SNSでの見え方を制する!OpenGraph設定とTwitter Cardの基本と実践ガイド
目次
WebページをSNSでシェアしたとき、「どんな画像が出るか」「どんな説明が表示されるか」でクリック率や印象は大きく変わります。この記事では、OpenGraph(OGP)やTwitter CardといったSNS用メタ情報の設定方法を、ノーコードツール「BiNDup」を使って誰でも実践できるように図解付きで解説します。
「そもそもOGPって何?」「どうやって設定するの?」という初心者の方から、「動的に挿入して効率化したい」といった上級者まで対応できる内容となっています。

SNSでシェアされたとき、どう見える?それを決めるOGPとは
SNSでのシェア時に表示されるリンクの見栄えをコントロールできる「Open Graph Protocol(OGP)」は、Facebookによって開発された仕組みで、現在ではTwitterやLINEなど多くのプラットフォームで採用されています。今回のスライドでは、そのOGPが「どんな目的で使われるのか」「どのように設定するのか」を、図解とともにわかりやすくまとめています。特に、適切なタイトル・画像・説明文をHTMLのメタタグで設定することで、ユーザーの注目度を高め、シェア時の情報伝達力を最大化できる点がポイントです。

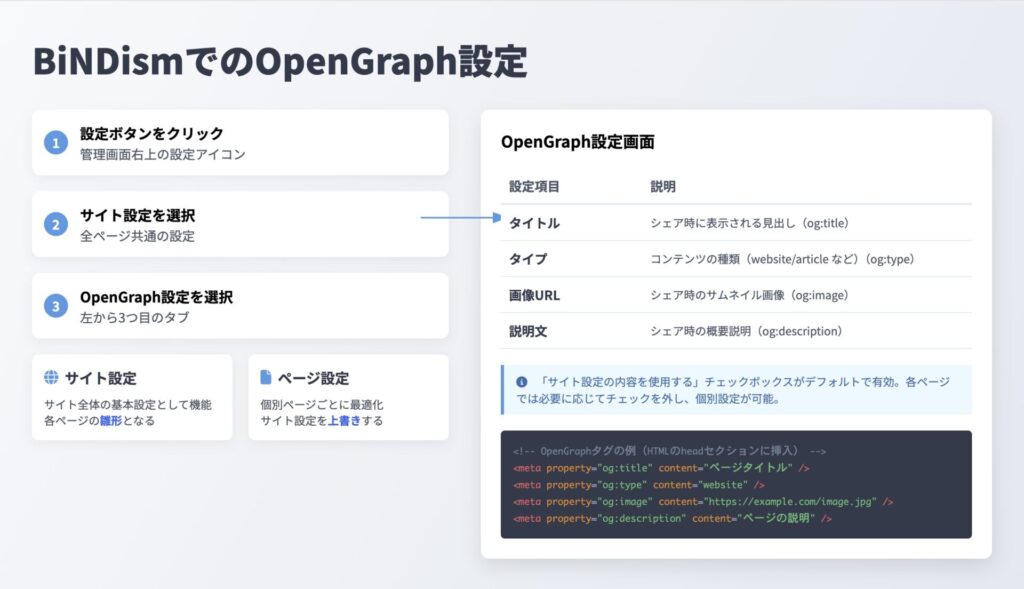
BiNDupでのOGP設定方法をやさしく解説
BiNDupでは、Open Graph(OGP)の設定を直感的に行えるインターフェースが用意されており、管理画面の「サイト設定」から「OpenGraph設定」を選ぶだけで、ページのタイトル・説明・画像などのメタ情報を簡単に入力できます。この設定によって、SNSでページがシェアされた際の見栄えを最適化し、クリック率や注目度の向上に繋げることが可能です。また、サイト全体で共通のOGP設定を使うか、ページごとに上書きするかも柔軟に選べるため、運用の効率性と自由度のバランスも取られています。

