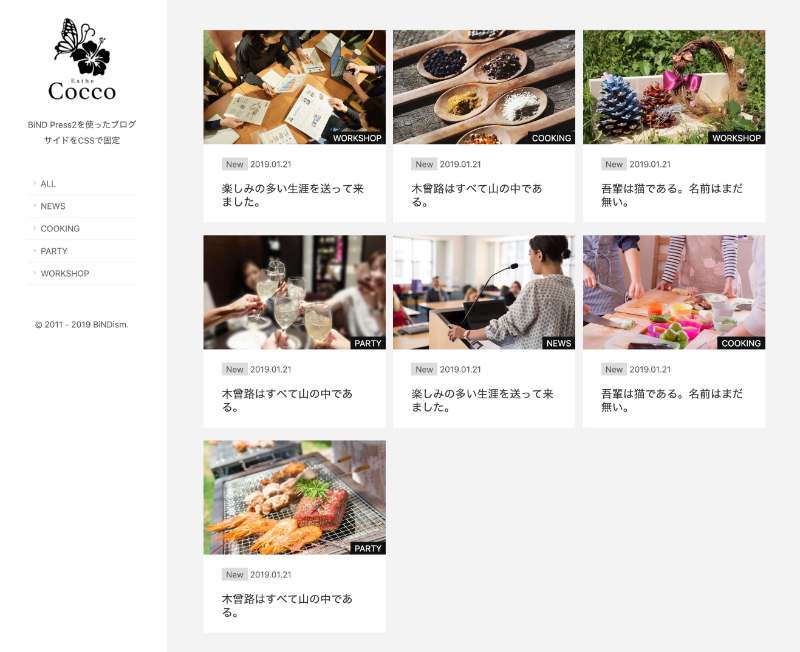
公開・運営中の公式サイトにブログ機能として「BiND Press2」をプラスするためのサイトデザイン。イベント開催のお知らせ・報告へのご利用を想定しています。
カテゴリーを指定した表示ができるようになり、便利に使えそうな「BiND Press2」。公式サイトとは別データとして、このまま独自ドメインの中にブログサイトとして追加できるような構成で作っています。
概要
サイドにメニュー(カテゴリー選択)とロゴ・コピーライトなどを表示し、固定しています。サイドは幅を数値で指定し、メインブロックではタブレットの表示を考慮してフロートの設定としています。
ディレクトリ構成
すでに作成済みで運営中の公式サイトのデータはそのままで、別のBiNDデータとしてインポートし、独自ドメインの中にブログサイトとして追加できるような構成として作成しています。公式サイトのバージョンがBIND10で作られていても、このデータは別データとして利用しますのでBiNDupをお持ちであればインポートしてすぐに使えます。
カテゴリー設定
BiND Press2になってカテゴリーで指定して一覧表示ができるようになり、ブログとしての使い方が便利になりました。イベント告知・報告用を想定したカテゴリーを設定してありますが、このカテゴリーの設定・変更などについて説明しています。
バリエーション
サイド固定ではメニューが隠れてしまう場合を考えサイドを固定しないバリエーションもあります。また、カテゴリー別のインデックスページをフロート設定にするためにページとして作成する方法もバリエーションとして用意しました。
デモ
基本バージョン
サイドを固定。カテゴリーでの表示はtemplate.listを利用。
https://bindism.com/sitedesign/event/
バリエーション
サイドを固定。カテゴリー表示用のページを作成しフロート設定で表示。
https://bindism.com/sitedesign/event_cat/
サイドを固定しない。カテゴリーでの表示はtemplate.listを利用。
https://bindism.com/sitedesign/event2/
サイドを固定しない。カテゴリー表示用のページを作成しフロート設定で表示。
https://bindism.com/sitedesign/event2_cat/
購入
BASEにてダウンロード購入できます。
https://shop.bindism.com/
BiND専門のホームページ制作会社
BiNDism
https://bindism.com
好みのブロックデザインを自由に組み合わせて、ホームページが作れます。
Block Design
https://bindism.com/blockdesign








コメント
[…] こちらで概要を動画で説明しています。(オープンコンテンツ)https://bindism.com/note/posts/888 […]