BiNDupテンプレート「PADDLE inc.」を検証してみた
BiNDupのトップページ(bindup.jp 2023.12.1現在)のメインビジュアルのモックアップに採用されているテンプレート「PADDLE inc.」はWEBLIFEさんオススメなんだろうということで、BiNDupテンプレートの検証第一弾は「PADDLE inc.」です。

BiNDupトップページ(https://bindup.jp/ 2023.12.1 現在)
Contents
メイン画像にちょっとだけ重ねた太い大きな英字のタイポグラフィが印象的


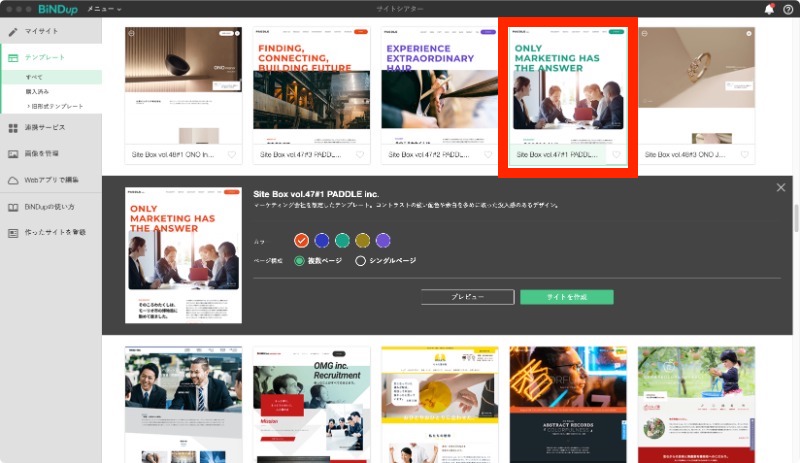
PADDLEシリーズは3つありますが、その中の「PADDLE inc.」を検証してみます。
メインのタイポグラフィと少しだけ画像に重ねたレイアウトが印象的で、さらに新しい「カルーセル」ブロックのSERVICE/事業内容もいい感じです。
全体の設定を確認

ブロック内コンテンツでは1170pxに指定(PC)しています。

サイトDressテーマは「PADDLE」を指定しています。
サイトDressテーマで指定しているフォントを確認してみます。
本文などベースは「Noto Sans JP」として、タイトル・ページタイトルは「Montserrat」を指定しています。Dressでは文字の太さは指定していないようで、HTMLソースを確認すると様々な太さを読み込む設定にしているので、太さは各ブロックでCSSやDRESSで指定しています。
例えば、トップページのメインのタイポグラフィ(3行の英語)は、ページタイトル(h1)では太さに700を指定しています。

※クリックで拡大

※クリックで拡大
このテンプレートではGoogle Fontsを利用していますので、BiNDサーバー以外でもWEBフォントは有効です。BiNDupで指定できるWEBフォントの日本語フォントはBiNDのサーバー(もしくは、WebLiFE*サーバー)を利用していることが前提で、その他のレンタルサーバー(例えば、エックスサーバーなど)では機能しません。日本語フリーフォントで選べるフォントはその他の通常のレンタルサーバーでも機能します。これって、気づいていない人がいるんです。公開している自分のサイトでWEBフォントが有効ではなく、そっけないゴシック体で表示されているのに気がついていない。そんなわけ無いでしょと思うかもしれませんが、実際主張BiND教室などで指摘してあげて初めて「ホントだぁ〜。全然気がついてなかった!」というリアクション。ほんとにあるんですよ。
ビルボードのタイポグラフィ
太字の大きな文字と、画像の2つのブロックで構成されています。文字はページタイトル(h1タグ)に指定されていて英字ですので、フォントは「Montserrat」となります。そして、下の余白を狭く(マイナス値)することで下にずらし、画像と若干重なるようなデザインにしています。
この文字を下にずらす方法として、文字が配置されているブロックに設定されているDRESSで指定していますが、ページタイトルに対して直接指定せずに、「左右違いブロックのページタイトル」に対して設定をしています。左右違いブロックのページタイトルの外部下余白(margin-bottom)に-40pxを指定しています。
通常のブロック(プレーンブロック)で新規追加したブロックに普通にページタイトルを入れた時に、予期せぬ設定として下にずれるようなことを回避するためにわざと左右違いブロックのページタイトルに対して設定したのかなと思いますが、その真意はわかりません。
この文字を下にずらして下の画像に少しだけ重なるような設定がどこでしてあるのかが分かれば、その数値を調整してもっと重なる部分を増やすこともその逆もDRESSを変更することでアレンジ可能です。ただ、このDRESSで設定してあることや、さらに左右違いブロックのページタイトルに対してずらす指定がしてあることを知らないと、何となくプレーンブロックにしてしまった(そもそもブロックレイアウトの種類を意識したことがないという方も多いです)とか、文字を変更した時にページタイトルでなくなったりした時、「あれ、下にずれないなぁ。画像に重なっていたのがおかしくなった!」となってしまいます。そして、BiNDup特有の沼にハマってしまいます。
※音声なし
新しいカルーセルブロックのSERVICE
BiNDupに新しく追加(16.0.0で追加)されてブロックレイアウトの「カルーセル」に設定したSERVICE(事業内容)です。このブロックでは、カルーセルが横幅いっぱいに広がりつつ、左側には広がらないようにするために「b16_003s / Service」という名前でDRESSが設定されています。左側には広がらないように見せるために、このDRESSで カルーセルブロック > スライドエリア(外側)> before要素 に対して絶対配置で背景を設定して隠すようにしています。このブロックの背景色に合わせた色で設定してあるので、仮に背景色を白に変更したい時にはこのbefore要素の背景色を白に変更してあげることで対応できます。
※音声なし
また、この「b16_003s / Service」のDRESSを削除すると横に広がったカタチでなく、通常のブロック幅にあわせた中でカルーセルが表示されます。普通に新規追加したブロックで「カルーセルブロック」に指定した時にはこちらのような感じになります。
https://bindism.com/bind-template/b16_003s_1s/index2.html

