table_006

美容室の料金表などに使えるテーブル
スマホでもthとtdの改行がない表にするには、「表・テーブル」パーツから作るテーブルで作成することになります。
CSSタブなので余白、文字色、罫線などの変更も簡単です。
MORE

table_005

美容室の料金表などに使えるリスト・テーブル式2
リスト・テーブル式での見え方をDRESSで設定し、料金表などの利用を想定したブロックデザイン。
罫線は横のみとし、thは左寄せ、tdは右寄せの設定。
説明などが入る時は、th・td外に注釈として入力し、罫線や余白で調整をしています。スマホで見た時は、金額下に説明が入ります。
MORE

table_004

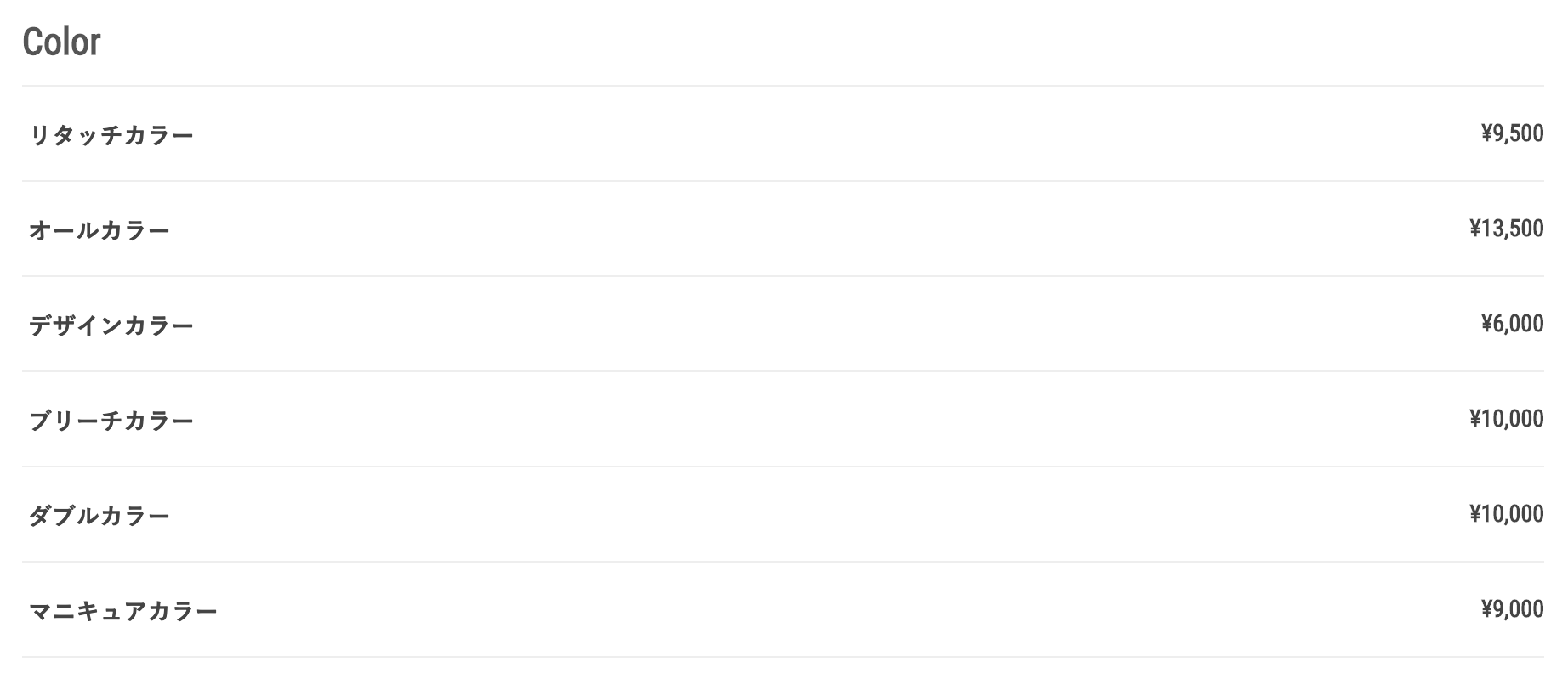
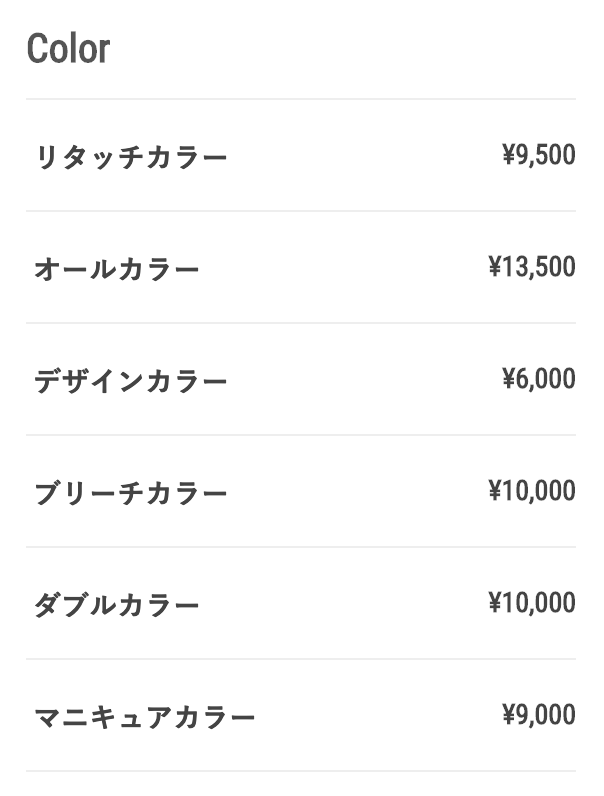
美容室の料金表などに使えるリスト・テーブル式1
リスト・テーブル式での見え方をDRESSで設定し、料金表などの利用を想定したブロックデザイン。
罫線は横のみとし、thは左寄せ、tdは右寄せの設定。
説明などが入る時は、th内で改行して入力していまるため、スマホでは項目と金額の間に入ります。
MORE

