BiNDupで作るページにWordPressのフィードを読み込み自動表示するプログラムをchatGPTで作ってみた
目次
Google Feed APIに変わるものを作ってBiNDで自動表示したい
6〜7年ぐらい前でしょうか?Google Feed APIという便利なものがありました。しかも無料です。
WordPressのfeedを指定してBiNDup(当時はBiNDでした)にカスタムタグで埋め込むと、対象のWordPressの投稿を最新の数件(指定した数)を自動的に表示してくれるというとんでもない便利なツールでした。当時からBiNDで作る公式サイトとSEO目的のWordPressで作るブログの併用スタイルをおすすめしていたBiNDismとしてももちろん使っていました。
ところが悲しいことに、その「Google Feed API」というのはサービスを終了してしまったんです。当時は結構話題(騒ぎ)になっていました。このサービス終了でみんな困ったことになったと変わりになるようなサービスを探したと思います。私も必死に探しましたが「これだ!」というものは見つけられず、やっとの思いで見つけたのがfeed windというサービスでした。当時は無料で使えたんですが今は有料プランのみになってしまい、カラムで横に並べるレイアウトができない(CSSに詳しくカスタマイズできる人はできるのかもしれませんが)ため、あまりオススメと言う感じでもなくなっていきました。
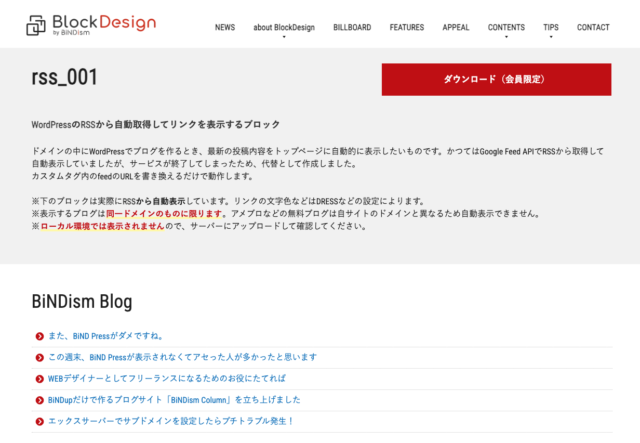
そして、当時はWordPressのfeedを指定して、最新投稿のタイトルだけを自動表示してくれる簡易なものを作って利用していました。これがBlock Design by BiNDism にあるrss_001です。

chatGPTはプログラムも作ってくれるって言われているから試してみた
なにかとchatGPTは使ってきましたが、「chatGPTはプログラムも作ってくれる」って言われているのは聞いたことがある程度でした。長文が読まれなくなってきていると言われている昨今、長文のブログ効果に疑問を感じ始めている人もいるかもしれませんが、BiNDismでは今も検索からブログページにランディングというケースはまだまだ多く、WordPressとの併用は依然効果があると思っているため、併用スタイルをオススメする立場としては、やはり『BiNDupで作るサイトのトップページに、WordPressの記事の最新情報を自動的に表示させたい。しかも、できることならアイキャッチ画像とセットで。』と思っていました。
そうだ、chatGPTにプログラムを作ってもらおう!
一昨日の朝、なんか早くに目が覚めました。最近お気に入りのネスカフェのスティックタイプのミルクティーを飲みながらテレビを見ていて、なんか突然思ったんです。そう、「Google Feed APIみたいなものをchatGPTに作ってもらおう!」って。笑
自分はプログラムは最近は何もやっていません。20年くらい前にphpを少しやっていた程度です。ここ15年はBiND専門に振り切ってやってきているので、プログラムについては完全に浦島太郎状態です。プログラムに詳しい人がchatGPTを使うことで効率よく作れるって話なのか、素人同然の人間でさせchatGPTを使えばプログラムを作れるって話なのか、、、興味もあったので試して見ることにしました。
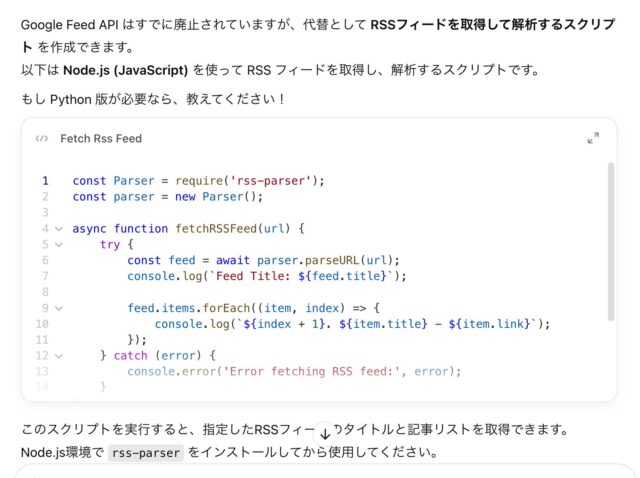
ある肌寒い春の早朝、ちょっとした思いつきで始まった一大イベントです。とは言ってもただchatGPTにプロンプトを投げかけていくだけです。プロンプトは内緒ですが、最初にchatGPTから帰ってきた内容は以下の通りです。

