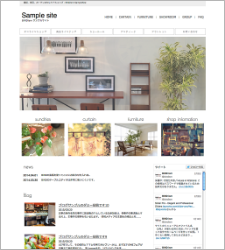
BiNDサイト
ホームページ初心者でもホームページが作れるBiND!でも、知らないまま作って運営するなんてもったいないです。
BiNDismでは、お好みのサイトイメージに近いサイトのURLを教えていただき、近いイメージをBiNDで作成します。BiNDismが大切にしている点は、「自分で更新できるサイト」ということです。にぎやかに飾るデザインではなく、おしゃれさを優先するのではなく、「納品後にご自身で変更・追加していただくときにやりやすい方法で作る」という考えで作成します。正しいディレクトリ構造(BiNDで言うコーナー)でわかりやすいホームページ。見やすく整理された迷子にならないサイト設計。そんな基本を確実に抑えたサイトがBiNDismです。
また、すべてをBiNDで作るのではなく、WordPressと連携させて自動表示することで追加中心のコンテンツは管理がぐっと楽になります。また、FacebookやTwitterはもちろん、Youtube、Pinterest、Instagramなどのソーシャル系メディアとの連携でグッと変化のあるサイトになっていきます。
+
WordPress
独自ドメインの中にWordPressをインストールして公式サイト(BiNDサイト)と連携させます。
SEOに効果的なだけでなく、スマホ対応のテーマを使えばモバイルフレンドリー対応済みで安心です。
WordPressを専門の業者にカスタマイズしてもらうにはかなり高額になることが多いようです。まずは、無料のテーマを使ってブログとして使える環境を用意します。アメブロなどの無料ブログではSEOに効果がありません。3ヶ月、半年、1年と、キーワードを意識した投稿を続けていくことでWordPressのそれぞれのページが検索にひっかるようになってきます。小手先のSEO対策ではなく、一番確かなSEO対策で、BiNDismでもその効果は確認済みです!
以下のサンプルにあるテーマはいずれも無料で利用できます。必要なプラグイン(※1)はあらかじめBiNDismで設定しますので、投稿するだけで同じように使えます。
 |  |  |  |  |  |
|
Sample Blog1 |
Sample Blog2 |
Sample Blog3 |
Sample Blog4 |
Sample Blog5 |
Sample Blog6 |
 |  |  |  |  |  |
|
Sample Blog7 |
Sample Blog8 |
Sample Blog9 |
Sample Blog10 |
WordPressと連携させて匠のサイトを作らせていただきました!
匠の公式サイトを作らせていただきました。うれしいコメントをいただきましたのでご紹介させてください。
日曜の夜、匠(たくみ)と言えばピントきますよね。あの人気番組にご出演が決まった設計士の進藤様からサイトリニューアルのお問い合わせをいただくことからはじまりました。お話をお聞きしてWordPressとの連携をご提案することになり、あわせてサーバーの変更も。無事放送時の急激なアクセス上昇も持ちこたえました。そして、嬉しいコメントをいただきましたので、サイトと一緒にいただいたコメントをご紹介させていただきます。
Atelier Setten 進藤様よりいただきました。
建築設計事務所を営んでいて、既にホームページも持っていましたが、自分で更新ができない状況でした。
事務所のホームページぐらい自分で更新したいという思いからBiNDを購入していましたが、日々の業務優先で何年も結局手つかずでいました。
そんな時、TV出演をすることになり、私の周辺から「ホームページ何とかしないといけないよ」と、なかば脅迫に近いアドバイスをもらい(笑)
かといって今までのホームページと同じ過ちは冒したくないので制作してもらう会社の選定をまちがえたくない、でもじっくり探している時間がない・・・。
そんな時に既に持っていたBiNDで制作してくれる会社は無いものかとネットサーフィンしていた時に出会ったのがBiNDismさんでした。
放映まで2週間、時間もないギリギリの状況で藁おも掴む思いで問合せメールしたのでした。
BiNDismさんから帰ってきたメールは、ホームページ製作、運営に詳しくない私に、現状の問題点やこうすべきという変更提案まで事細かく親切丁寧に回答してくれていました。文章から親身になってくれていることがとても伝わり「よしお願いしよう!」と即決しました。
 代表 進藤 勝之様そこからの二週間はメールと電話でとても丁寧に対応してくださり、TV放映直前までになんとか間に合わせることが出来ましたし、とても満足のいくものになりました!!