table_003

左右間に縦線を入れたシンプルなテーブル式リストをCSSで設定

table_002

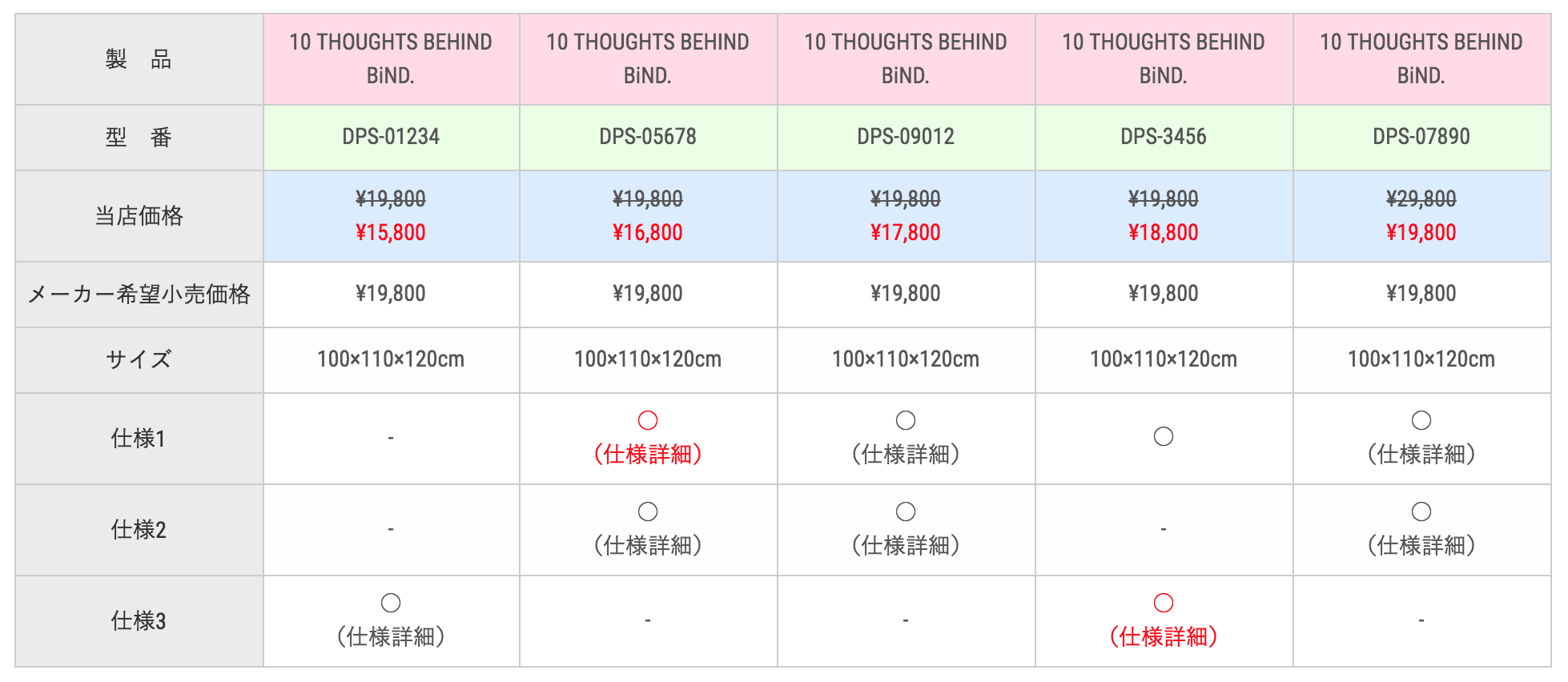
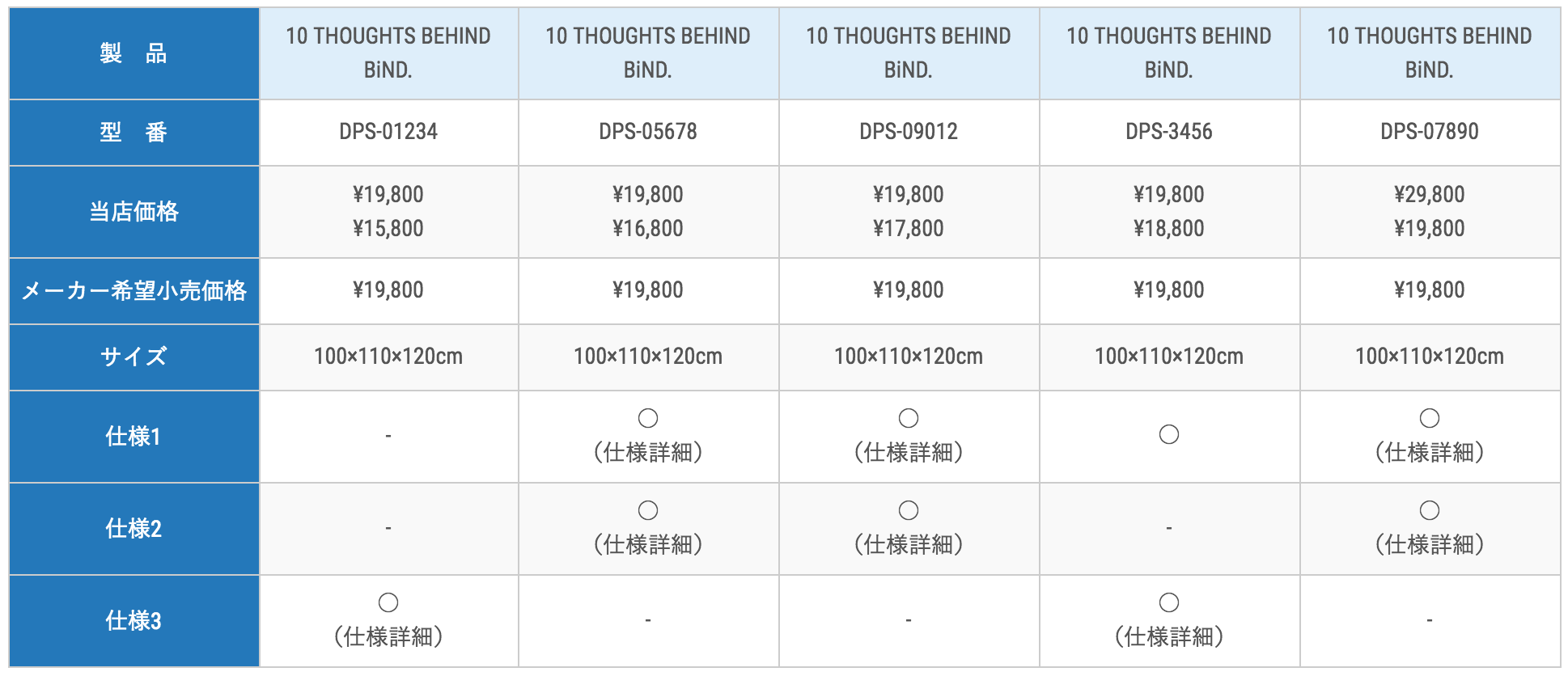
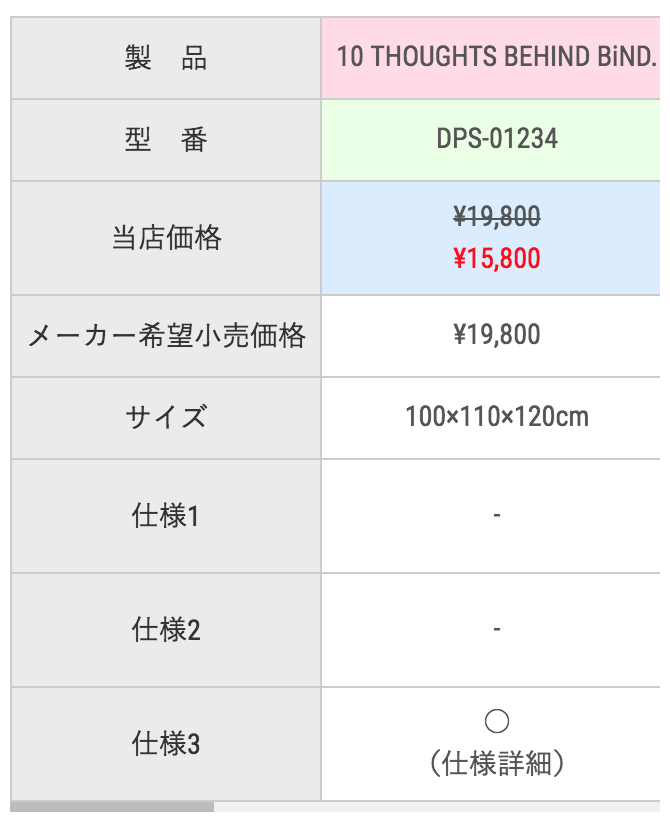
tableタグで表を作るときのスマホ対策。表部分にだけ横スクロールバーができてページ全体には影響しません。
個々のセル(th,td)の設定をなしにして、CSSでth,tdの色や位置を指定しています。そして、tableに対して横スクロールが表示されるようにCSSで処理をしているため、連続する半角英数字で改行されないような表の時でもページ全体に影響しません。