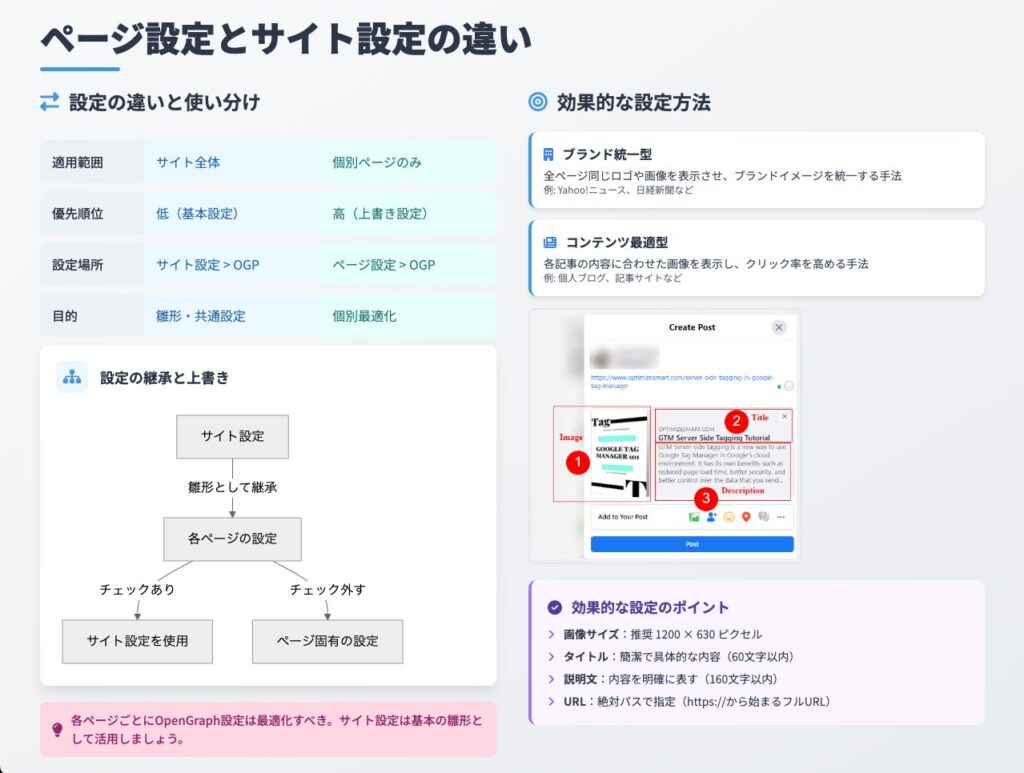
OGP設定ってどう使う?サイト設定とページ設定の違い
OGP設定を「サイト設定」と「ページ設定」でどう使い分けるかは、SNSシェア時の見せ方に直結する重要なポイントです。BiNDupでは、全体に共通する基本設定として「サイト設定」、そして個別に上書きできる「ページ設定」の2段階で管理できます。ブランドイメージを統一したい場合はサイト設定が有効ですが、記事ごとに画像や説明を最適化してクリック率を上げたい場合は、ページ単位での上書きが効果的です。さらに、画像サイズや説明文の文字数など、効果を高めるための具体的なコツも併せて押さえておくと、SNS上での見栄えと成果が大きく変わってきます。

はじめてのTwitter Card設定|画像や説明文をカンタン追加
Twitter上でリンクをシェアした際、より目を引く形で情報を表示できる「Twitter Card」は、OpenGraphと同様のメタタグで実装でき、サイトの魅力を視覚的に伝える強力なツールです。BiNDupでは、OGP設定画面からTwitter Card用のメタタグを追加するだけで対応可能。さらにページごとの上書きや <bd:タグ> を使った動的な値の挿入にも対応しており、運用面でも柔軟です。設定時は画像サイズやテキスト量の最適化に加え、「Card Validator」で事前に表示確認を行うことで、クリック率アップにつながる見せ方が実現できます。
まとめ:SNSでの“見え方”が集客を左右する時代へ
SNSでページをシェアされたときの表示内容は、今やユーザーとの最初の接点=第一印象とも言えます。OGPやTwitter Cardを適切に設定することは、SEOと並ぶクリック率改善の重要な施策です。BiNDupなら、サイト全体の一括設定からページごとのカスタマイズまで柔軟に対応でき、さらに <bd:タグ> による動的な情報挿入も可能。
基本を押さえたうえで、運用面でも工夫を取り入れ、SNSでも伝わるサイト運営を目指していきましょう。