gallery_004








参考)プレーン








参考)目次








参考)フロート








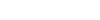
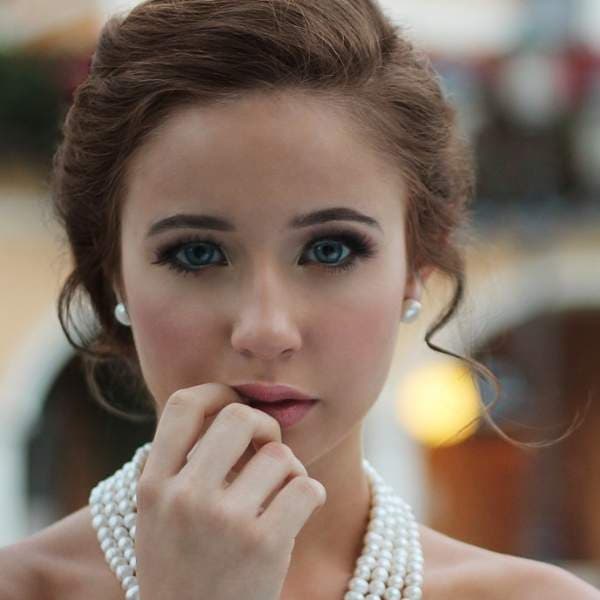
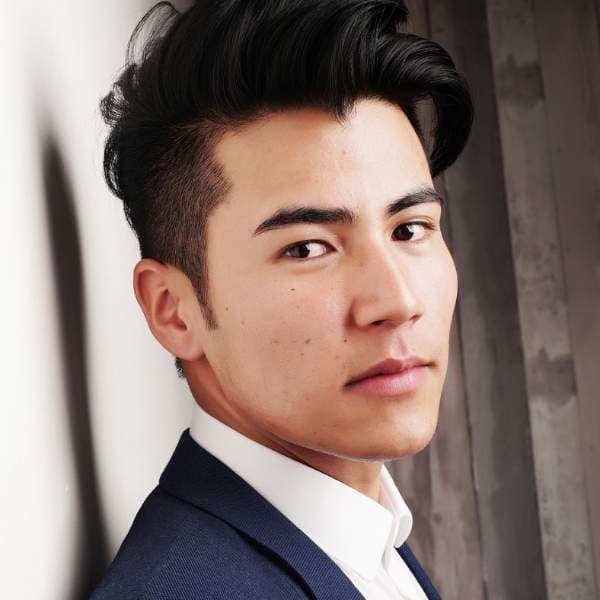
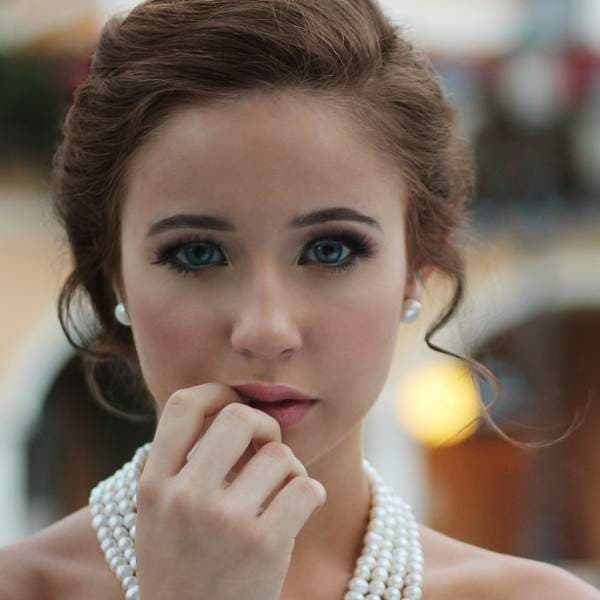
縦長・横長混在の画像一覧をCSSで自動調整
縦長、横長の写真が混在しているとき、そのままブロックに並べるとバラバラの印象になってしまいがちです。
規則的にレイアウトされた印象にするために、通常は縦横サイズを揃えた画像で並べると思います。そして、縦長・横長が混在しているときに都合のよいサイズが正方形です。それぞれの画像をあらかじめ正方形にトリミングした画像を作ってから配置するか、BiNDのブロックエディタに並べてからSiGNのサイズ指定で正方形になるようにする。という方法が考えられます。
4枚、6枚くらいの画像であればそれぞれをサイズ調整する方法で問題ないと思いますが、その数が多い時一つずつサイズを調整するのは手間になってきます。
ブロックに設定してあるCSSで、縦横の寸法を指定しておくことで自動的に指定サイズで表示されるというブロックデザインです。
※高さ(height)をピクセル指定していますので、画面サイズによっては正方形に表示されないことがあります。
参考)ブロックレイアウトによる表示の差
プレーン
設定タブにあるブロックレイアウトになっていると「プレーン」、横に並び終えた次の画像の配置場所が変わります。1行目に配置された画像の中で一番高さの小さい画像の下に画像が入ります。通常画像サイズが異なるときにはプレーン設定は使わないことが多いと思います。
目次
配置された画像のサイズに関わらず、横に並び終えた次の画像は次の行の一番左に配置されます。小さい画像の下に余白を設けて横位置を揃えるようになります。
フロート
縦横混在の画像を一覧で並べる時に多く使われるフロート設定は、高さの小さい画像の下に次の画像が入るという順でどの位置に配置されるかは、並べた画像の順と異なることが生じます。