代表 進藤 勝之様そこからの二週間はメールと電話でとても丁寧に対応してくださり、TV放映直前までになんとか間に合わせることが出来ましたし、とても満足のいくものになりました!!
現在、BiNDをつかってちょくちょく更新しながら運営していますが、やっと自分のホームページをもてたという実感がわいています(笑)
急な対応にも関わらず、満足度の高い対応をしてくださったBiNDism松戸さんに感謝感謝です!!!
+
スマホサイトをBiNDで作成する
Googleから「スマホ対応」をランキングの要因として利用することがアナウンスされました。
モバイルからの検索結果にはかなりの影響があるだろうと言われている今回のモバイルフレンドリー。飲食店や美容室、エステ、ネイルなどエンドユーザーが直接検索するような業界の場合は、そのアクセスの7割や8割がスマホからと言う場合もあるようです。
ご自分のホームページがどうか、、、認識できていますか?
Googleのモバイルフレンドリー・アルゴリズムはパンダやペンギン以上のインパクトを与える。
パンダ・ペンギンとの大きな違いは、モバイルフレンドリー・アルゴリズムはモバイル検索のみに影響を与え、デスクトップ(PC)の検索結果には影響を与えないという点である。しかし、今日においては、Googleの検索クエリの約50%がモバイルでの検索となっている。
もしもあなたのサイトがモバイルフレンドリーでないのであれば、モバイル検索で非常に苦戦を強いられることになるだろう。4月21日のローンチに向け、今すぐに準備をしよう。 【 SEO Japanより引用 】
BiNDで作るスマホサイトの例をご紹介

BiNDismでPCサイトの制作と一緒にスマホサイトの制作をさせていただいた例をご紹介させていただきます。東京都のアロマティックディフューザーメーカーさんのサイトです。こだわりの天然オイルを使う国産にこだわったメーカーさんです。
BiNDではPCサイトとは別にスマホサイトを作る必要があります。そして、同一のURLでアクセスできるように
スマホからのアクセスのときは、スマホサイトを表示する!
というちょっとした命令を入れておくことでモバイルフレンドリーにしていきます。
この時、スマホからのアクセスは全部スマホ用のトップページに飛ばすようなことはしないように、googleからアナウンスされています。会社案内であったり、商品案内、メニュー、など、アクセスしようとした内容のページにそれぞれリダイレクトするようにとgoogleは言っています。
モバイルフレンドリーテストの結果

BiNDismではモバイルフレンドリーになっていません。8割以上がパソコンからのアクセスなので取り急ぎという感じでも今のところは考えていません。Googleが用意しているモバイルフレンドリーテストを行ってみたら、予想通り(当然ですが)
モバイルフレンドリーではありません
というお返事でした。上記でご紹介しているAromaDesignさんのサイトを確認してみましたが、予定通り
問題ありません。このページはモバイルフレンドリーです。
というお返事をいただきました。
余裕を持ってアナウンスしていることも、このようなツールを用意して、対応についての誘導をかなり細かく説明しているところをみると、Googleはかなり本気でモバイルフレンドリーへの誘導を考えているようですね。ということは、4月21日以降のモバイルからの検索にはかなりの影響があるのではないかと思います。
モバイルフレンドリーテスト / https://www.google.com/webmasters/tools/mobile-friendly/
AROMA DESIGN スマホサイト
BiNDで作るスマホサイトだから、もちろんBiNDで更新できます!
