動画の再生:中央の再生ボタンをクリックした後、右下の全画面ボタンをクリックして大きな動画で御覧ください。再生終了後は、右下の「全画面表示を終了」をクリックすると元に戻ります。
BiND Pressの仕組み
例えば、あるイベントについてのお知らせを掲載しようとした時、お知らせの内容を告知するページを作ります。でも、それだけではイベントの告知ページができただけでどこからもリンクされていないため、そのままアップロードしてもそのイベント告知ページの存在に気付いてもらうのは難しいでしょう。
BiND Pressの機能を利用シている場合には、BiND Pressの投稿としてイベントの告知内容を専用の画面から入力します。そこには文字情報はもちろん、写真やイラスト、Youtubeの動画なども入れることができます。そして、「投稿」ボタンをクリックすると、投稿したイベント告知の内容で自動的にページが作成され、さらに一覧を表示するブロックには自動的にその投稿へのリンクが追加されます。

BiNDup公式サイトより
https://bindup.jp/function/press.html
記事を投稿してみる
- 【記事を編集】をクリック
- 【新規記事】をクリック
- 記事タイトル、本文などを入力し、必要に応じ「画像」を指定します。
- 画像は本文内にもいれられます。
- 必要に応じカテゴリーをチェックします。
- ステータスを「公開」にしてから、右下の【保存】をクリックします。
これで投稿ができました。
1:07 音声なし
記事ページが作成され、一覧表示に自動的にリンクが追加されます
- 【サイトを編集】からサイトエディタを開きます
- トップページに今投稿した記事へのリンクが自動的に表示されています
- プレビューからブラウザを起動して確認してみます
※サイト内の全ページをプレビューしますか?では「はい」をクリックしてください。 - ブラウザで表示を確認し、記事へのリンク(画像や Read More..など)をクリックします
※表示されていない場合にはキャッシュを見ていると思いますので、リロードしてみてください。 - 記事のページが自動的に作成されているのが確認できます
0:45 音声なし
一覧の表示は自由に設定できます

一つの例ですが、上の一覧表示は、下のように設定して作成しています。

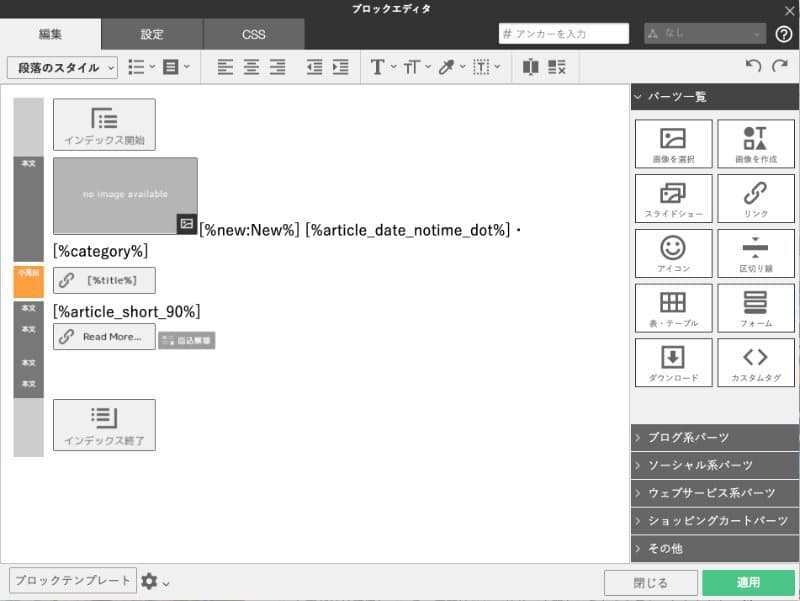
一番上の「インデックス開始」で表示対象とするBiND Pressを指定します。
投稿で「画像」に指定した画像(複数を指定した時は1つ目の画像)を表示するサイズと形式・圧縮などを指定します。
後は、日付( [%article_date_notime_dot%] )や、記事のタイトル( [%title%] )など表示したい項目をタグで指定していきます。
| 参考 |
|---|

※BiND Pressではなく同じようなレイアウトを作った時には、このように画像や文字がそのままブロックにレイアウトされています。
COMMENT
RELATED POSTS
| [%category%] | [%title%] [%article_date_notime_dot%] |
|---|---|

