色・グラデーションの投稿
BiND Pressに投稿した色・グラデーションに関するお役たち情報一覧
|
[%article_date_notime_dot%] [%new:New%]
[%title%][%lead%] |
|
色に関するオススメサイト

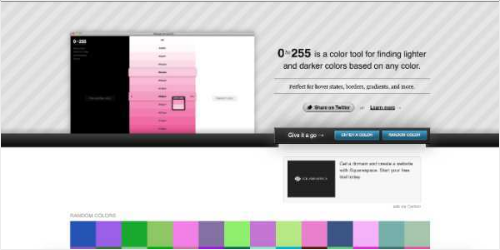
0to255
色の番号を入力するとグラデーションのように少しずつ濃い色・薄い色を番号で表示してくれます。配色で調べた色をもう少し薄くしたい時など、色のトーンを変えずに薄くなる色番号が簡単にわかります。
http://www.0to255.com/

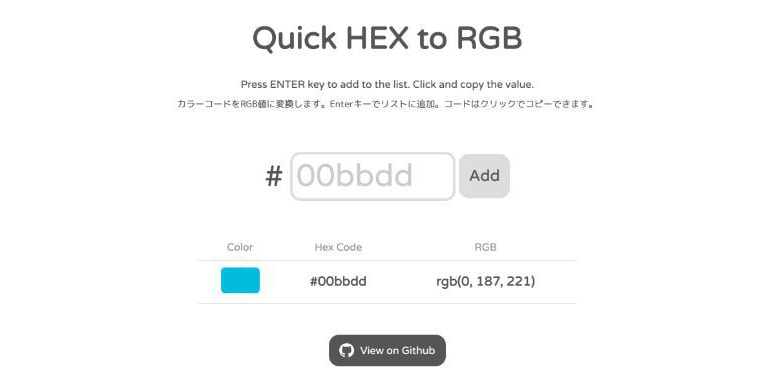
Quick HEX to RGB
色を6桁で表すHEX値を簡単にRGBに変換した値を表示してくれます。icooon-mono のように色を指定するときにRGB値でないとダメな時があるので、そんな時に使えます。
https://manabox.github.io/quick-hex-to-rgb/

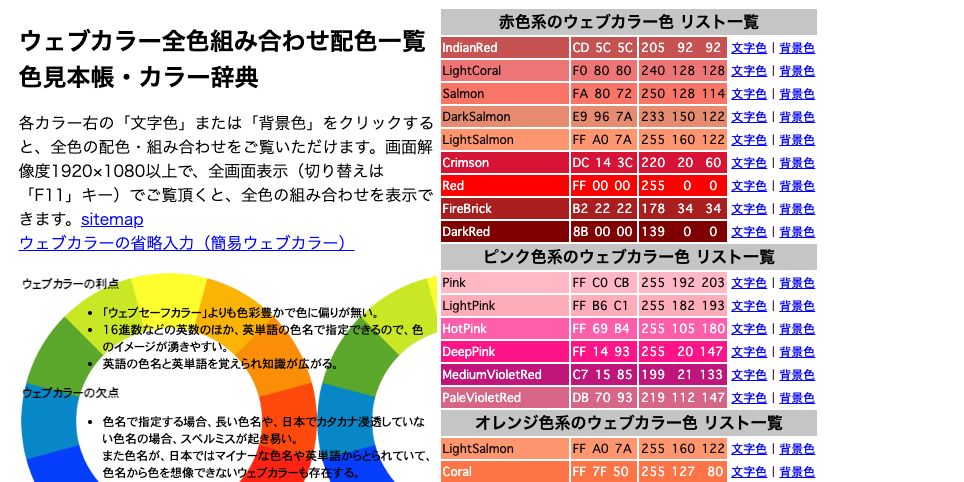
ウェブカラー全色組み合わせ配色一覧
背景に設定する薄い色を探している時にオススメ!「白色系のウェブカラー色」の色から『背景色』をクリックするとその色がページの背景に設定されます。
http://webcolorlist.web.fc2.com/

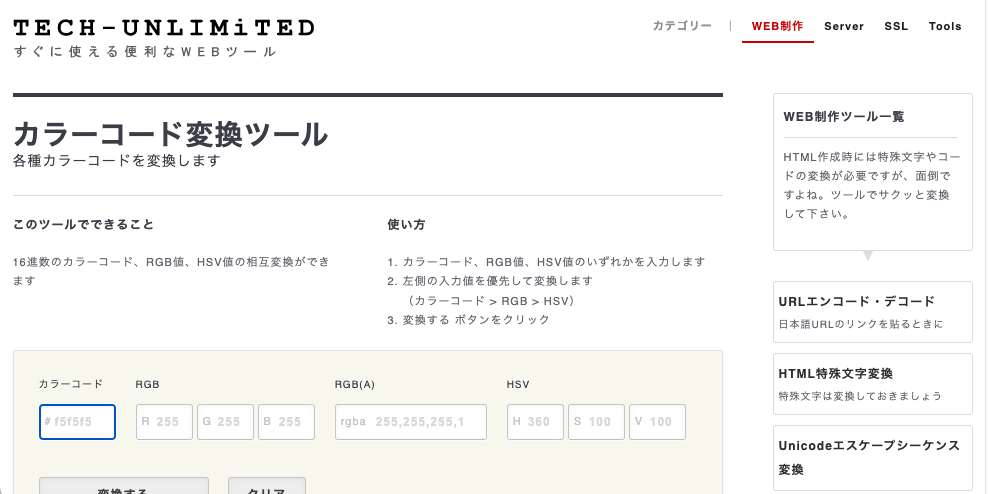
カラーコード変換ツール
RGB値から16進数のカラーコードを、またその逆を取得できます。BiNDupでは色指定に16進数が必要なケースが多いので使えそうです。
https://tech-unlimited.com/color.html
グラデーションに関するオススメサイト

サルワカ
CSSのグラデーション(linear-gradient)の使い方を総まとめ!このサイトは本当にわかりやすく大好きです。
https://saruwakakun.com/html-css/basic/linear-radial-gradient

Front-end Tools
基本的なグラデーションに対応し、直感的にグラデーションを生成することができジェネレーターです。
https://front-end-tools.com/generateGradient/