![]()
WebLiFEサーバーでWordPressをやっている人は必読です。
BiNDでWordPressが作れるし、WebLiFEサーバーなら簡単だからやってみよう。なんて間違えても考えないでください。
もし、あなたがWebLiFEサーバーでWordPressをやっているとしたら、
http://sample-site.urdr.weblife.me/wlwp1
みたいなURLじゃないですか?それは独自ドメインではないのでSEO的な効果でみたら???です。
「BiNDでWordPressが使えるようになったらしい」とか、「WordPressっていいらしい」、「WebLiFEサーバーなら難しい設定とかなしで使えるらしい」
BiNDはホームページ知識がなくてもホームページが作れるソフトとしてアピールしていますよね。逆に言うと、ホームページの知識がないユーザーを対象にしているからこんなミスリードが通用しちゃうんですよね。
WebLiFEサーバーは「ちょっと待った〜!」です。
WordPressをバインドで作ろうという考えは捨ててください。
BiNDでつくるWordPressテーマは基本的にモバイルフレンドリーではありません。

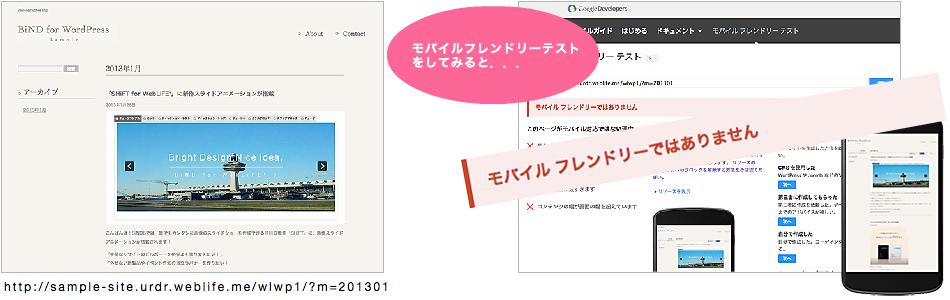
BiND7の公式サイトにある、WordPressサイトのサンプルを見てみましょう。
http://sample-site.urdr.weblife.me/wlwp1/?m=201301
試しにこのURLでモバイルフレンドリーテストをしてみた結果が上のとおりです。WordPressサイトをバインドで作れるというようなことになっていますが、そのソースをみると「これって、結局バインドで作ったページでは?」と言いたくなります。予想通りモバイルフレンドリーではありません。BiNDでWordPressをやっている方はこのことを認識して使っているのか、気になってしょうがないです。
独自ドメインでないWordPressを使っていませんか?
WebLiFEサーバーで普通に設定すると上記のようにweblifeのサブドメインのWordPressを使うようになるのでしょうか。そのようなURLでやっている方を多く見かけます。でも、これでは
「WordPressというのがSEOにいいらしいよ。」
ということからはじめてみたのでしたら意味がないかもしれません。そもそもこんなURLで設定されるようになっていること自体不思議でしょうがないです。
BiNDでWordPressサイトを作って、WebLiFEサーバーで公開。
これはやめておいたほうがいいと思います。
【 WebLiFEサーバーの利用が前提になるBiNDクラウドも同じです。】
![]()
【 WordPressを使うときはバックアップデータの入手が可能なXserverが安心です。】
サーバーの引越もサポートします!
お申し込みから完成までの流れ
 フォームからお申し込み
フォームからお申し込み
- BiNDismのホームページ(www.bindism.com)をご覧いただくなど、フォームからお申し込み。
- BiNDismで作るBiNDサイトのサンプル、WordPressサイトのサンプルなどをご確認いただき、ご不明な点は申し込みフォームの「備考」にご記入ください。
- ご記入いただいた「ご希望のデザインイメージ」のサイトを参考にBiNDで対応可能かどうかを判断し、難しい場合にはこちらからその旨をメールにてご説明させていただきます。
 お支払い(本申込)
お支払い(本申込)
- お申し込みいただきました内容を確認のうえ、請求書をメールにて添付ファイル(PDFファイル)で送らせていただきます。
- ご不明な点として「備考」にご記入いただきました内容についての回答をご確認ください。
- ご不明点、および金額にご同意いただましたら、弊社指定口座へご入金下さい。ご請求金額のお振込をもって本申込とさせていただきます。
 デザインのたたき台を作成
デザインのたたき台を作成
- 作成前に、BiNDのバージョン、お使いのパソコンのOS、ご利用のサーバー(引越しの有無)、Googleアカウントおよび各種SNSとの連携についてなどをご説明させていただきます。
- ご希望のデザインイメージを参考に、ご自分で更新できる作り方を重視しながらたたき台となる最初のご提案を作成させていただきます。
- この段階で「修正の希望」、「直しやすさを考慮した時の作り方に対する説明」などのやり取りを繰り返し、基本となるデザインを決めさせていただきます。
 確認をしながら各ページの作成を進めていきます