※クリックで拡大
カラム幅で25%、カラム間隔で4%と指定しています。
左から順に
画像1+ 余白+ 画像2+ 余白+ 画像3+ 余白と足していくと
25+4+25+4+25+4= 87% となり、残りが13%です。要するに、4枚目の画像は25%(カラム幅)のうちの13%分だけ表示されて右側が隠れたような感じになります。25%のうちの13%分ということは4枚目の画像は大体半分くらい表示されることになります。
このように右側が途中まで見えていることで、このブロックはカルーセル設定であると認識してもらいやすくなると思います。
カルーセルブロックをスマホで見た時、指でさっと左にスライド(スワイプ?フリック?)させてもカルーセルは切り替わらないようです。左右に表示させている矢印をタップ(クリック)するか、自動での切り替わりを待つかのいずれかになるようです。
※音声なし TOPを複製しSERVICEブロックのDRESSを削除してみた見え方
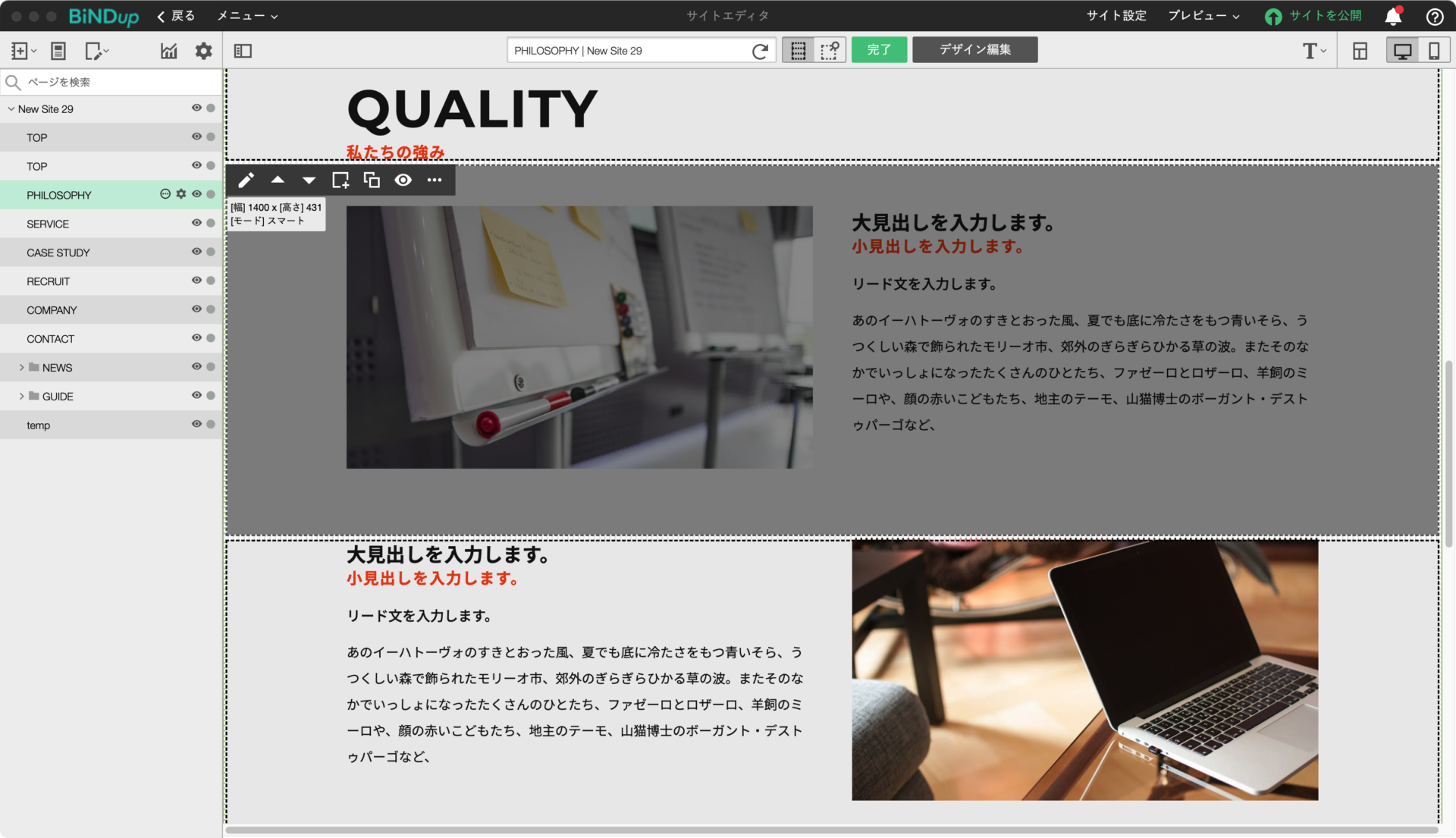
テンプレートのその他ブロック

