フッターについて考えてみた
通常、全ページに共通してあるのが、ページ上部にあるロゴやメニューの「ヘッダー」と、ページ下部のサブメニューやサイトマップのようなメニュー、コピーライトなどで構成される「フッター」だと思います。そして、BiNDupでホームページを作る場合、これらヘッダー・フッターでは共有ブロックに設定して使うと思います。
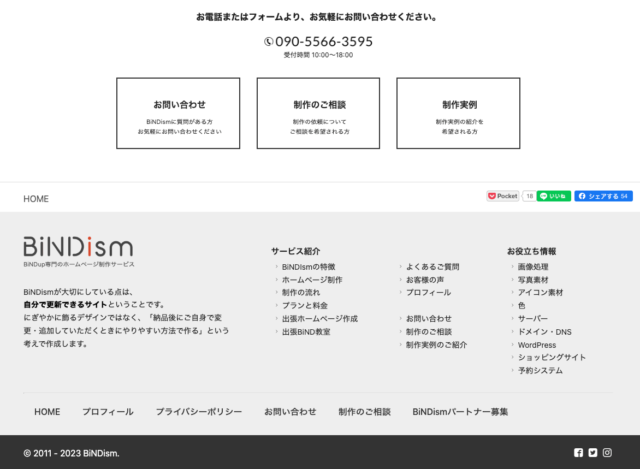
以下が、BiNDismのCTAとフッター部のスクリーンショットです。

ヘッダーのメニューはメインメニューの位置づけで、サイト閲覧者が知りたいであろう情報であり、さらにサイト運営者が見てほしい情報が書かれたページへ分かりやすく誘導するためのもので、パソコンで見た時画面上部で固定されてずっと表示されているように設定したりと工夫しながらサイト全体のページに移動しやすいようにしていると思います。
一方、フッターはページの一番下なので、そこにメインメニューを置くという役割ではなく、サブメニュー的な項目を置いておく場所というのが一番の印象です。典型的な項目としては、会社案内やプライバシーポリシーへのリンクかと思います。
また、ページを上から見てきて最後に一番下まで来た時に全体のメニューが表示されるように、サイトマップのようなフッターにする使い方もあると思います。BiNDismのフッターではサイトマップ的なメニューがあって、その下にサブメニュー的な項目を横に並べています。BiNDismの閲覧者の多くはパソコンからなのでパソコンでの見え方、レイアウトをメインに考えています。
BiNDupのテンプレートを見てみると
最近のBiNDupのテンプレートはほんとにオシャレになっています。写真と文字(文字数も含めて)を変更するだけで大丈夫な範囲であれば、まさしく「素人でもおしゃれなホームページを簡単に作れる」ツールだと思います。
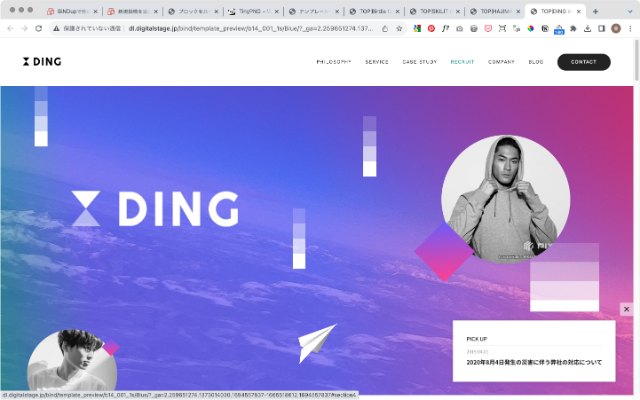
DING inc.

header

footer
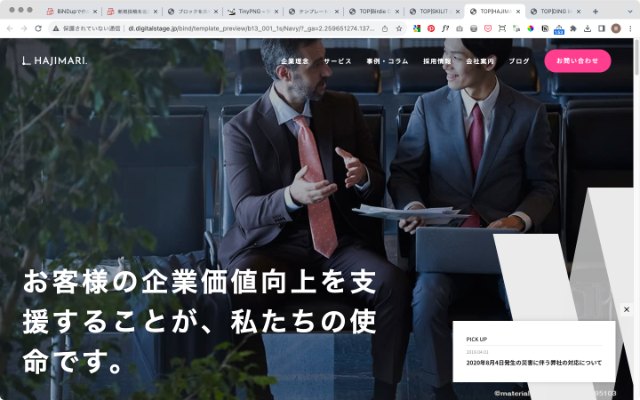
HAJIMARI inc.

header

footer
スマホで見たときのフッターは下のような感じです。

DING inc.

HAJIMARI inc.
でも、BiNDupのテンプレートって、上の方の「テンプレートとしてサムネイル表示で見える部分」はすごく作り込んであるけど、スクロールしていくと下の方は手抜き感を感じるようなものが多い印章です。上のほうのデザインをみて「このデザイン好き。このテンプレートで作ろう」となって選択して制作を開始してみると、作り込まれた部分より下に進んで行くに連れ「?」となりませんか?ページの途中からは会社概要の単純な表しかなかったり…
で、特にフッターにそんな印章が強いんです。フッターというか、コピーライト表示だけじゃ寂しいから1行分だけメニューを入れときました。的な。サイトの構成がそれほどページ数もなくシンプルなものであればこれで十分というケースももちろんあるでしょうが、「フッター手抜きしてんなぁ〜」と感じるテンプレートが目立つような印象です。
そこで、BlockDesignではいくつかのフッターを用意しました。
BlockDesignで見るフッターレイアウト
BiNDupでは見栄え良くデザインされたテンプレートがいっぱい用意されています。ビルボード部などはいろんなパターンが用意されていて、好みで「これが好き」「これはいまいち」とかあると思います。でも、一番印象の大きなビルボード部のデザインで「これが好き。このテンプレートを使おう!」と選択すると、自動的にフッターも決まるのはどうかと思っていました。しかも、テンプレートのフッターはちゃんと作り込まれているものではないという印象なので、もうちょっとフッターを大切に考えたほうがいいんじゃないかと感じていました。
BiNDismで作っているBlockDesignはフッターをパーツとして用意しています。BlockDesingは基本とするベースデータに様々なBlockDesignを組み合わせてホームページを作っていきます。ベースデータはヘッダーとビルボードの4つのパターンから選択し、様々なBlockDesignを組み合わせてホームページを作っていきます。フッターはすべて共通でfooter_001になっています。全体に影響を与えるDRESSでの設定はしていませんので、BlockDesignのフッターからお好みのものに入れ替えて作れます。
※音声なし
BlockDesignの「footer」から好みのfooterを選びます。通常はページ一番上の「ダウンロード(会員限定)」をクリックしてページデータをダウンロードしていただき、そのデータをインポートして利用します。
ここでは「footer_004」を選んだとし、あらかじめHDDに保存してあるデータを利用します。ベースデータ(base_004)に用意されている『インポート』フォルダを選択してページデータをインポートします。そして、その読み込んだfooter_004から各ブロックをコピペして利用します。
例えば、footerは現在以下のような10パターンがあります。
https://bindism.com/blockdesign/footer/

BiNDupのテンプレートはどんどんオシャレになってきていると感じています。そして、極端にクセの強いいかにもデザインしました感の強いものではなく、使いやすそうなものが増えてきていていい感じだと思っています。
でも、テンプレートを選んだだらフッターが決まるというのはどうにも無理があると思えてしまいます。現在(2023.9.14)はまだ10パターンのフッターですが、サイト全体のページ数や構成などによってフッターの用途もかなり異なると思いますので、自由に選んで使えるBlockDesignを推奨したく、地味ながら進めています。