header_007

通常ヘッダー header_007.css
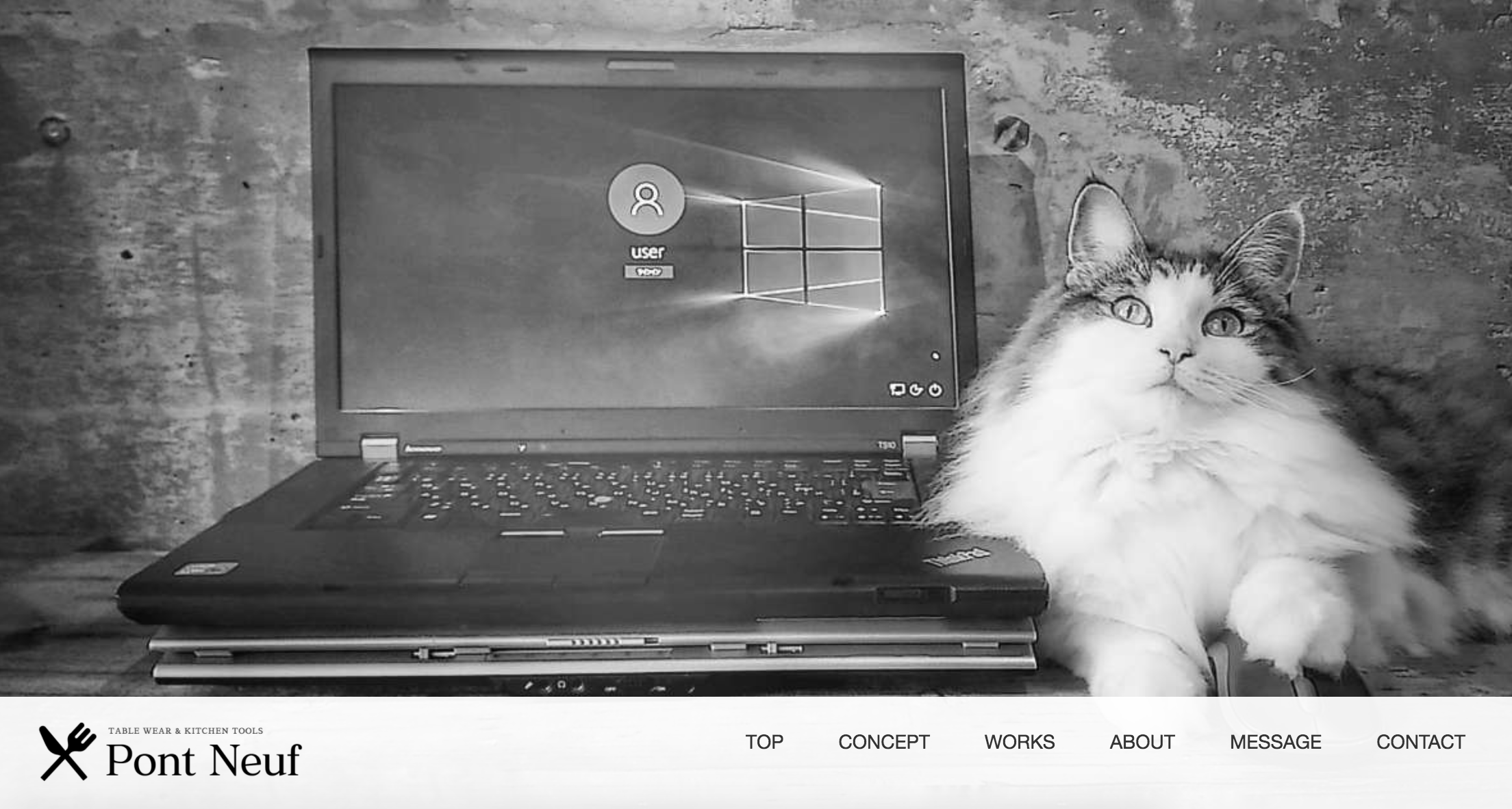
最上部に画像を大きく配置し、その下にヘッダー・グローバルメニューを配置するようなケース。
ビルボード部の高さをウィンドウ高に合わせる設定にするため、ビルボード部の背景として画像を指定。メニューもビルボード部にすることでメイン画像とメニューがファーストビューに収まるようになります。
スクロール時にヘッダーがウィンドウ最上部に固定される「スティッキーブロック」設定。
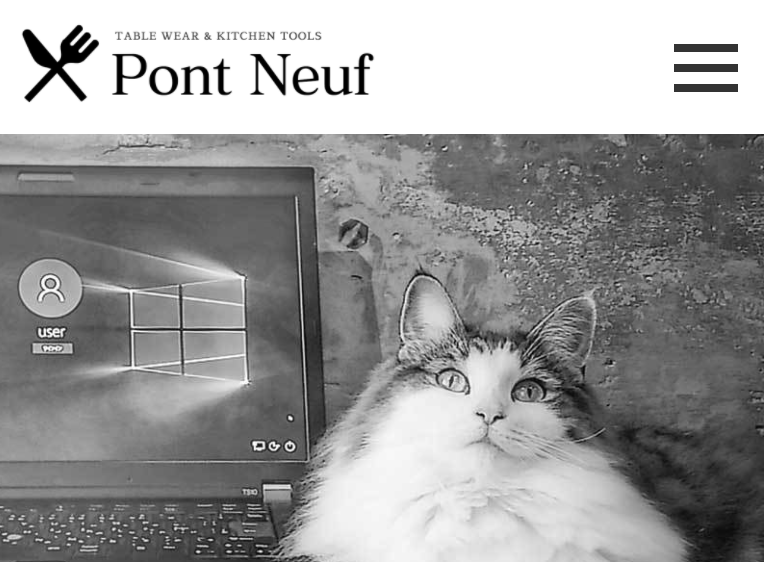
スマホではビルボード高さに合わせると画像が大きくなりすぎるため、スマホではウィンドウ高に合わせる設定にしていません。編集時には背景画像(パソコン用)とスマホ用の画像が重なって表示されるためブロックの選択がしにくい場合ばあります。選択が難しいときは表示をスマホモードにしてみてください。

スマホヘッダー(別ブロック) header_007.css