MORE

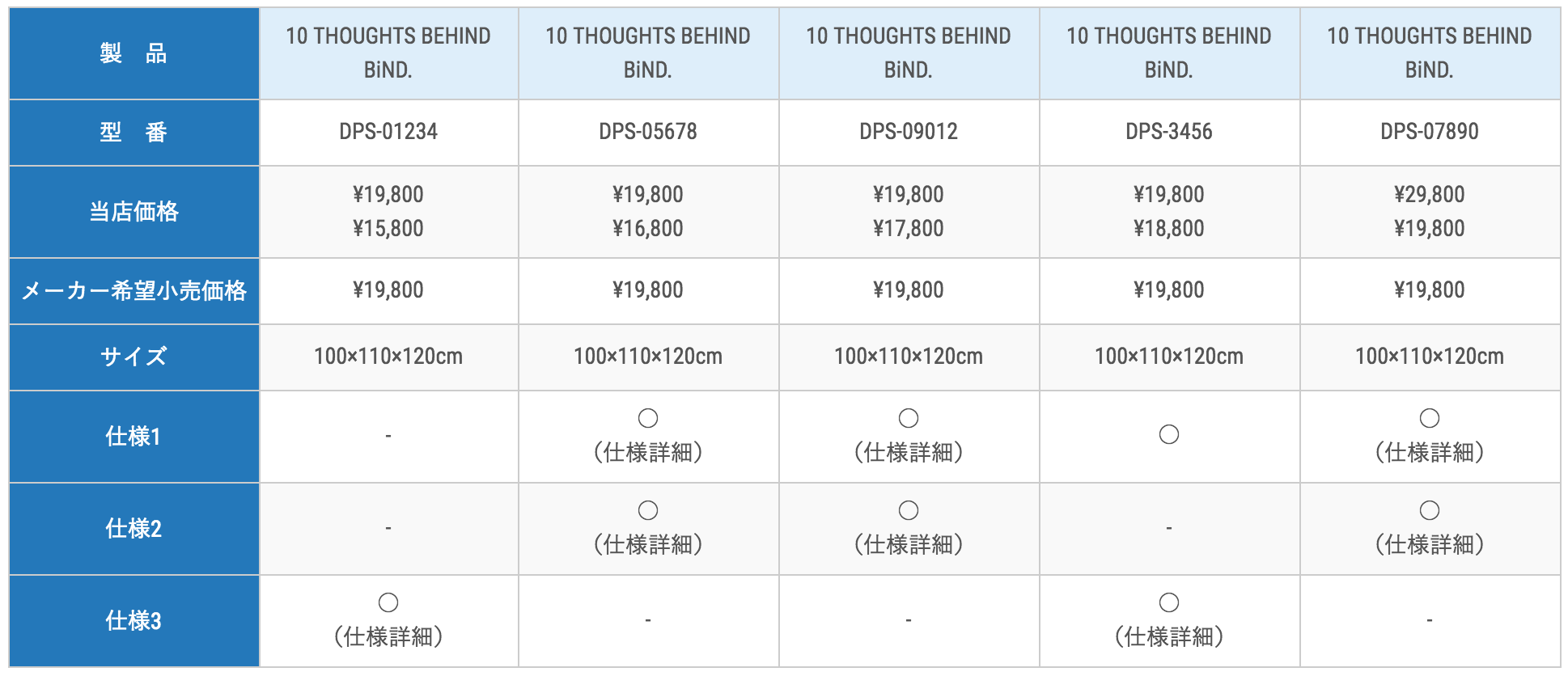
table_002a
MORE

table_001

リストのスタイル「テーブル式」をCSSで見栄えよくした表
CSSで表の罫線、左右の幅、余白、背景色をCSSで管理できるようにしています。
ブロックエディタのCSSではリストのスタイル「テーブル式」の項目がありません。CSSファイルに直接エディタで書いてからBiNDで読み込めばCSSタブに反映されます。罫線、余白、文字サイズなど設定しそうな項目をCSSで変更できるようにしています。
MORE