確認をしながら各ページの作成を進めていきます
- BiNDismはデザイナーやライターがつくサービスではございません。写真やテキスト(タイトル、キャッチコピー、説明文章)などはお客様にご用意いただくことになります。
- 商品写真がない場合などは、素材サイト(Pixtaや、パクタソ、写真ACなど)からお探しいただくことが多いです。
- アイコンやバナーなどは、ご自分で更新できる作り方という前提で「SiGN」で作成できる範囲となります。写真に文字を重ねたり、アイコン素材(シルエットACなど)を使ったものとなります。ご自身で作成したバナーをご支給いただければ配置することは可能ですが、その際はレイアウトに伴うバナーなどのサイズにあわせていただく必要があります。
- 大幅なやり直しや、何度も繰り返す修正(もう少し小さく、やっぱり緑になど)などの工程はみていません。各ページをご確認いただき進めていくなかで、ご承認いただいた後は原則として大幅な修正(レイアウトや別の素材に影響がでるようなもの)は対応できない場合があります。
- デザイナーさんがいてデザインを決めたいという場合には、先にデザインの指定を作成ください。そのデザイン指定に添えるように作成させていただきます。
 サーバー申し込み、WordPressインストール&設定
サーバー申し込み、WordPressインストール&設定
- 進行の目処がたってきたタイミングで、必要な場合サーバーの申し込みを行います。
- BiNDismのおすすめは、Xserverです。万が一WordPressに不具合が発生しログインできなくなった場合などは、専門家に依頼するか、新たにWordPressを設定しなおすことになることがあります。Xsereverではそのような場合、バックアップデータの提供を受けることができます(有償)。管理画面の使いやすさや月額1,080円というコストパフォーマンスも含めて考慮して、Xserverのご利用をおすすめしています。
- WordPressのインストール・設定をBiNDismで行う場合には、BiNDism検証サーバー(Xserver、さくらインターネットのレンタルサーバー、お名前.comの共用SDサーバー)に限らせていただきます。
- パソコン用サイト、スマホ用サイトにお知らせなどを自動表示させる場合、その設定に必要なwordPressでのカテゴリー作成などが必要となりますので、このタイミングでWordPressに関する設定などを行うようになります。
 スマホサイト作成
スマホサイト作成
- BiNDはスマホサイトは別のデータとして作成することになります。PCサイトの完成後に、その内容をもとにスマホサイトの作成をさせていただきます。
- BiNDのスマホサイト作成は、BiND特有の設定がされていることなどから出来ないレイアウトがあります。(例、リンクが設定された画像はプレーンのブロックレイアウトでは横に並ばずに改行されてしまいます。そのため、横に並べたい時には目次のレイアウトを選択することになり、そのために余白を完全にゼロにすることができない。など)
- BiNDの機能の範囲での作成となります。グローバルメニューをボタン一つにまとめてタップすると表示されるような仕組みはBiNDでは対応できません。あらかじめご了承ください。
- PCサイトへのスマホからのアクセスを、自動的にスマホ用ページに移動させる設定をパソコン用サイトに追加させていただきます。サイトの構成は原則としてパソコン用サイトと同じとさせていただきます。
 納品/納品時講習(対象地域のみ)
納品/納品時講習(対象地域のみ)
- 下記のいずれかによる納品からお選びください。
- Zip圧縮してメール添付(サイズによってGigaFIle便など)による納品。
- Dropbox共有設定による納品。
- BiNDでの更新の仕方や、wordpressの投稿の仕方などをご説明させていただきます。(対象地域のみ)
- 対象地域外のお客様には、ソフト操作している画面を動画で録画したものをYouTube経由でご覧いただき、操作方法の参考にしていただきます。
- ご不明な点がございましたらメールにてお気軽にご質問ください。メールが苦手という方はお電話でも大丈夫ですがメールでの説明のほうが参考にしていただきたいURLを記載できたり、聞き間違いによる認識の相違、言った言わない的な解釈の違いなどが避けられると思いますので、可能な方は極力メールでのご質問をおすすめいたします。通常遅くても翌日。早いとき(パソコン前で作業中の時など)は数分で返信させていただきます。