブラウザで表示します。
サイトURLは普通https://とドメインしか入力しません。例えば、hoge1.comがドメインであればサイトURLは
https://hoge1.com/
と入力します。そして、アップロード後にブラウザで表示するhttps://hoge1.com/ は、トップページを表示しますが、そのトップページの目のマークが消えて「非公開」になってしまっていることがあります。作業している時に無意識にクリックしてしまっているんだと思います。無意識だから余計に気が付かない。無意識だからサポートのフォームから質問するとしても非公開にしているなんて書いていませんし、サポート側もそんなことは想定しないので『目のマークが消えていませんか?』のようには聞いて来ませんし、逆にそんな返事が来たら普通は非公開にしていない人が多いでしょうから「そんなわけ無いだろ!まともな返事よこせよ」となってしまいます。
でも、無意識に非公開になってしまっていることって、少ないですがなくはないです。
トップページのファイル名をindexから変更している
BiNDupでは基本一番上のページがトップページとなっていて、そのファイル名は原則としてindexです。ページ設定の一番上の右側にあるファイル名がそれです。.htmlは決まっているものなのでそれは入力せず、indexとだけ入力されているはずです。
これをhomeに変更したり、例えばりんごの情報を集めたサイトだからとappleに変更していたり。これもまた非公開同様なくない間違いです。
アップロード後にブラウザで表示されるのはサイトURLに指定したページで、そこはドメインまでしか入力しないのが一般的です。例えば、amazonにアクセスしようとした時、amazon.co.jpとだけ入力するとちゃんとトップページが表示されると思います。これはファイル名のindexの指定は省略することができるというルールがあるからです。逆に言うと、フィアル名の指定がないURLの時はindexページを表示するということになっています。
なので、勝手にindexページのファイル名を変えてはだめなんです。homeに変更していたらhttps://hoge1.com/home.htmlがそのページのURLになりますが、https://hoge1.com/の指定で表示されるページはhttps://hoge1.com/index.htmlなので、そのページはありませんとなり、not foundになってしまいます。
さらにわかりにくいのが、これまでも公開されていてほとんど放置されていたようなサイトを、BiNDupで作り直してリニューアル!なんて時にこのミスをしていると、いくらアップロードしてhttps://hoge1.com/を見ても古いページが表示されることになります。新しく作ったトップページはhttps://hoge1.com/home.htmlとしてサーバーにアップロードされていて、表示されるのはindexファイルなので何度アップロードしても変わらないことになります。
これも、トップページのファイル名はindexというルールを知っていればそもそも変更していないと思いますので、変更しているということはそのルールを知らないことがほとんどと推測されます。そうなると、アップロードしても作ったページが表示されないという原因にたどり着くのがなかなか困難です。これも非公開と同じくindexを変更していちゃいけないと知らない人(作成者)とまさかindexのファイル名を変更しているなんて想定していない人(サポート)では、なかなか『indexのファイル名を変更していませんか?』とはなりにくいと思います。
画面共有で見せてもらえば簡単に解決できる
BiNDupを10年以上使っていると、サポートに質問することも何回もやってきました。最初のころは返事が来るまで数日かかってその挙げ句に検討違いな答え。なんてことばかりでしたが、最近は返事も早く対応もずっと良くなっていると感じています。
なるべく伝わるようにと詳しく書いて質問しているつもりでも、「そんなことを聞いてるんじゃない」というような返事が来ることもありますが、なかなか文字で書いて説明するって難しいですよね。BiNDismの問い合わせフォームやチャットにも突然の質問をいただくことがありますが、
更新しても画像が変わりません。なぜですか?
とか、
お知らせを追加したのに表示されません。どうしたらいいですか?
のような内容でいただくことがあります。これでは答えようがありません。答えるために最低限必要な要素があまりになさすぎて答えたくても答えようがありません。
この記事のテーマであるアップロードしたのに変わらないなども、そうなった人は原因が分からず、検索してもそれらしきページが見つけられずに焦っていて、一方的な質問の仕方になってしまうこともわかります。でも、その質問の仕方じゃ答えられないということもわかります。
そんな時、zoomで繋いで画面共有で見せてもらいながら質問を受けると、簡単に解決することが多いと実感しています。お客様のBiNDupの画面を見せてもらいながらであれば、サーバー設定の画面を見せてもらい、使っているサーバーによって異なるサーバーディレクトリの設定を確認したり、非公開になっていないか?ファイル名が変更されていないか? などもすぐに分かります。