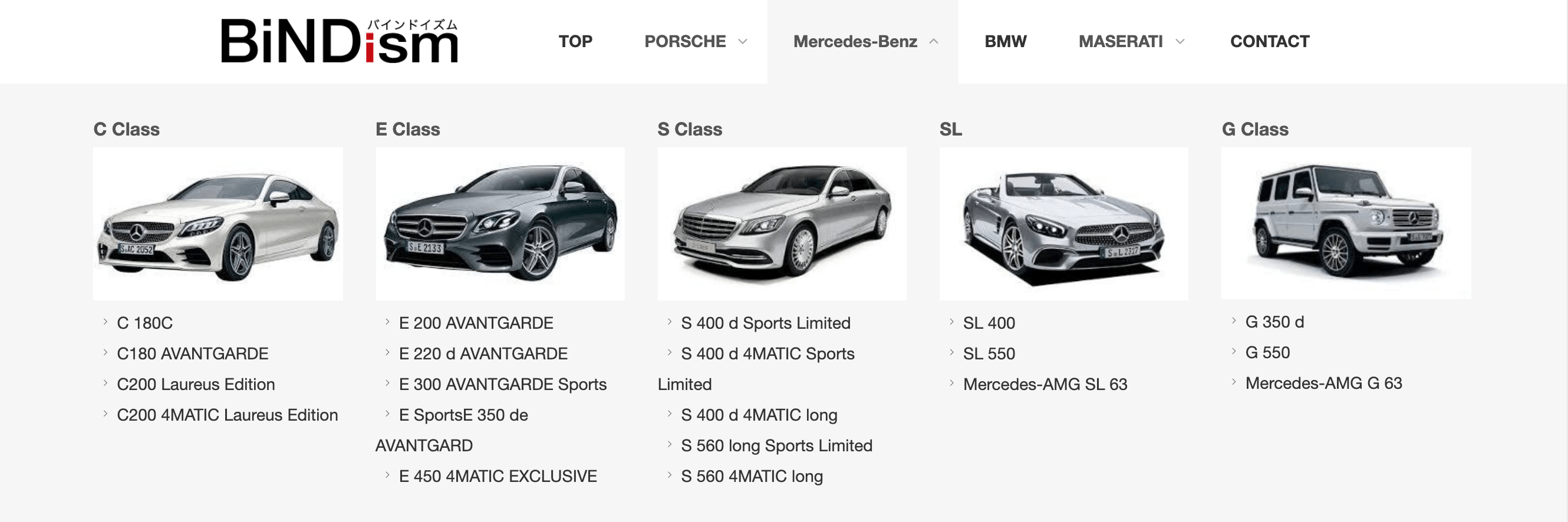
megamenu_003

header_008のメニューをメガメニューにしたパターン
中央配置のメガメニューだけのブロックを、スクロールで上部に固定される設定にすることで常時メガメニューにアクセスできるメリットがあります。
MORE
※ BlockDesignサイトのヘッダー類がなくなるため別タブで開きます。
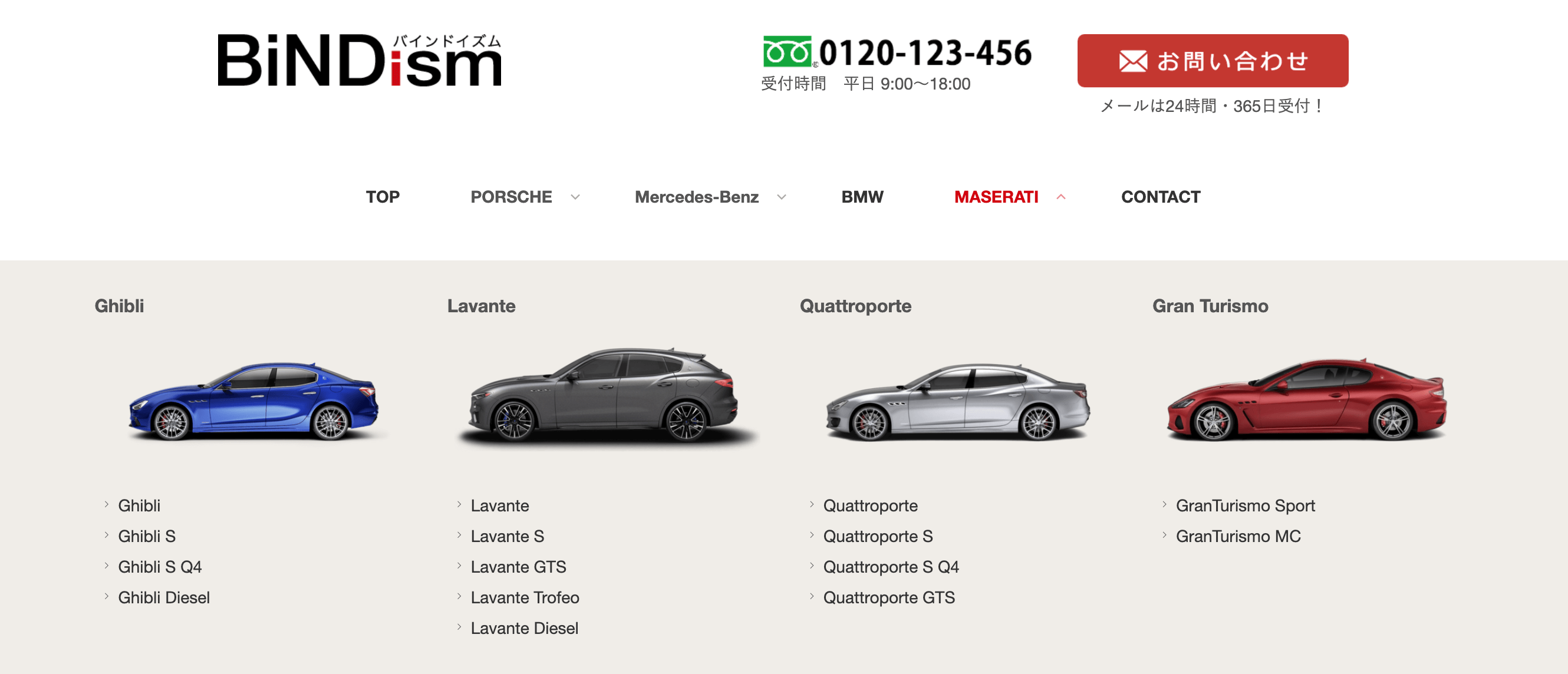
megamenu_002

