コピペで使える休診日カレンダーをBlockDesignで作ってみました
BiNDupでカレンダーを作ろうとするとテーブルパーツから「カレンダー」を選ぶのが一般的に思いつく方法かと思いますが、このカレンダーは変な作りになっていて使いにくいと感じている人は多い(というか、全員?)と思います。
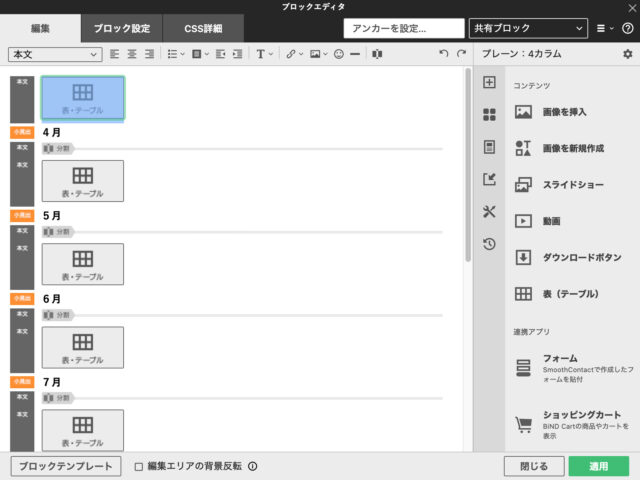
シンプルなテーブルで、1年分のカレンダーを作りました。使いたいブロックにコピペすればすぐに使えます。
BiNDupのテーブルパーツ

BiNDupでカレンダーを作りたいと思った時、上のテーブルパーツからカレンダーを作っている人が少なくないかもしれません。これまでお客様ご自身で作られたデータを拝見する機会が何度もありましたが、その多くがカレンダーというとこの方法で作っている人が多かった印章です。
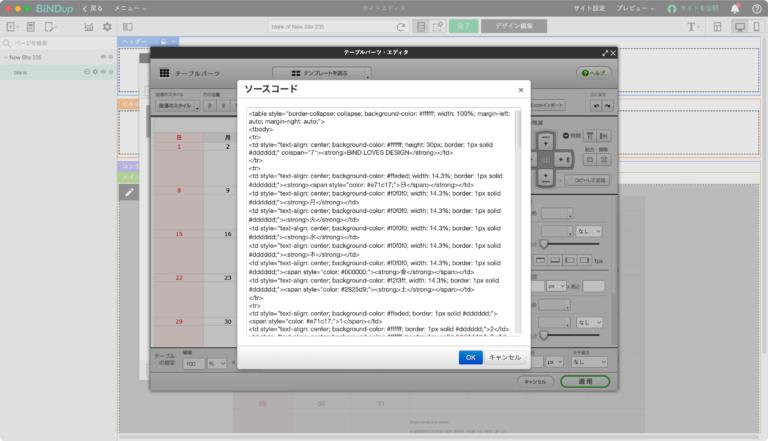
でもこのカレンダー。めちゃくちゃ使いにくいです。そう感じている人も少なくないと思います。このカレンダーのHTMLソースを見るとびっくりです。

各tdに対して
<td style="text-align: center; background-color: #ffeded; width: 14.3%; border: 1px solid #dddddd;"><strong><span style="color: #e71c17;">日</span></strong></td>
<td style="text-align: center; width: 80px; height: 75px; background-color: #ffeded; border: 1px solid #dddddd;"> </td>のようにstyleを書き込んで、storongタグを設定しているようなものになっています。これでは編集しにくいのは当然ですよね。月ごとに1日の位置は変わります。それにあわせてテーブル(table)を変更するのはかなり大変です。というか、このテーブルを元に変更してカレンダーを作っていくなんて、私ならやりません。
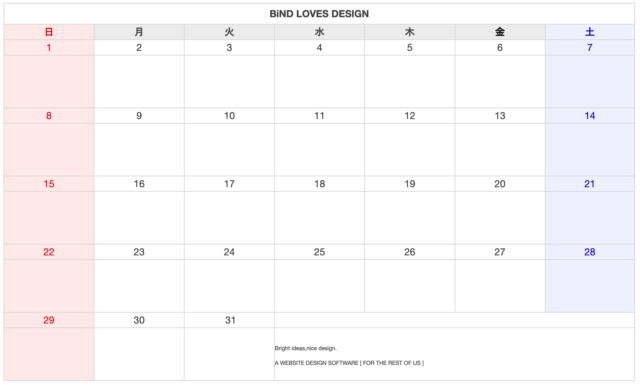
シンプルなHTMLでカレンダーの表を作る


