
サンプル2
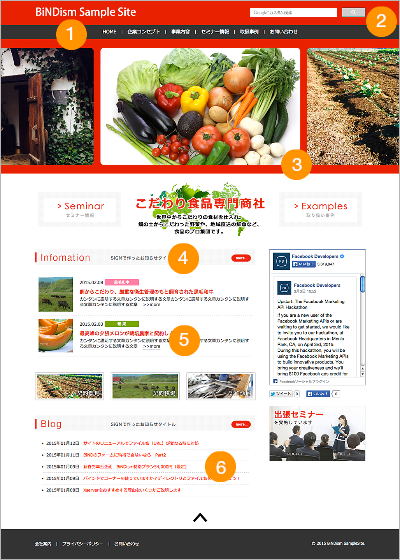
1. グローバルメニューを文字で設置
2. Googleのカスタム検索をヘッダーに設置
3. 横長にトリミングできる素材がない時のスライドショーレイアウト(SHIFT)
4. SiGN で作った見出しバー
- 背景に素材画像を使い、英語表記と日本語の説明をレイアウト
- SiGN素材にalt設定と見出し設定をすることを忘れないよう気をつける必要があります。
5.BiNDで自由に作るお知らせのレイアウトブロック
- 左に画像、右にテキストというレイアウトでそれぞれのブロックにしています。
- 画像と使い自由にレイアウトを作れるスペース。
6. WordPressの投稿自動表示のブロック
- 指定したRSSから指定数の記事を自動表示(投稿日と件名)

サンプル3
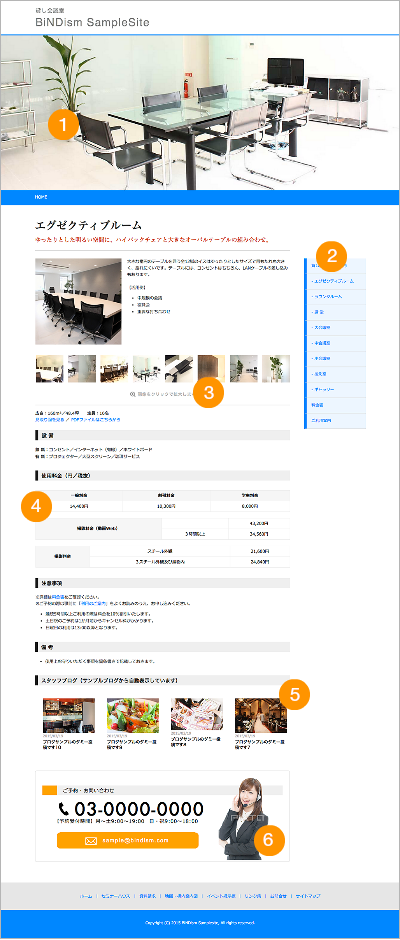
1. ブラウザの幅いっぱいに広がる画像をスライドショーで表示しています。
- バインド標準機能ではない、j-Queryを読み込んで作っている例です。
- 画像をトリミングしてFTPで_userdataフォルダにアップロードできる知識がある方が対象となります。
2. 多くの項目を並べるサイドバーのメニューでは、ただ文字を並べるだけではなく、背景やマウスオーバー設定などでこんな表示が可能です。
3. クリックで拡大する設定で写真を配置しています。
- クリックで拡大するということを知らせる文字を配置
- 画像サイズと余白を計算してレイアウトするから均等に並びます。
4. テーブルエディタで作った表組データ
- 非常に使いにくいバインドのテーブルエディタですが、シンプルな記載に変更して使用します。
- 表の線や余白の設定はテーブルエディタで行わずにスタイルシートで指定しています。
5. WordPressの投稿自動表示のブロック
- 指定したRSSから指定数の記事を画像付きで自動表示
- 画像・日付・件名をセットで左から順に表示しています。

サンプル4
1. メニューを文字で設置
2. SiGNで作ったグローバルメニューは画像として配置されます。
ブロックの幅と配置するメニューの数で計算して各メニューボタンのサイズを決めていきます。
ちょっと変わったフォントを使うことで印象をかえることができます。フリーフォントを使っています。
3. SHiFTを使ったズームなどで見せるスライドショー
4. 英語の見出しなどはGoogleWEBフォントが便利です
- 英数字だけでしたらファイルサイズも大きくならないためWEBフォントを指定してもストレスはほぼ感じません。
- GoogleのWEBフォントは使い方も簡単で、英語のタイトルなどに変化を付けられます。
5. WordPressの投稿自動表示のブロック
- 指定したRSSから指定数の記事を画像つきで自動表示
- 左に画像、右に件名・日付・本文とセットで表示します。
- 指定した数だけ下に表示を繰り返します。