1つのブロックでロゴとメガメニューを配置したブロック
メガメニューのブロックレイアウトでは左右分割して左にロゴ配置ができません。そのメガメニューブロックでロゴを左・メニューを右というレイアウトを表現するためにDRESSでちょっとした工夫をしていますが、メニュー項目数、文字数、ロゴの縦横比などもろもろの影響を受けてしまうため、調整・工夫が必要になってきます。
MORE
※ BlockDesignサイトのヘッダー類がなくなるため別タブで開きます。
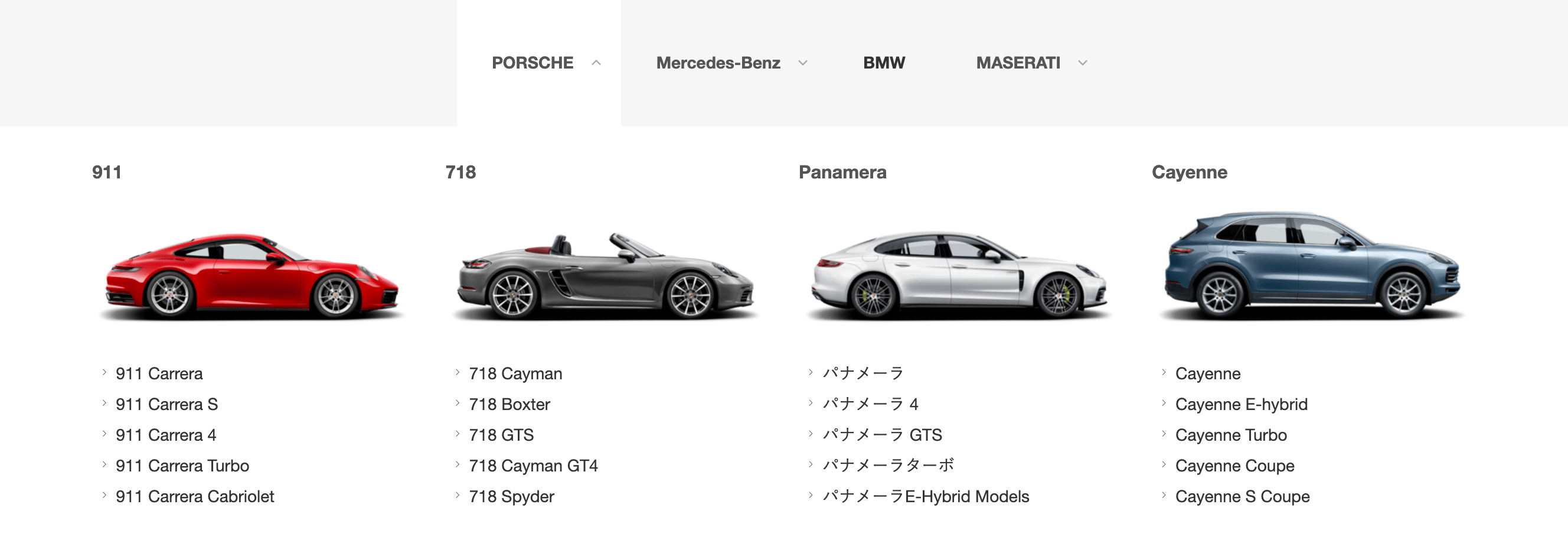
megamenu_001

スクロールするとゴーストメニューでメニューAに切り替わる
メガメニューの設定はブロックレイアウトで「ブロックレイアウト」を選択することになり、自動的にメニューが中央配置されてしまうためロゴをどうやって配置したレイアウトにするのかが難しいところです。
MORE
※ BlockDesignサイトのヘッダー類がなくなるため別タブで開きます。