※クリックで拡大
QUALITYのページにある写真と文字が左右に並ぶブロックは、左右反転になったブロックと上下に並んでします。
パソコンで見た時にはこれでいいんですが、スマホで見た時に下のブロック(写真が右にあるブロック)は、文字が上にきます。上のブロックでは写真の下に文字が来て、下のブロックでは写真の上に文字が来るため、上のブロックと下のブロックの文字が連続したカタチになります。
これはブロックの余白調整で区切りをわかりやすくするなど工夫することで文字が連続した感じにならないようにすることも可能ですが、下のブロックでスマホの時は写真が上に来たほうが見やすいように感じます。プレーンブロックではなく「左右違いブロック」にして、スマホでの表示順で「偶数カラムを上段に」を選択することでそのようにすることができます。(パソコン設定でカラム比率を中央にすれば中央で分割になります)
パソコンでは左右違いでブロックに変化をもたせ、スマホではいずれも画像が上に表示されるように設定してあるBlock Designを用意していますが、BiNDupのテンプレートでは多くがそうなっていない(パソコンで画像が右だとスマホで画像が下)印象があります。
参考)Block Design appeal_003
見出しやブロックレイアウトのDRESSによる設定を簡単に確認する方法
BiNDupのテンプレートはこれまで「サイトDressテーマ」で細かいところまで設定されていることが多かった印象です。テンプレートとして用意しているデザインを見栄えよく作るにはCSSの設定は避けられませんが、それをDressでしているものが多く、それ故にどこで設定されているのか分かりにくく、変更したり、設定を一部削除したりできず、意図しない装飾がなされてしまいBiNDは使いにくいとなってしまう原因になっていたと感じています。
それが、最近の新作テンプレートでは極端な設定をサイトDressテーマでしなくなっていて、新規に追加した目次ブロックで勝手に画像が丸くなったり、枠線がついて影がついたりということが少なくなってきている印象です。これはすごくいい傾向だと思っています。
そんなテンプレートのデザインのために必要なサイトDressテーマで、どんな設定がされているかを簡単に確認するのにBiNDismが利用している方法が、各見出しやリストなどをシンプルに書いているだけのページを作っておき、そのページをインポートする方法です。インポートするとその読み込んだページにもサイトDressテーマとしてテンプレートのDressが適用されますので、簡単な確認が可能です。タイトルや大見出しに設定されている色やフォント、プレーンブロック・目次ブロックでブロック全体やカラムに対する設定などを確認できます。
※音声なし