やっぱり知識がある人が対象か。。。残念!と思いつつ、chatGPTは文句を言わないでやってくれるスタッフなので正直に言ってみました。
プログラムに詳しくないのでこれでは全然わかりません。
と、書いてみました。小っ恥ずかしいプロンプト(?)です。これってプロンプトじゃないだろという声が聞こえてきます。
でも、正直に言ってみるものです。一気に想像できそうなレベルでの内容に変わっていきました。『うん、いけそうじゃねぇ』と思わず前のめりになりました。ミルクティーもおかわりです。
ただそんなに簡単な話ではありません。
chatGPTから返ってくる内容は何を言っているのかわかるレベルのものになりました。言われるがままにBiNDupのカスタムタグに貼り付けたりしてみます。30分もしないで表示されました。しかし、肝心なアイキャッチ画像が拾われず、記事中の最初の画像を拾っていて、記事中に画像のない記事はnoimageという感じでした。
WordPressのfeedにはアイキャッチ画像が含まれていない。
という話は知っていましたので、「やっぱりこうなるよねぇ。流石にプログラム素人がアイキャッチ画像の表示までを含めては無理か。」と思いました。疑いの心半分、期待半分という感じでchatGPTに向かい合って1時間も経たない時点でしょんぼりです。
時間がない時だったらここで諦めていたかもしれませんが、今日は週末で個人的な予定がお昼ごろにあるまでは大丈夫です。もうちょっと頑張ってみました。
結論は、できちゃいました!
結果的にはできたんですよ。
アイキャッチ画像を表示するためには何度もやり直ししながら、最後にはCSSまで書いてもらって埋め込み成功です。
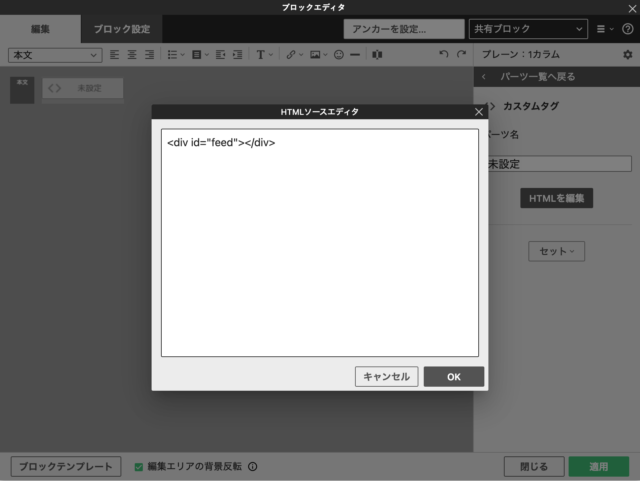
BiNDismのトップページにその表示ブロックを入れてみました。もちろんiframeで表示させているような中途半端なものではなく、パソコンで4つ並び、スマホで2こ並びの<div id="feed"></id>をカスタムタグで入れたものです。
アイキャッチ画像の表示には苦労しました。WordPressのfunction.phpに記述を追加することもありますし、アイキャッチ画像のサイズがバラバラだったり、横並びにするにはどうしたらいいんだろう。。。これって人に教えてもらっていたら『これ以上は悪いかな。』と遠慮しそうなことですが、chatGPTは文句を言いませんので、何度も繰り返し質問しながら次第にカタチになっていきました。

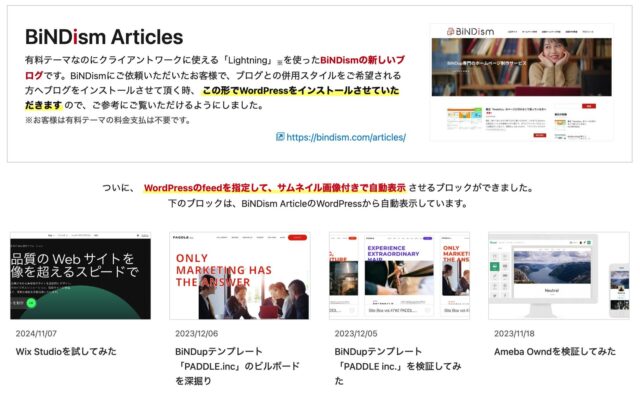
BiNDismのブログ(articles)のトップページに入れてみました
BiNDismのサイトはリニューアルしたいと思いながら時間だけが経過していくんですが、この結果を埋め込みたくて、今のBiNDismのトップページに無理やりいれてみました。

これはBiNDupだけで完結することではなく、WordPress側のファイルもいじる必要があります。
また、私の環境はエックスサーバーです。サーバーによって、もしくはWordPressのバージョンやインストール環境などによっても同じ手順でうまくいくケースとだめなケースがあるんだと思います。
BiNDismではプレミアムプランのみこの対応を標準仕様としていこうかと思っていますが、まだできたばかりで、BiNDismのリニューアルもできていないので詳細はこれからですが、chatGPTでプログラムが作れたということをひとまず報告したくてブログを書いてみました。