tdにはstyleを設定しないシンプルな表(table)で1年分のカレンダーを作りました。これがあれば毎月1日の位置を変更しながらカレンダーを作り直す手間から解放されます。後は休診(定休日)のセルに背景色を設定してあげればOKです。
線や文字サイズ、余白などの設定はCSSで作り、ページ内のぶロックにカスタムタグで入れておきます。本来ならリソースエディタでcssデータを管理したいのですが、リソースエディタのcssファイルなどを編集しようとするバグがあるので、あえてカスタムタグに入れています。

各カラムに月ごとのカレンダーをテーブルパーツ(ソースに直接書き込んで)で作成します。

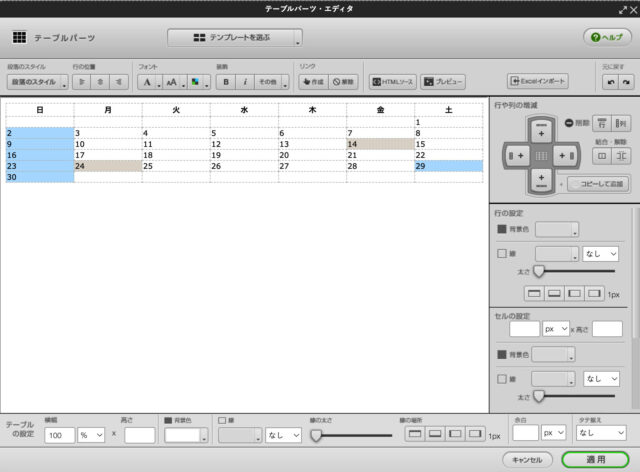
テーブルパーツエディタではシンプルな表になっているので、セルの設定>背景色でセルに色をつけていきます。
日曜日と祝日を休診日として設定してありますので、まずは自社の休診(休業)にあわせて修正剃る必要があります。まずは曜日以外のセルをすべて選択して背景色をなしにします。そして自社の休診(休業)の曜日になる日をまとめて選択しセルの背景色を設定することができます。
その時なんとなくカラーピッカーから色を選ぶのではなく、あらかじめ色を番号で決めておき、その番号をコピーしておきます。そして設定したい日のセルをまとめて選択して背景色の色番号の所にペーストするようにしましょう。
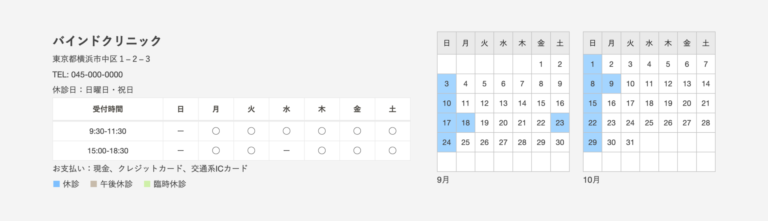
診療時間の表と休診日カレンダーをフッターに入れてみます
カレンダーの準備ができたら実際のページにペーストしていきます。クリニック、眼科・歯科医院、動物病院などの公式サイトでよく見るあれですね。
クリニック名と住所、電話番号、休診日、受付時間、支払い方法、予約方法などを記載し、診療時間の表と2ヶ月分のカレンダーを組み合わせたブロックを作りたいと思います。
ブロックを3カラムに設定し、カラム1に概要と診療時間の表を入れて、カラム2と3に2ヶ月分の休診カレンダーを入れたいと思います。スマホでみた時にはカレンダーは横に並ぶようにCSSで設定します。
診療時間は、「medicalhours_001」を、休診日のカレンダーは「calendar_2024s」を読み込み利用しています。
後は、色を調整したり、色の説明を入れたりすれば完成です。